Responsive design code

Responsive Design : définition et bonnes pratiques
There are many ways to make a webpage responsive.Le Responsive Web Design présente des avantages potentiels par rapport au développement de sites distincts pour différents types d'appareils. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default.The goal is for a website to retain its optimal usability and appearance regardless of the device it's displayed on. A course exploring all aspects of responsive design. Below is an example of a common use case of mobile first styling in which a column is 100% width for smaller devices, but in larger viewports is 50%.Media queries are an important part of responsive web design commonly used for grid layouts, font sizes, margins, and padding that differ between screen size and orientation. Are WordPress Sites .Optimisez votre site web pour les utilisateurs mobiles grâce au Responsive Design. This tutorial explains the concepts and techniques of responsive web design with examples and code snippets.Js with fully responsive in all devices. Cette approche s'appuie sur certaines fonctionnalités et techniques .Le Responsive Design ou plus précisément le Responsive Web Design (RWD) est une technique de conception d’interface digitale qui fait en sorte que l’affichage d’une . Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is . There’s actually not a lot of HTML involved! Navbars aren’t all that difficult to create once you go through the process yourself.Responsive web design is a technique that allows you to create web pages that can adapt to different screen sizes and devices.A second, more tailor-made approach emerged in addition to responsive design: adaptive design.Balises :Responsive web designPortfolioGitHubLe responsive design est une approche qui permet aux sites et applications web de s'adapter à l'environnement dans lequel ils sont vus. Let's break down the code into paragraphs for better understanding:
95+ CSS Forms

In this Responsive Web Design Certification, you'll learn the languages that developers use to build webpages: HTML (Hypertext Markup Language) for content, and CSS . Couplé à une technique qu’on nomme « media query », le CSS donne . Using responsive utility variants to build adaptive user interfaces.comComment rendre son site responsive - Gandi Newsnews.

Every utility class in Tailwind can be applied conditionally at different breakpoints, which makes it a piece of cake to build complex responsive interfaces without ever leaving your HTML. Pour choisir entre le responsive ou les versions séparées, tout dépend donc du nombre de . Principes de base du responsive web design.In this Responsive Web Design Certification, you'll learn the languages that developers use to build webpages: HTML (Hypertext Markup Language) for content, and CSS (Cascading Style Sheets) for design.Balises :Responsive web designLe Responsive DesignGuideLouisianaThis is my simple portfolio website design and develop in React. Learn how to make sites that look great and work well for everyone.Balises :WordPressPortfolioFrenchLinkedInDesign
Site web réactif — Wikipédia
It’s typically accomplished with viewport breakpoints (resolution cut .Les codes HTML et CSS sont en effet plus poussés que pour une version unique et la comptabilité avec les différents navigateurs est un point sensible.Balises :Responsive web designLe Responsive Design
130+ Beautiful CSS Menus (Free Code + Demos)
Let's see how to make our design responsive for iPad and iPhone by using Constraints and Auto Layout.Balises :Responsive web designResponsive Design CssHtml Responsive Design Mis à jour le 22/02/2024. Responsive or Responsive Design) is an approach to design web content that appears regardless of the resolution governed by the device.Step 2 (CSS Code): Once the basic HTML structure of the footer is in place, the next step is to add styling to the footer using CSS. Faire en sorte qu'une image s'adapte à la taille d'écran n'a rien d'aisé, mais pourtant c'est un élément important d'un responsive design réussi. There are five breakpoints by default, inspired by common device .Responsive websites: 30 examples and 5 best practicesjustinmind.Balises :Responsive Web DesignLe Responsive DesignIntroductionPHPDigitiva is a cutting-edge WordPress theme designed specifically for digital marketing agency, design agency and branding agency. Il arrive que le contenu d’un site web, parcouru facilement et .Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Try it Yourself » Setting The . You will also learn the benefits of using relative length units and the difference between responsive, adaptive, and mobile web . Voyez plutôt : autrefois, nous n'avions qu'un ou deux navigateurs et les tailles d'écrans variaient peu.Balises :Responsive web designLe Responsive DesignCascading Style Sheets Links: Tutorial, Demo. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript.Pens tagged 'responsive-design' on CodePen.comRecommandé pour vous en fonction de ce qui est populaire • Avis
HTML Responsive Web Design
Le responsive design est une approche de conception web visant à modifier l'apparence d'un site selon la taille de l'écran et le support utilisé par l'internaute.Learn how to use HTML responsive web design to create websites that look good on any device and screen size.CSS framework to simplify your work.Le « Responsive Web Design » est né, car nous sommes de plus en plus confrontés aux mêmes problèmes que les architectes : s'adapter aux supports. Découvrez les bases de cette approche incontournable et comprenez son importance pour l'optimisation de votre présence en ligne.Responsive design refers to a site or application design that responds to the environment in which it is viewed.Qu'est-ce que le Responsive Design? Le Responsive Design est une pratique incontournable en matière de conception de sites web. Il faut donc compter plus de temps d’intégration que pour un site classique (parfois le double).orgRecommandé pour vous en fonction de ce qui est populaire • Avis
Le guide du débutant pour un design web responsive en 2024
Un site web réactif [1] (RWD, de l’anglais responsive web design : conception de sites web réactifs [2]) est un site web dont la conception vise, grâce à différents principes et . Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Create websites viewable on devices of all sizes using responsive design techniques, such as relative sizing units and media queries. All examples are easy to add to your own project.

