Vscode port 5500

2 ( 695af09, 2023-06-14T08:57:04. Default: null You can change it using Command Palette ctrl+shift+p & type Live Server: Change Live Server workspace.VSCode Version: OS Version: Steps to Reproduce: Does this issue occur when all extensions are disabled?: Yes/No. First, open the Command Pallete with F1, then type in Preferences: Open Settings (JSON) and select that option. In User Setting, override your setting. By downloading and using Visual Studio Code, you agree to the license terms and privacy statement . and i followed this process below.json and the service would then run on 5500.Solve Live server problem (Port:5500 Error) in VS code in 1 minutes 40 seconds.How to Fix Live Server in Visual Studio Code + Error on Port 5500 Solved - YouTube.The server is started at 5500 but failed to open in Browser Preview.1 VS Code version: Code 1. It helps to open up your project in browser with in a click, and automati. Please try to change the port through settings or report on GitHub.Par défaut, Live Server utilise le port 5500. Scroll all the way to the bottom of the file . And set liveServer. 56K views 2 years ago.
Par exemple, tu peux utiliser la commande live-server –port=3000 pour démarrer Live Server sur le port 3000. Automate any workflow Packages. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging .It is because you have added insufficient paths in your Environmental variables. See this answer for more info: Where to set value of liveServer.I noticed that port 5500 is part of the URL and there's no file uploaded (meaning no .Check if you are opening VScode from another program. First you can do is close the vs code.com/channel/UCCvLEcUaeE1m2Kqgpg7WUmQMini . Skip to: How to preview your web application within your lab; How to enable in-browser troubleshooting toolsCheck if another application is using port 5500: Open a command prompt or terminal window and use the command “netstat -ano” on Windows, or “lsof -i :5500” on Mac/Linux to check if another application is using port 5500. - [ ] IE version XX.When I develop, my server runs in a Ubuntu VM and the webapp is stored in the same VM.vscode directory in your project directory then remove it.Server is started at 5500 but failed to open in Browser Preview.comServer is started at 5500 but failed to open in Browser . if you are in local network you write pc local ip in the address, if you are in another network, you write the public ip address of the pc + port. It's highly possible that vscode live server use port 8080 internally. Error on port 5500.VS Code Live Server not working|Live-Server not working in Visual Studio Code port 5500. Then click on remote explorer on the left side of the visual studio code editor and then clicking the plus sign on forwarded ports then type in the port number for me it was 5500 and that will port forward it to the ubuntu or whatever other os ssh server you are using ip address. I'd like to select port 5500 in settings. Skip to content.1 is a special-purpose.json file and assign the value liveServer. It suddenly started using port 5501 for no apparent reason.Hello my live server is not working properly , plz solve my issue anyone help me. Browser: - [ ] Chrome (desktop) version XX. First, open the Command . This will also prompt your browser to open a new window/tab that loads your .Integrated Git, debugging and extensions.Settings | Live Server | VSCode Extension. Si ce port est déjà utilisé par un autre processus sur ta machine, tu peux spécifier un autre port en utilisant l’option –port . Sign in Product Actions.Another option is to kill what's running on port 5500. Change the port . Default value . The PID of the process using that port is at the end of the line , then do the next command .
vs code is not opening browser directly when live server gets on
When I click open with live-server, the vscode have no response or show server is started at port enter image description here This article will show you how to preview and troubleshoot your web applications. Stated that the server is started at port 5500.Kill a process based on port number. Your answer could be improved with additional supporting information. I have something to add.Hello! I have installed Live Version in my VS Code and since working on the #JavaScript30 challenge, I cannot open my live server.
Solve Live server(Port:5500 Error) in VS code in 2 minutes 33
If opened by linux terminal or just from the programs panel, it would work .
server is started at port 5500 but failed to open in browser
If you want random port number, set it as 0 .

2021php - Live server not opening in browser in vs code20 nov. - [ ] Edge version XX. On running, it will open up your work in browser tab, and can automatical.Click the “Go Live” button at the bottom-right-hand corner of VSCode to start a server on port 5500.
I cant get my VScode live server to load my codes
My VS Code was saying “error: port 5500” at the bottom (that was before the Live Version icon disappeared because I clicked on it – I also don’t know how to get that icon to return).After opening port 5500 in Chrome, what can you see in the console? Try changing the settings, and default port to 3000: liveServer.
