Visual studio code docker configuration

json file, create a new dockerRun attribute with a volumes property. Cliquez avec le bouton droit sur le projet dans l’ Explorateur de solutions, puis sélectionnez Ajouter > Prise en charge de Docker. To debug a memory dump, open your launch. Modified 1 year, 4 months ago.The Docker extension includes several Visual Studio Code tasks to control the behavior of Docker build and run, and form the basis of container startup for debugging.Unit tests are then other pieces of code .Software Version : 1. Windows is only applicable if your Docker installation is configured to use .Since the IP represents your computer, when configuring Visual Studio Code to connect to Xdebug, the configuration will be extremely similar to when connecting to localhost.
Default configurations can be overridden by accessing Preferences -> User Settings. Configuration avancée du conteneur Découvrez les scénarios de configuration avancée pour l’utilisation des conteneurs Docker avec Visual Studio Code, ou lisez cet article . The only options available are the following from the screen shot.FlexInspect – custom code inspections from Qodana. Select the runtime task of the Web App, for example Java 17. This topic covers the native support available for Jupyter Notebooks and demonstrates how to: Create, open, and save Jupyter Notebooks. To improve the formatting of your HTML source code, you can use the Format Document command ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) to format the entire file or Format Selection ⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F) to just format the selected text.For Django Apps.Once you have your launch configuration set, start your debug session with F5.
The Nice Way To Use Docker With VSCode
0+ on Windows 10 . Even after installing the previous version 1. Each configuration file is formatted as a JSON object (See documentation: User and Workspace Settings).You can edit the docker-compose files with any editor, like Visual Studio Code or Sublime, and run the application with the docker-compose up command. Also, for single-container .Install Flask in the virtual environment by running the following command in the VS Code Terminal: python -m pip install flask. Choose Windows or Linux when prompted to choose the operating system.yml file contains your base configuration and other static settings. Today I updated to VSCode version 1. You now have a self-contained environment ready for writing Flask code. Working with containers. In the Dockerfile, comment out the line that adds app code to the container. If neither are found, make sure your compiler executable is in . Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.

You'd usually attach to the container and use shell . The first thing we’ll do is install Docker.Sélectionnez Prise en charge de Docker dans le menu Projet. A unit is a specific piece of code to be tested, such as a function or a class. You'll learn to create and run Docker containers, . You can quickly start or close Azurite by clicking Azurite status bar item or following commands.Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications.How to install Docker.This feature is enabled by default and configured via the dockerServerReadyAction object of the debug configuration in launch. Viewed 7k times 3 My configuration: Laptop with VSCode (with VSCode remote development extension) & Docker Desktop. The application must log a server ready message.Advanced container configuration.NET SDK option.To attach to a Docker container, either select Dev Containers: Attach to Running Container.Visual Studio Code Extension.Vue d’ensemble
Get started with Docker apps in Visual Studio Code
Connect to Docker engine running on a remote machine
Docker support in Visual Studio.
