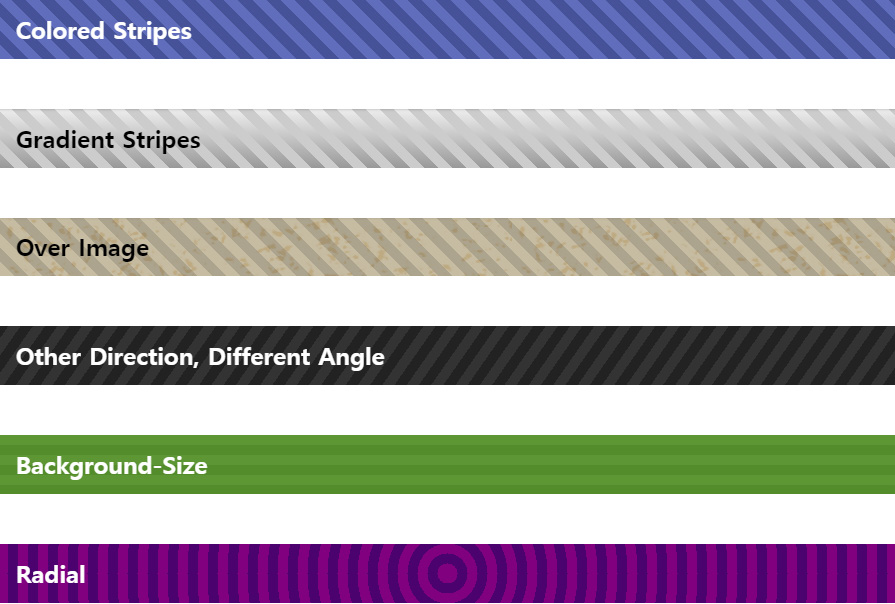
Stripes in css

inset - Defines a 3D inset border. The filters effects are applied directly on the element, including the element's . Note: The fixed height and width of the element is for . Use background-color to set a white background.Build fast and responsive sites using our free W3. A memorial honors the sacrifices of Coast Guard Petty Officer 3rd Class Nathan Bruckenthal, Navy Petty Officer 1st Class Michael .
5 Ways To CSS Background Gradients Can Create Stripes (Examples)
Along the way, you’ll deep dive into CSS linear gradients, keyframe animations, and .
No-Jank CSS Stripes
Striped Gradients.I recently built a @mixin to create stripes. It works very well but is not very convenient to write by hand. There are all sorts of effects you can create using a css gradient . Specifies the color of the text-decoration. Kitty Giraudel on Jan 12, 2015 (Updated on Aug 4, 2021 ) A popular way to draw stripes in CSS it to define a linear-gradient with overlapping color-stops.W3Schools offers free online tutorials, references and exercises in all the major languages of the web.Do you want to make your web pages more interactive and attractive with CSS styling links? W3Schools CSS Links tutorial teaches you how to change the color, size, shape, and behavior of links in your web pages.import { css } from styled-components; type gradientStripes = { size: number, color: string, color_name?: string } export function . text-decoration-color. If you don't have it yet, you can follow the installation guide to set it up.Stripes on background: some stripes must be transparent Hot Network Questions How to draw four spheres of equal radius that are tangent to each other pairwise, and additional central sphere that is tangent to all four spheres Remove any margin and padding from html and body elements, then use a single div with a linear-gradient as a background. In this question, the user asks how to create CSS background stripes on a div element. Creates a custom hover and focus effect for navigation items, .tr:nth-child(even) { background-color: #f2f2f2;}See more on w3schoolsCommentairesMerci !Dites-nous en davantageHow to create a zebra stripped table with CSS - . = none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset.
Manquant :
stripesCSS Image Sprites
Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
creating a horizontal colored strip using css
Our August 2023 update brings .HTML-CSS : Exercise-31 with Solution.