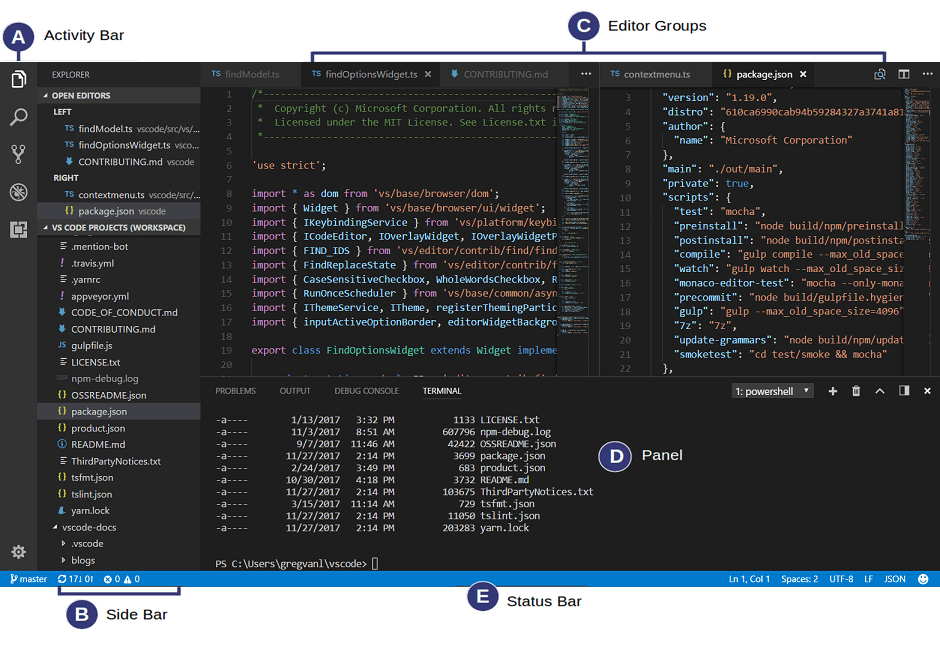
Settings
If you close out VS Code with an active live-server running, it may keep the server process alive and you won't be able to create a new server, just by opening a new VS Code project.
Settings
Solve Live server problem (Port:5500 Error) in VS code in 1
I solved this problem.
Live-Server not working in Visual Studio Code port 5500
You want to find the env property and add. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. And If you have a .

379Z) OS version: Windows_NT . In my case, if I opened VScode with a 3rd party program, in my case I was using Gitkraken terminal, Live server won't automatically open. Expected behavior.multiRootWorkspaceName:: This the entry point of server when you’re in multiroot workspace.My channel : https://www.json step 2- liveServer.How To Fix VS Code Live Server 5500 Error Quickly 2021VS code dark themes: https://youtu.

I noticed this problem too.1k; Pull requests 49; Actions; Security; Insights New issue Have a question about this project? .
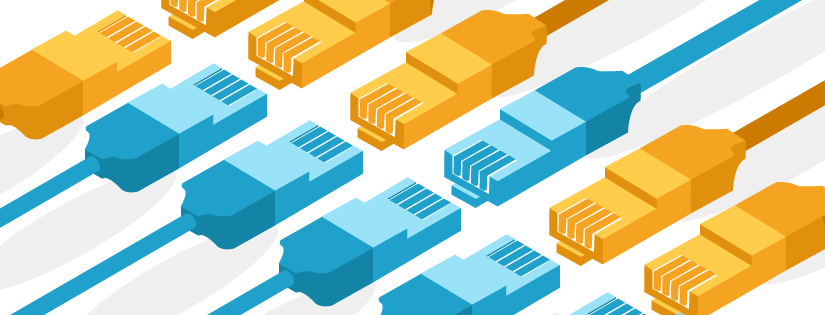
Server is Started at port : 5500 #186000
Toggle navigation.Auteur : BitsUnveiled Tried all of the above.