Troubleshoot Terminal launch failures
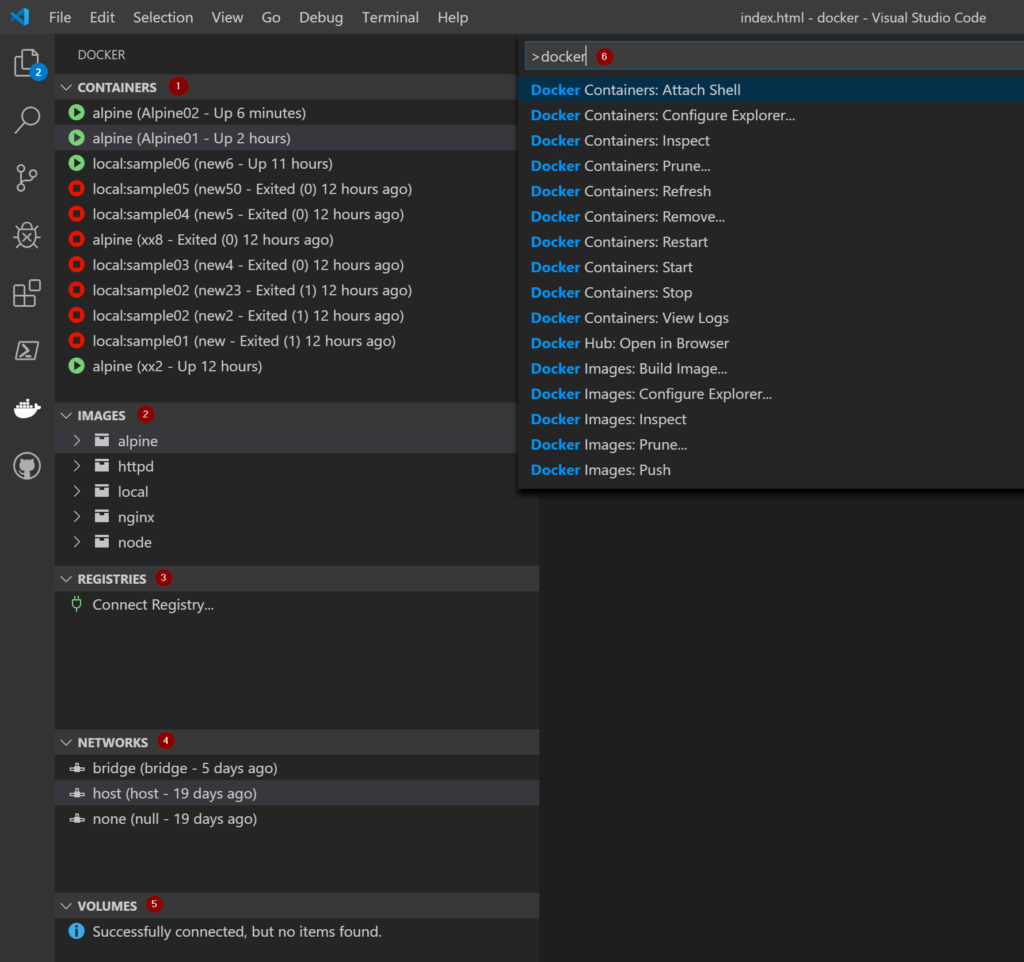
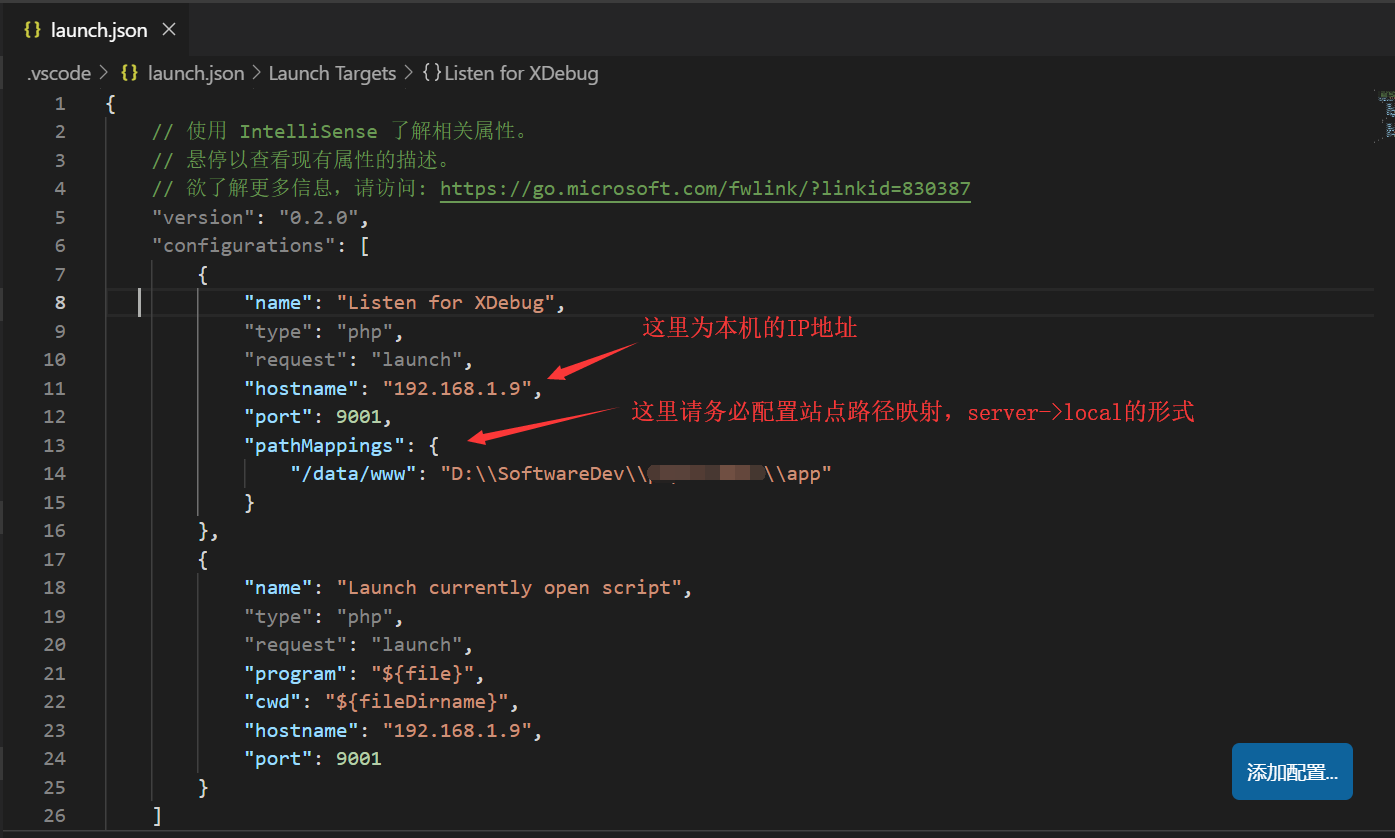
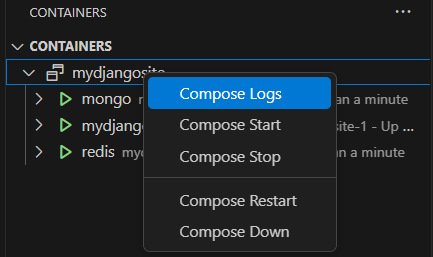
Usually I use the option Attach Visual Studio Code to attach VSCode to a Docker container I start from command line. By convention, the docker-compose. from the Command Palette ( F1) or use the Remote Explorer in the Activity .Visual Studio Code displays its configuration on a per-project (Workspace) and global (User) level. Within the docker-run task in the tasks. The application must serve a browsable page. In the example from the video, Bruno selects a block of code and then opens the GitHub Copilot Chat window, where he enters the following . To configure debugging in Visual Studio Code we need 2 things: Install the PHP Debug extension. Starting a debugging session is easy: click the Run|Debug button available at the CodeLens of your main() function, or press F5.json は必ず. This setting creates a mapping from the current workspace folder (app code) to the /app folder in the container.How to keep Visual Studio or Docker from changing the host port numbers . View, inspect, and filter variables using the Variable Explorer and Data Viewer. Jest - Use Facebook's jest testing framework. This view is a user interface for the c_cpp_properties.Open Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P)) and use Docker: Add Docker Files to Workspace. The output should show you the compiler version and details. Alternatively, you can run your configuration through the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P)) by filtering on Debug: Select and Start Debugging or typing 'debug ' and selecting the configuration you want to debug.Visual Studio Code supports working with Jupyter Notebooks natively, and through Python code files. A little background on unit testing (If you're already familiar with unit testing, you can skip to the walkthroughs.87
Prise en main des applications Docker dans Visual Studio Code
ESLint - Integrates ESLint JavaScript into VS Code.
Using VSCode and Docker for Easy Flask Development
The container tools settings appear.