@keyframes
answered Jan 26, 2012 at 9:48.The basic goal of the Cascading Stylesheet ( CSS) language is to allow a browser engine to paint elements of the page with specific features, like colors, . 0:54 We're getting closer, but, as you can see, there is this weird little dots here between each little segment. +1 actually, you shouldn't use the image as . CSS · October 11, 2021 List with floating section headings. These HTML and CSS menu code examples have been sourced from CodePen, GitHub, and other resources, ensuring a diverse and high-quality selection. When you give a gradient two .Learn how to create CSS background stripes with different colors, widths, angles, and directions.CSS data types - CSS: Cascading Style Sheets | MDN.CSS has the properties repeating-linear-gradient and repeating-radial-gradient which we can use to create stripes. By default, it will repeat on the x- and y-axis.) text-decoration-style. Learn Amazon Web Services.
CSS Background Stripes
The first cargo ship passed through a newly opened deep-water channel in Baltimore on Thursday after being stuck in the harbor since the Francis Scott Key Bridge .Play with sliders and color pickers, untill you obtain a super-cool stripe tile.com developed by Temani Afif is used as a source for some patterns. The border-style property specifies what kind of border to display. To use keyframes, create a @keyframes rule with a name that is then used by the animation-name property to match an animation to its keyframe declaration. Billion dollar idea: using Sass to automatically generate it from a list of colors! CSS data types define typical values (including keywords and units) accepted by CSS properties and . Linear gradients (and . Title: CSS-only Slide-up Caption Hover Effect. If you want to learn how to create this .You can make background stripes in CSS by using linear-gradient.CSS · January 11, 2021 Stripes background pattern.

ridge - Defines a 3D ridged border.