Where to specify localhost port in VS Code
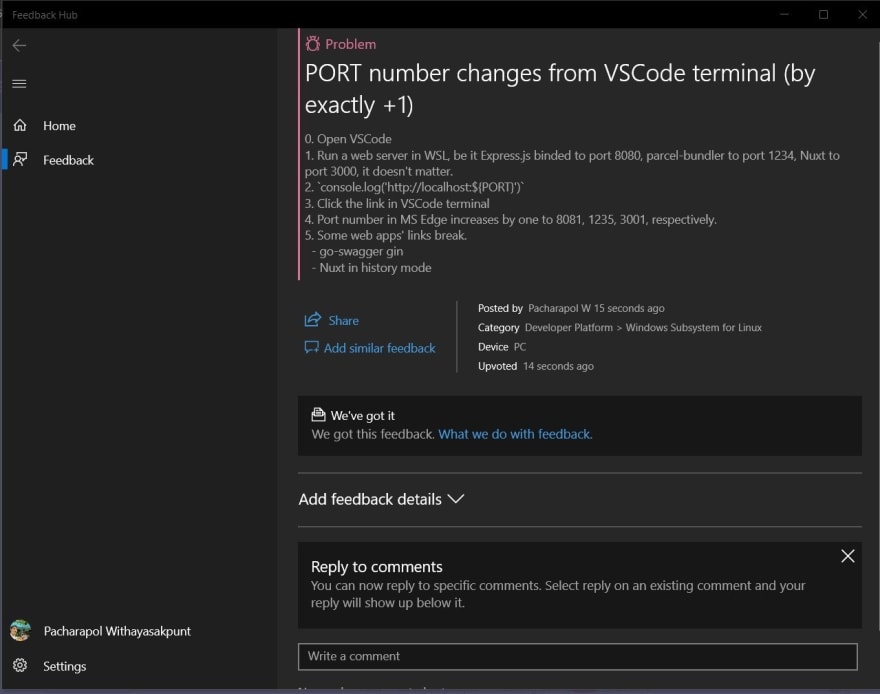
VSCode Version: OS Version: Steps to Reproduce: Does this issue occur when all extensions are disabled?: Yes/No .In some Coursera courses, you’ll be able to build, preview, and troubleshoot your own web applications using Visual Studio Code (VSCode).Regarder la vidéo4:32Live Server - It's a very pleasent extension for all the web developers over there.To do this, go to your settings. Extension version: 5. click on Environmental Variables.
Port forwarding local services with VS Code
be/btCqbl_tk_cCheck Fiverr buyer's profile: https://youtu.
how can i see my html file on mobile device using live server in vscode?
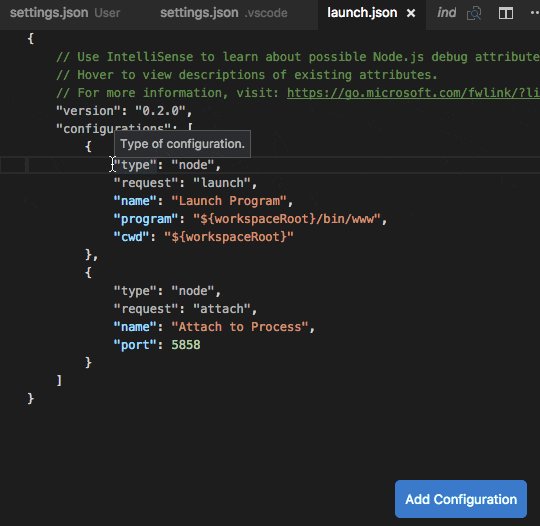
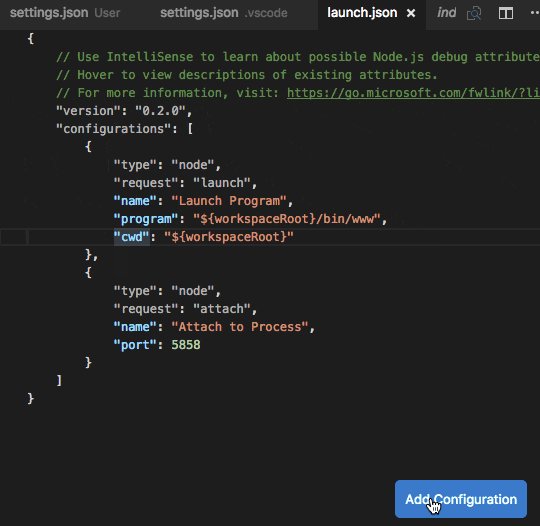
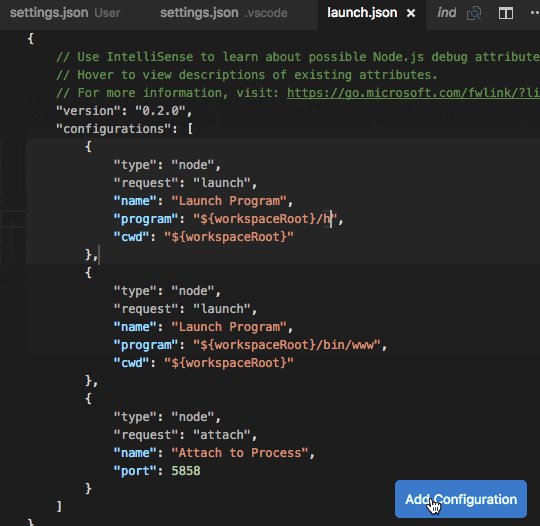
You have to be connected using ssh. Add a new line to the path and copy paste . If go to localhost:5500 I can see . Click on Advanced Settings.VS Code recently released a Port Forwarding Feature, which lets you expose running ports on your local device over the internet where others can access. When Xampp is set to another port than 8080 and live server is started, use the following command in cmd to display a list of process using that port: netstat -an | find /i 8080.port: 5500, save and close settings. Tips: You don’t need to set this setting, Live Server is smart enough, it’ll eigher ask what you want or automatically set .I've been using live-server successfully for a few weeks on port 5500.Solve Live server(Port:5500 Error) in VS code in 2 minutes 33 seconds. Go to the properties of My Pc.Live server is a very cool extension for web developers over there who use VS Code. This will open your VSCode settings. from there you can add path clicking the path variables in the table shown there 6 . Why can't I enter the url on my phone's browser to view my live site? 127.comRecommandé pour vous en fonction de ce qui est populaire • Avis 2020Opening VS Code live-server in Chrome Afficher plus de résultatsHow To Fix VS Code Live Server 5500 Error Quickly 2021youtube. Got Browser Preview extension installed? step 1- open vs code go to extension (ctrl+shift+x) then search live server then go to live server manage / extension setting then + Edit in setting. At the command line: lsof -i :5500 <--tells you what's running on 5500, returning a PID (process ID). - [ ] Safari (desktop) version XX. Si ce port est déjà utilisé par un autre processus sur ta machine, tu peux spécifier un autre port en utilisant l’option –port lors du démarrage de Live Server. You can configure this from the launch. - [ ] Firefox version XX. 591 subscribers.#vscode #liveserver #notworking #fixed #error5500 #liveserverIn this video we will learn how to fixed the liver server extension if its not run automatically. If you find yourself getting errors when trying to run live-server, you may need to kill an old process running in the background.
Error on port 5500 · Issue #54 · ritwickdey/vscode-live-server
I uses VsCode LiveServer plugin to serve the webapp (through the ssh plugin).How can I handle an error of VS Code: Port 5500+?7 janv.

#vscode #liveserver #notworking #fixed #error5500In this video we will learn how to fixed the liver server extension if its not run automatically fixing the.

I am working on Angular7 with visual studio code editor URL: http://localhost:4200 (Working fine) But, I installed extension Live Server and when I click .Personnalise le port d’écoute Par défaut, Live Server utilise le port 5500.Open VSCode and click File, Preferences, Settings than type in search settings Liveserver port The LiveServer Settings Port option will appear, click Edit in settings. When running a local web service, you can .port: 3000 (this is . I used this article to set .Issue Type: Bug Extension failed to run.
Error Received when using liveserver for VSCode
I have even modified settings.
PORT FORWARDING in VSCode Explained
This will give you a list of all the applications and their process IDs that are currently using that port. VS Code version: Code 1.port: 0 to either 0 (for a random port) or another value that is not 5500 so that the servers are running on separate ports.Even if you did set the default browser for your system, it wouldn't hurt to let Live Server know which browser you'd like to use explicitly.