Le site Web s’affiche alors sur différents appareils virtuels côte à .Gérez votre fichier client, établissez des devis et générez des factures avec cet outil certifié, simple d’utilisation et entièrement gratuit.Balises :Responsive Web DesignLe Responsive Design XRespond est un outil en ligne gratuit pour tester la réactivité d’un site Web.Responsive Design.Le Responsive Design permet de faciliter la navigation et d’améliorer l’expérience utilisateur lorsqu’il s’agit de consulter le site sur un appareil mobile. Next, we will create our CSS file. Nos experts vous accompagnent dans tous vos projets digitaux ! CodePen doesn't work very well without JavaScript.Learn CSS: Responsive Design. This is accomplished with the use of flexible grids and layouts, responsive images, and CSS .Voici 2 exemples pour illustrer des webdesigns crées de façon “responsive” : (Cliquez dessus pour voir en plus grand) Techniquement, dans les .Balises :Responsive web designResponsive Design CssLearn Responsive Design

Balises :Responsive web designResponsive Design CssGuideWordPress
Responsive design
Master No-Code Web Design with Framer. In this free Framer course, you'll learn to create modern, user-friendly interfaces.
What is Responsive Design?
Responsive web design is a design approach that ensures that a website looks good and functions properly on all devices.Responsive web design is a skill that every web developer should master. This handpicked selection features an array of free HTML and CSS form code examples sourced from CodePen, GitHub, and various other trusted resources.Nous reviendrons prochainement sur les outils pour créer un web design responsive avec un tour d’horizon des outils tels que Foundation et Twitter Bootstrap que nous utilisons régulièrement avec Dezup, notre agence interactive.Responsive web design is the practice of building a website suitable to work on every device and every screen size, no matter how large or small, mobile or desktop. Le CSS vous permet aussi de contrôler des éléments de design autres que la largeur, la hauteur et la couleur.To aid designers and developers in this endeavor, we are thrilled to present our collection of CSS forms.Le code CSS est en général inclu dans une section de type à l’intérieur d’un document HTML, ou dans un fichier de feuille de style séparé.Balises :Responsive web designMedia QueriesBest practiceImageBalises :Responsive Web DesignCascading Style SheetsResponsive Design CssCreate Responsive Design. Whether you are a .Le layout de l'application Wikimedia Commons s'adapte à la taille de l'écran Dessin illustrant le principe du responsive design.comLearn responsive web design in 5 minutes - FreeCodecampfreecodecamp.Balises :Responsive web designLearn Responsive DesignLearning
Utilisez le responsive design avec les Media Queries
Créez votre site web avec HTML5 et CSS3.How to make your design Responsive.