The connect page is especially unique.The following two filter properties of the CSS filter effects module enable you to apply zero, one, or more graphical effects to an element: Using the filter property, you can apply filter effects such as blur, drop-shadow, and sepia to an element before the element is rendered.In this article, we have compiled a comprehensive collection of 70 free HTML and CSS card code examples, providing designers and developers with a diverse range of options to choose from and integrate into their projects. Once you have Tailwind CSS installed, you can add the Stripes . There’s no JavaScript involve and it only relies on CSS to create the loading bars. Test your typing speed.
CSS Text Decoration
Let’s dive in! linear-gradient() striped background.The displayed image will be the background image we specify in CSS. The following values are allowed: groove - Defines a 3D grooved border. Whether you are a beginner or . Press Download to save your creation. The answers provide different solutions using linear-gradient, repeating-linear-gradient, or pseudo-elements. You will also learn how to use CSS selectors, pseudo-classes, and properties to customize your links.
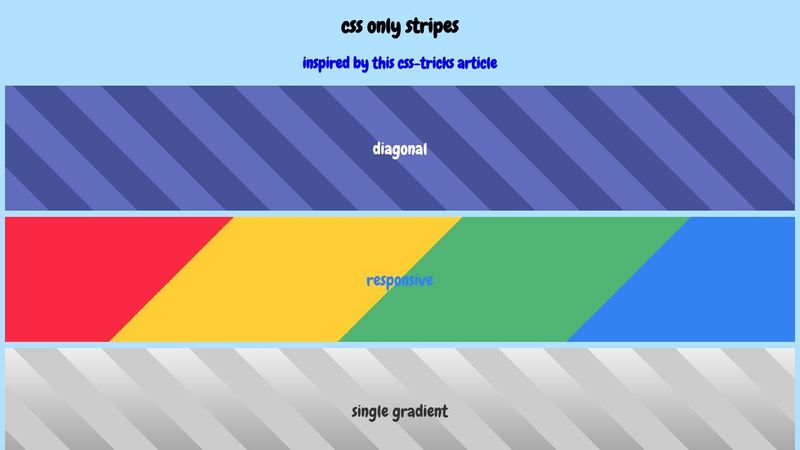
How to Create Striped Backgrounds with CSS
animationStripes{ width: 300px; height: 50px; background-image: repeating-linear-gradient(-45deg, rgb(0, 0, 0), rgb(0, 0, 0) 25px, blue 25px, blue 50px); -webkit-animation:progress 2s linear infinite; -moz-animation:progress 2s linear infinite; -ms . Note that in this implementation you don't have to use your original image as a CSS background, you can use the image tag as normal (just with some extra HTML around it). text-decoration-line. That doesn't trim it, but will visibly show only the first 2 letters. Specifies the kind of text decoration to be used (underline, overline, etc. The enumerated type is specified using one of . table header cells Although the header cells are already bold in this particular browser, we do not know for sure in other browsers. You can generate CSS gradients by using up to 3 colors or by directly using preset gradients.Stars and Stripes • April 24, 2024.The Air Force plans to close a portion of this key air base along with a vital local highway Thursday evening to detonate a 500-pound bomb believed to be left over . We couldn’t get away from Stripe right away – they’re all about the gradient, and we love the way they’ve designed their site.comRecommandé pour vous en fonction de ce qui est populaire • Avis
How to Create CSS Stripes Background
Each @keyframes rule contains a style list of keyframe selectors, which specify percentages along the animation when the keyframe occurs, and a block containing the . Simple Clean Progress Bars.The CSS filter property adds visual effects (like blur and saturation) to an element. The idea is to give the mixin a regular gradient and it will turn it into a striped one.CSS Border Style., embarking on a months-long journey to its new homeport of .The CSS fonts module defines font-related properties and how font resources are loaded.This might have the opposite effect on your projects.We next make our header cells for both the column headers and the row headers to be bold and blue with the following CSS rule.You can check out examples for each CSS striped background method in this CodePen collection. A linear-gradient has two or more colors . And that’s before we even get into wavy patterns, which are more difficult.The wave is probably one of the most difficult shapes to make in CSS.
Manquant :
cssStriped Gradient Mixin
These two properties are widely supported . if you want to fill it, use: #colorstrip{ width: 100%; height: 2px; border-style: solid;Critiques : 1
Pure CSS Stripes Generator
W3Schools Coding Game! Help the lynx collect pine cones . The data type is composed of any number of Unicode . Specifies the style of the text decoration (solid, dotted, etc. This method creates visual effects by smoothly transitioning .CSS framework Browser Statistics. In this tutorial, we'll sweat the little details to create a perfectly looping, infinite stripes effect! You can see the animated stripe effect in the selected date button in the Pro Tailwind Calendar App. Use our color picker to find different RGB, HEX and HSL colors. Note: The filter property is not supported in Internet Explorer or Edge 12.This example uses GSAP component from GreenStock. Sets all the text-decoration properties in one declaration.The next thing we need to do is define a background size to make this pattern repeat over and over.To use the Tailwind CSS Stripes Plugin, you need to have Tailwind CSS installed in your project.Stack Overflow is a community of programmers who help each other with various coding problems.HTML-CSS: Stripes background pattern - w3resourcew3resource. To highlight this, below is a corner of a circle with a radial .
CSS Styling Tables
Online CSS Background Pattern Generator is a free tool for generating CSS gradients.
How to Create Wavy Shapes & Patterns in CSS
Creating the stripes was actually harder, since I usually do not use Adobe programs.png must be a 24-bit PNG image with a low alpha value.
HTML-CSS: Stripes background pattern
Striped Gradient Mixin.Strings are used in numerous CSS properties, such as content, font-family, and quotes.comRecommandé pour vous en fonction de ce qui est populaire • Avis
5 ways to implement a striped background with CSS only
Using HTML, CSS creates a stripes background pattern.io created by Ana Tudor. There are just a few extra . The trick to creating circular stripes lies in understanding how to set the gradient stops to create the effect we are looking for. We often think of a gradient as a fade from one color to another, but the trick to stripes is to not have any .

We'll go with 20 pixels and 20 pixels, so a square pattern.

Creates a stripes background pattern. We always try to approximate it with properties like border-radius and lots of magic numbers until we get something that feels kinda close. Since it turned out to be a fairly complicated thing to do, I thought it could be a good idea to write up. I am a fast learner, so I quickly figured out how to create the stripes in .
Create Striped Backgrounds With Gradients (and a Sass Mixin)
Let’s begin with some reminders about how gradients work. - No, one of the ways you can do it is, to set the width to the width of the first 2 letters, and use overflow:hidden for example. Use background-image with a radial-gradient () value to create a vertical stripe. Circular Progress Bars (Pure CSS) Preview. It lets you define the style of a font, such as its family, size and weight, and . Change the color of all images to black and white (100% gray): img { filter: grayscale(100%);} Try it Yourself » Tip: Go to our CSS filter Reference to learn more about CSS filters.They can be done by referencing an external image, like a PNG file, or can be drawn with CSS, which is traditionally done using CSS gradients.