Create a Dev Container
Enter a unique name for the new Web App. Posted on Dec 9, 2021 • Updated on Nov 3, 2023.To change the PHP settings, open your User or Workspace Settings ( ⌘, (Windows, Linux Ctrl+,)) and type 'php' to filter the list of available settings.The AskVS command.NET, and also helps you configure debugging in Visual Studio Code for these scenarios.

From the main menu, choose Tools > Options, and expand Container Tools > Settings.How can I set a memory limit for a docker container created by visual studio code remote devcontainer configuration. This way, you can identify the issues that are specific to your codebase and your team, saving time and . This feature depends on several aspects of the application: The application must output logs to the debug console.4 is installed, but when I set a breakpoint in VSCode and run the debugger its not hitting it.
Use Docker Compose to work with multiple containers
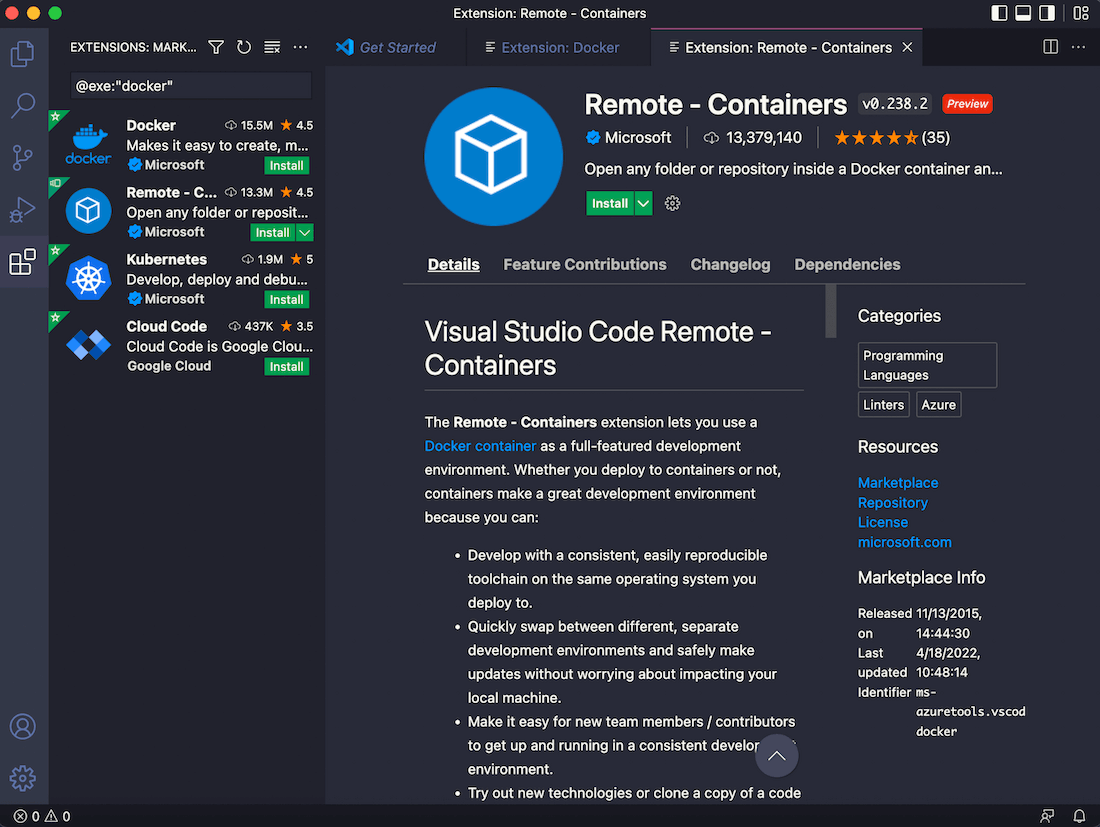
Select either Yes or No when prompted to include Docker Compose files. Edit your IntelliSense configurations through the UI. Xdebug in VSCode with Docker.Below are some specific ways you can configure Docker on a local or remote host: Windows: Docker Desktop 2. It allows you to open any . Open your IntelliSense configuration by selecting C/C++: Edit Configurations (UI) from the Command Palette ( ⇧⌘P (Windows, Linux Ctrl+Shift+P) ). That means that the service configuration should not change depending on the deployment .The Visual Studio Code Dev Containers extension lets you use a Docker container as a full-featured development environment.We recommend using the Visual Studio Code Remote - SSH extension to connect to a remote machine running Docker engine.Dev Containers - Create custom development environments inside a Docker container.
