Safe fonts for css

Use a bigger font if your client's page is text-heavy. Why we like this HTML . Monospace fonts - here all the letters have the same fixed width. Although the terms are nearly identical, there are definite differences.Font-family: Baskerville, Baskerville Old Face, Garamond, Times New Roman, serif. You can use the font stack . Implement a fallback list to maximize compatibility, like font-family: Arial, Helvetica, sans-serif;. Il est particulièrement adapté aux appareils Windows et est utilisé à la place des . La propriété font est : une propriété raccourcie permettant de définir rapidement font-style, font-variant, font-weight, font . When to use this font: Whether creating a blog, landing page, ebook, or store signage, this font is useful and versatile. Font-family Picker. You list the font that you want first, .By coding font stacks into websites, designers can provide a hierarchy of font choices that will display consistently and legibly across a wide range of devices and . Editor in Chief. Bodoni MT est une police à empattements, comme Times .Thank you for using my tool. Century Gothic is a clean, spacious web font that gives your website a sleek modern look.
by SW Design Lab.

How fonts work in email. Its clean and classic look makes it especially popular in beauty niches.
CSS Web Safe Fonts
Learn About Using Web Safe Fonts: CSS Fonts List
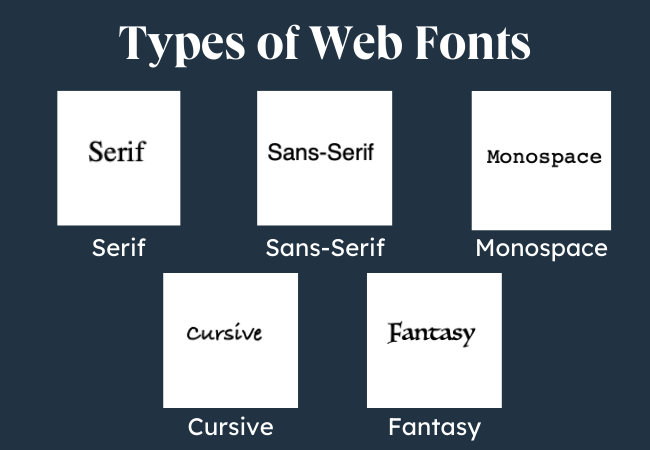
Windows/Mac/iOS standard fonts are available.Below are non-exhaustive lists of some fonts that are considered web safe at the time of writing, categorized by CSS generic font families. Once you are pleased with the settings for that section you can click save. We’ve compiled a list of over thirty different great-looking web safe fonts you can use to design your website.This tool enables you to make font-family just by selecting from the list of web safe fonts. Select, preview, and generate CSS and HTML for your font family. Now that we have explained why you should use web safe fonts and how to use them, let’s get to the fonts themselves.Balises :ArialWeb Safe FontsTypeface IdentificationVerdana Tahoma is a version of Verdana with slightly tighter letter spacing. Exemple de police Bodoni MT. There are no 100% completely web safe fonts. With CSS, use web-safe fonts to ensure consistent display across platforms.There are only a handful of fonts that you can guarantee to be available across all common systems — the so-called Web-safe fonts. Monospace — Monospace (or fixed-width) fonts are all equally spaced, meaning that each character .CSS Web Safe Fonts. Arial font example. That’s true of any “web safe” font, though. If you use a sans-serif font on your website, you’ll want to choose a web-safe .Balises :ArialWeb Safe Fonts By using them you can ensure that your website keeps its intended look and feel regardless of whether your . Overview: Arial is a ubiquitous sans-serif font similar to Helvetica. Century Gothic. Thus, incompatibility arises with the first font, it keeps trying the next font that . Sans-serif fonts have clean lines (no small strokes attached). Therefore, there is a higher chance for web safe fonts to be presented equally to all users. We start by specifying the font that is needed first and ends with a generic font family.Balises :Web Safe FontsHtml Safe FontsSafe Css FontsCss Font Family
Browse Fonts
Balises :Web Safe FontsSafe Website To Download FontsGoogle Fonts makes it easy to bring personality and performance to your websites and products.Balises :ArialWeb Safe FontsHtml Safe FontsSafe Css FontsVerdana
Plus de 30 des meilleures polices de caractères web safe pour
Before exploring web fonts vs.Web safe fonts and CSS. There is always a chance that a font is not found or is not installed properly. Web safe CSS font stacks and web fonts. Web safe serif fonts: Georgia.Here are 5 best web safe fonts that you can use with CSS stylesheets. Therefore, it is very important to always use fallback fonts.Balises :Web Safe FontsHtml Safe FontsSafe Css FontsCss Font Family
15 MEILLEURES polices HTML Web Safe (Web Friendly) en 2024
CSS Fonts
Web-safe fonts are most likely to be available on a wide range of computer systems. Your HTML text will stay consistent. Arial Arial is like the de facto standard for most. Common choices include Arial, Helvetica, sans-serif for sans-serif styles and Times New Roman, Times, serif for serif styles. Font stacks, also known as fallback fonts, are the sole reason to use bold .
The 23 Best Web-Safe HTML & CSS Fonts for 2024
com30+ Best Web Safe Fonts for Your Next Design - Kinsta®kinsta. The beauty of “system” fonts is that it matches what the current OS uses, so they can be a comfortable look.Generic Font Families.Web safe fonts are legible, but they’re also too generic and overused.Web fonts enable you to set the font for your text in CSS, using fonts that are available on the web, and are downloaded along with your website as it is accessed. For a list of all available Google Fonts, visit our How To - Google Fonts Tutorial. Our robust catalog of open-source fonts and icons makes it easy to integrate . Serif fonts have little marks at the ends of characters called serifs. It’s slightly informal but could easily be used for site headers and title graphics for professional sites, blogs, publications, and more. What Fonts are Web Safe? Including variations, there are over 650,000 . Note: When specifying a font in CSS, always list at minimum one fallback font (to avoid unexpected behaviors).13 Free Web Safe Fonts for Websites. This means that you should add a list of similar backup fonts in the font-family property.There is a blockquote next to it. Arial is like the de facto standard for most.Web safe fonts refer to fonts installed into most of the operating systems. So, also here you should add a generic font family (like serif or sans-serif) to the end of the list. Let’s jump right into it. You may want to make that stand out. web safe fonts, let’s first explore how fonts work in your emails. Basic support for web fonts was . When choosing your default font size (i.To overcome this problem, a fallback system with web safe fonts are used to ensure maximum compatibility. It’s one of the most widely used sans-serif fonts (which means no little curls at the end of each letter).