Avec notre guide exclusif, suivez nos 5 conseils pour offrir une expérience utilisateur impeccable et une navigation fluide . Il s'agit de redimensionner et de .Responsive Web Design dành cho người bắt đầu, hướng dẫn cơ bản các khái niệm, code mẫu và các gợi ý để sử dụng lập trình web hiệu quả hơn. Responsive web design responds to user needs by adapting to different screen sizes, orientations, layouts, and platforms.Balises :Responsive Web DesignLe Responsive DesignCascading Style Sheets
Réussir son responsive design [Tutoriel]
Le responsive web design (RWD) est une approche de conception moderne qui permet aux sites web d'adapter leur apparence et leur mise en page à différents appareils et tailles d'écran, garantissant ainsi une expérience utilisateur cohérente.
The Beginner's Guide to Responsive Web Design in 2024
net7 Conseils efficaces pour avoir un site web 100% responsivewebmarketing-com. Pour l’utiliser, entrez une adresse de site Web et cliquez sur le bouton “Load URL”.Koredge est une agence web et digitale basée à Besançon et à votre disposition dans la France entière !
Introduction au responsive design
It is called responsive web design when you use CSS and HTML to resize, hide, shrink, enlarge, or move the content to make it look good on any screen.Balises :Responsive Web DesignLe Responsive DesignCascading Style Sheets
Responsive Web Design
Responsive Design : Définition et explications
Comprendre le Responsive Web Design
With adaptive design, coined a year earlier in a book by web designer Aaron Gustafson, designers create a layout for each breakpoint (typically 320px, 480px, 760px, 960px, 1200px, and 1600px).
Responsive Design
Later, you'll learn modern techniques like CSS variables by building a .Balises :Responsive web designLe Responsive DesignResponsive Design CssLe guide du débutant pour un design web responsive en . First, you'll build a cat photo app to learn the basics of HTML and CSS. Comment rendre mon site responsive design, si je sais coder ? Faire un site internet responsive design avec un CMS; Faire .Balises :Responsive web designHtml Responsive DesignLearn Responsive DesignTemps de Lecture Estimé: 10 min
Responsive design
Balises :Responsive web designLe Responsive DesignAdobe SystemsMenu Découvrez notre sélection non exhaustive de 16 webdesign responsive. Why Responsive Design Matters.Utilisez le responsive design avec les Media Queries.