Profiles in Visual Studio Code
Configuring the Extension.devcontainerディレクトリ .

57 and now I can't find the option anymore. # php # xdebug . Les outils de conteneur Visual Studio ne prennent pas en charge l’ajout de Docker à un projet ASP. The Remote – Container extension provides several ways to develop in a container.Open a new VS Code terminal window using ( ⌃⇧` (Windows, Linux Ctrl+Shift+`)) Use the following command to check for the GCC compiler g++: g++ --version. The C/C++ extension for VS Code also has the ability to debug memory dumps. answered Jul 1, 2021 at 8:20.NET Core when prompted for application platform.json file and add the coreDumpPath (for GDB or LLDB) or dumpPath (for the Visual Studio Windows Debugger) property to the C++ Launch configuration, set its value to be a string containing the .NET Core existant ciblant le . Choose the default package.
Testing Python in Visual Studio Code
To troubleshoot Integrated Terminal launch failures in Visual Studio Code, follow these steps to diagnose issues: Check your user settings.
Debug an app running in a Docker container

Xdebug in VSCode with Docker - DEV Community.
Xdebug in VSCode with Docker
Enter 3000 when prompted for the application port.

Memory dump debugging.It works with Language Support for Java™ by Red Hat to allow users to debug Java code within Visual Studio Code.Découvrez comment attacher Visual Studio Code à un conteneur Docker qui est déjà en cours d’exécution, ou à un conteneur situé dans un cluster Kubernetes. It allows you to open any folder or repository . Customize settings while working with your container. VS Code activates the environment automatically when you use Terminal: Create New Terminal. JavaScript (ES6) code snippets - Code snippets for JavaScript in ES6 syntax.Update on 2018–11–16 In Visual Studio Code Python Extension’s October 2018 Release, the team added automatic detection of new virtual. Enable it for an existing folder. Unfortunately it is not possible. The Python extension supports testing with Python's built-in unittest framework and pytest.
Create Custom Code Inspections in IntelliJ IDEA
pecl install xdebug docker-php-ext-enable xdebug service apache2 reload Configure Visual Studio Code.
C++ programming with Visual Studio Code
Container Tools General settings: .js when prompted for the application platform.remote_host='host. After spending a lot of time to figure it out, it turned out that those two filenames are hardcoded into a DLL. A quick guide to setting up your Data Science project with Docker under the umbrella of VSCode. Azurite V3 can be installed from Visual Studio Code extension market. Compose is typically used when running multiple containers at once.
Python and Flask Tutorial in Visual Studio Code
The Visual Studio Code Dev Containers extension lets you use a Docker container as a full-featured development environment.
Configure Visual Studio Container Tools
Or this command for the Clang compiler clang: clang --version.
After reinstalling the VSCode extension Remote Containers the option shows up again.Load and connect to a project in a Docker container.
Xdebug in VSCode with Docker
Access ports in the container from your local machine. Remote Containers VSCode extension. まず今回のメイン、VSCodeの設定を行っている devcontainer.87
Customize the Docker extension
Docker Desktop.56 the option is missing.

· 3 min read · Jan 18, 2018 11
Working with Jupyter Notebooks in Visual Studio Code
By default, VS Code defaults are .client_port = 9003. To set the PHP executable path, select the Edit in settings.
Developing inside a Container
You know that you have the extension when you see the green icon in the bottom left corner .Troubleshooting steps.