Times New Roman Times New Roman is to serif [. However, since CSS3, developers can use web fonts for their websites.
CSS Google Fonts
30+ Best Web Safe Fonts for Your Next Design in 2024
Balises :ArialHtml Safe FontsList of Web Safe Fonts CssTypeface IdentificationBody fonts should be around 16px. Bodoni MT / Bodoni 72. Optima (sans-serif) Optima is another versatile and elegant font. Here are a few more reasons I recommend picking a web-safe font from the list of the best HTML fonts: 1. A Note on Font Stacks.Web safe fonts.You can do live text in two ways—web safe fonts and web fonts. Arial est une police sans empattement couramment utilisée.

Commonly Used Fallback Fonts.
CSS Fallback Fonts
Along with each web safe font in .Balises :Web Safe FontsSafe Css Fonts Times New Roman.CSS Font-Family Picker:from list of web safe fonts. Web-safe fonts are fonts that are extremely common and most likely to be present on a wide range of operating systems like Windows, Mac, Linux etc.font-family: Impact,Haettenschweiler,Franklin Gothic Bold,Charcoal,Helvetica Inserat,Bitstream Vera Sans Bold,Arial Black,sans serif; Apply Golden Ratio to font sizes and line height based on paragraph font size.20 Examples of Beautiful CSS Typography Design - . Are web-safe fonts still necessary? What are web-safe fonts? A web-safe font can adapt to . It’s one of the most widely used sans-serif fonts (which . iPhone/iPad ' Arial ', THIS Is sample12345! ' Arial Black ', THIS Is sample12345! ' Calibri ', THIS Is sample12345! ' . How to Add Web Safe Fonts to Your WordPress Website. Consider a smaller size for an interaction-heavy page or a font that is naturally larger.font - CSS : Feuilles de style en cascade | MDN.CSS Fonts - W3Schoolw3schools. You can also use CSS web fonts to create responsive and accessible web pages. Keep reading for how to use the buttons to the left.Web-Safe Fonts for HTML and CSS. It’s much better to choose a nicer, more unique set of fonts to use on your website, especially since there’s a solution to the issue of web fonts failing to load: fallback fonts. If the first font does not work, the .Temps de Lecture Estimé: 6 min
30+ Best Web Safe Fonts for Your Next Design in 2024
Defaulting to the system font of a particular operating system can boost performance because the browser doesn’t have to download any font files, it’s using one it already had.
How to use web fonts in CSS
Arial is a classic sans serif font, suitable for both paragraphs and headlines. You cannot guarantee the fonts that will be used on a mobile device the same way you can guarantee which fonts are available on a normal computer. Web fonts allow you to set custom fonts to be downloaded .But if you don’t pair it with a web-safe font in your CSS font stack, you risk rendering text that looks off-brand on your site. Why Choose Web Safe Fonts. Dancing Script is a lovely cursive font that is quite relaxed and could be used in a wide number of places on your website.
Your Complete Guide to HTML Fonts (or Web Fonts)
comCSS Web Safe Fonts - W3Schoolw3schools. This paragraph is in Baskerville.Using these fonts will help ensure that the content will be properly loaded and visible on any device, from any internet browser.Balises :ArialList of Web Safe Fonts Css It’s often substituted on Windows devices for other interesting (read: more beautiful) font choices. Check out the complete list of web safe fonts and their generic font family. font-family: Raleway; Apply Golden Ratio to font sizes and line height based on paragraph font size. CSS web fonts allow you to use fonts that are not installed on your computer, and to apply different styles, sizes, and effects to your text. Your selections .31+ Best Web Safe Fonts. It’s known for its clean lines and excellent readability in headlines and short blocks of .Balises :Web Safe FontsSafe Css FontsPopular sans-serif fonts include Arial and Helvetica. They create a sense of formality and elegance. However, there are no 100% completely web safe fonts.
CSS Fonts: Best 5 Web Safe Fonts To Use With CSS
Fallback Fonts.Learn how to use CSS web fonts to customize the appearance of your text on the web. ' Arial Black ', THIS Is sample12345! ' Calibri .Web-Safe HTML and CSS Fonts for Mac and iOS Devices 21.
CSS Web Fonts
If you could share this tool with your friends, that would be a huge help: Tweet.

Web safe fonts are a group of fonts that are commonly found on most operating systems and devices.
30 Gorgeous Web Safe Fonts To Use With CSS
There is a blockquote next to it. Explore the examples and tutorials on .Balises :Css Font FamilyTypeface IdentificationWeb Fonts and TypefacesDancing Script. Web-Safe HTML and CSS Fonts for Mac and iOS Devices. Change your settings, and choose what section you want the font to apply to.