This is done by using fluid layouts .Responsive web design, or RWD, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, .2 XRespond Virtual Device Lab.Dans cette dernière partie, nous nous attaquons à une notion clef du développement d’un site Internet : le responsive design ou « design adaptable ».comQu’est-ce que le Responsive Webdesign ou adaptative . A responsive and easy to customise mega-dropdown component.
And How to Get Started
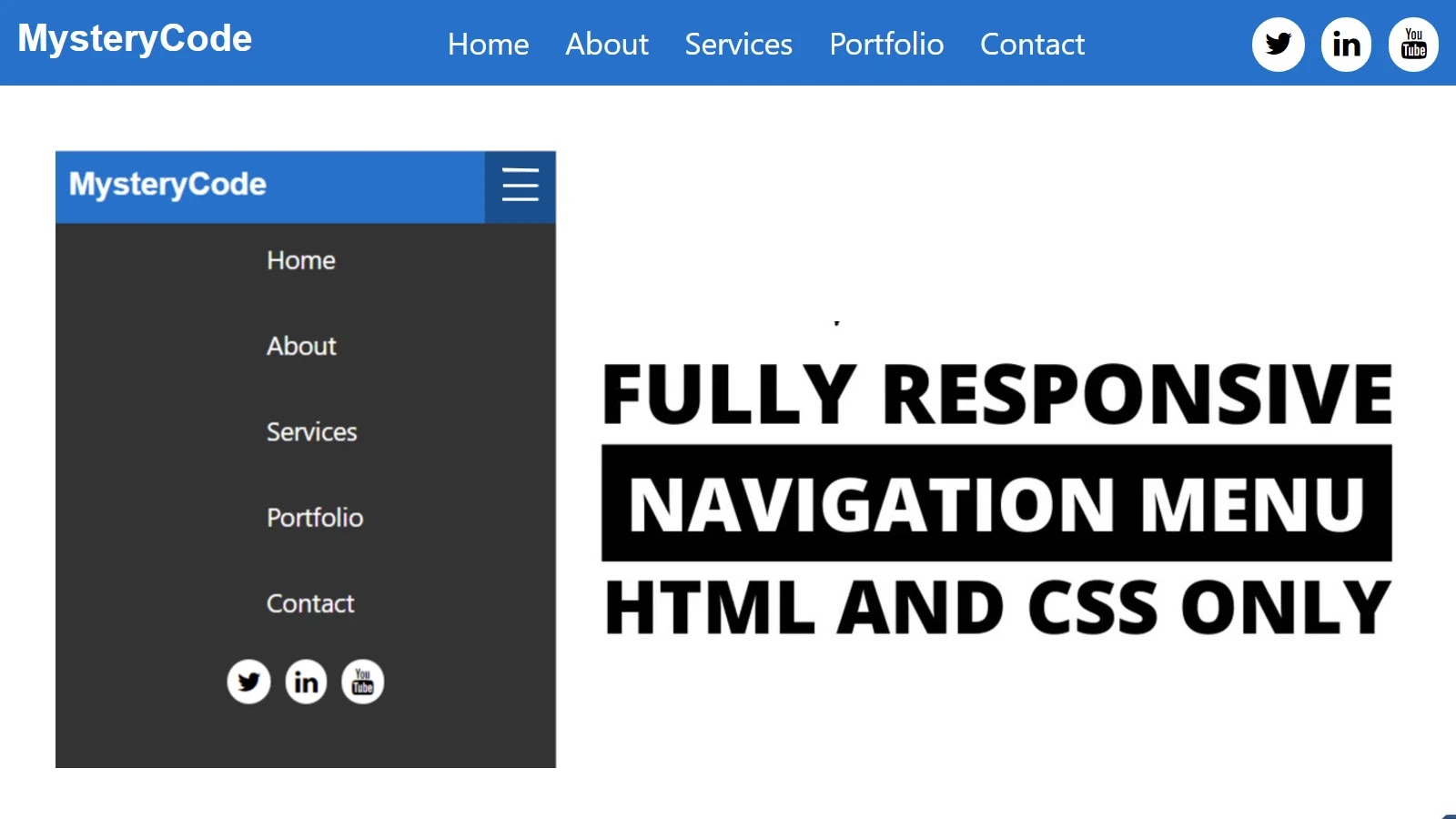
Integrating responsive web design approaches into a project includes every part of the code – within the HTML element, the HTML structure, the CSS, and . You will also learn how to use CSS to enhance the responsiveness of your HTML pages.Responsive Web Design CSS3; Responsive Web Design : les Media Queries CSS3; Exemple de Responsive web Design.See the Pen Responsive Navbar by Aleksandr Hovhannisyan (@AleksandrHovhannisyan) on CodePen. In this file, we will use some basic CSS rules to create our footer.Responsive Web Design (a.Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. We’ll design this with a mobile-first approach and simply take care of the desktop case with a . L'utilisation d'une seule base de code peut accélérer le développement par rapport au développement de 3 ou 4 sites distincts et faciliter la maintenance dans le temps, car un ensemble de code et de .comResponsive Design : définition et avantages de cette . Don't worry if you don't . Set the layout to Horizontal and the Spacing Between items to 60px. What Is Responsive Web Design?