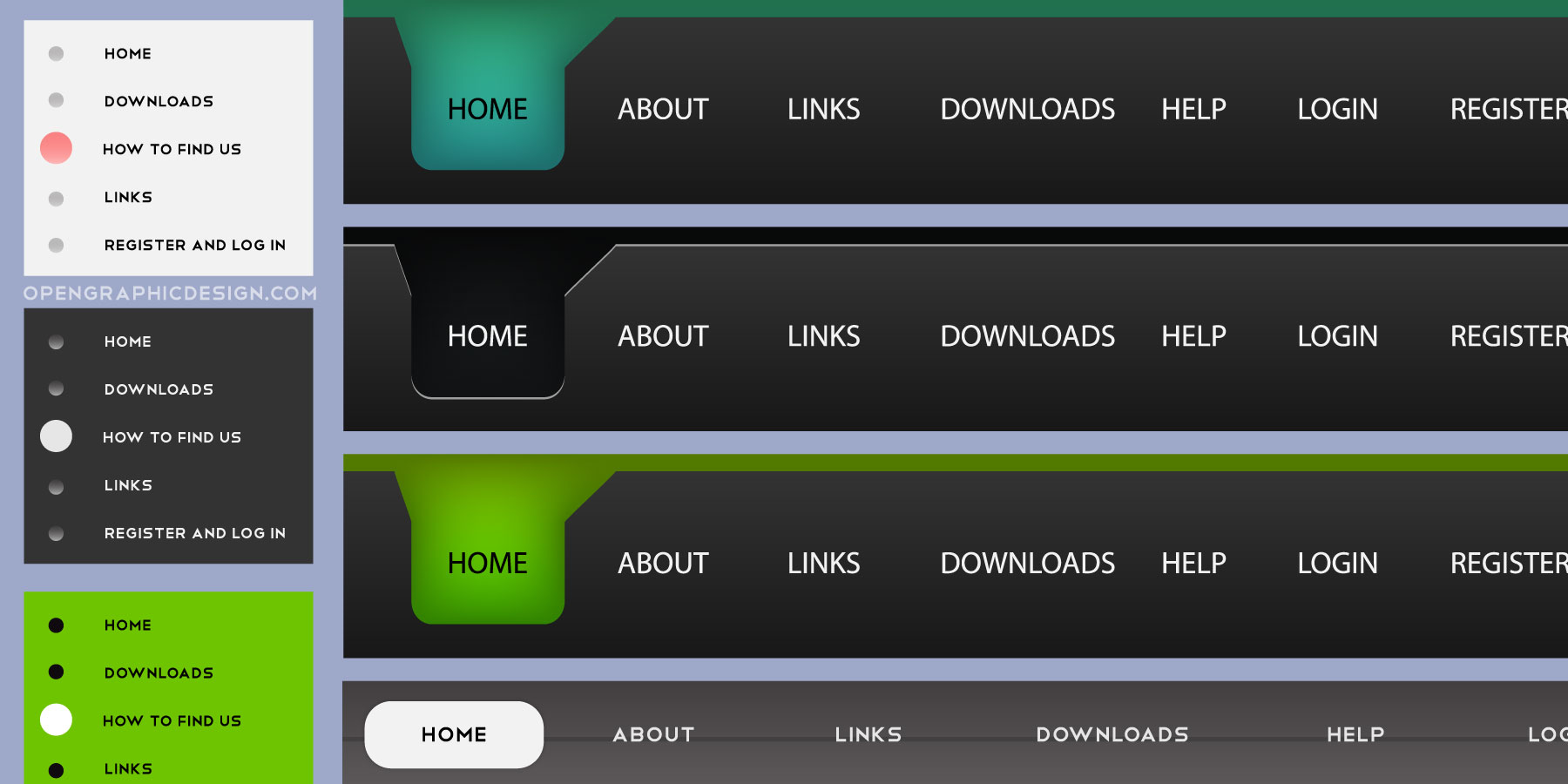
Web navigation menu

Let’s take a closer look at each one.Définition
40 Website Navigation Examples that Follow the Best Practices
Prioritize Accessibility.Breadcrumb navigation is a secondary navigation element, which is used to support the usual menus found at the top of a website. This element only includes the global attributes.
Exemple de code
w3-bar w3-black> # class=w3-bar-item w3-button>Home # class=w3-bar-item w3-button>Link 1 # class=w3-bar-item w3-button>Link 2 # class=w3-bar-item w3-button>Link 3.
How To Create a Responsive Top Navigation Menu
Il existe plusieurs sortes de menus, en fonction du contenu et du design des pages. If a button element is used then this will happen automatically.
40 Beautiful and Effective Responsive Navigation Menus
Votre menu de navigation doit être « mobile friendly ».Website Navigation Menu Trends.
(Guide + exemples)
A menu is a list of selections of two or more items. “But!” you may be saying, “My CTA button is the most important, so it should be first!”. Neither does “Products,” “Services” or “Solutions.7 exemples de menus de navigation web inspirants. Footer navigation menu. Pensez « less is more ». The same site may display its global navigation differently, depending on the viewport size. That last time mentioned is arguably the most relevant in effective website navigation, so let's briefly define what a menu means in website design. Le menu side-bar. Pure Grips propose des images dans son menu déroulant pour indiquer clairement à l'utilisateur quels produits sont quels produits. Facebook is known for many things – one of which is its mobile navigation. A well–designed website is one where users don’t have to work hard to find what they’re looking for.Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. We've outlined these below, including visual examples from website templates. As a web user, you've probably seen many examples of menus. Here is a checklist for website navigation best practices. Massive dropdown menu. Search Submit your search query.
Conseils UX Design : Les Menus de Navigation (Navbar)
What is Breadcrumb Navigation?
• Le menu sticky : également appelé menu fixe ou flottant, il reste en place lorsque les internautes font défiler la page.Navigation menus display an organized list of all your web pages from one dedicated area. For example, they can be tables of content, navigation tables, pop-up menus and toolbars.Le menu de navigation est affiché à différents emplacements du site web : en haut, en bas ou sur les côtés de la page. Styling: Use commonly recognized design patterns to distinguish menus and the state of menu items. This page discusses various types of menus.There are several standard types of website navigation menus that are recognized throughout the online world. Facebook uses a hamburger menu, a top navigation bar as well as a bottom navigation bar.Our data and information plan explains how we will continue to develop our data and information over the next 3 years. Mettez le moteur de recherche en valeur.Website Navigation Types . It provides better orientation for users in a number of ways: On the one hand, breadcrumb navigation allows the user to always see where they are on the website, and on the other hand, it also typically . By Steven Snell Published March 1, 2021. These are design ideas and tips along with examples of what to do (and what not to do) with your website’s menu. Serial Position your Navigation Elements.Les menus de navigation sont essentiels pour tout site Web ou application qui offre plusieurs pages ou fonctionnalités. The top section only features logo and social icons and a light/transparent background. May 24, 2023 / #JavaScript How to Build a Responsive Navigation Bar with a Dropdown Menu using . A multi-level menu consists of clicking on one menu item to .Investments Include Protecting Key Education and Child Care Programs, Doubling Down on Public Safety Measures to Continue Crime Reductions, Supporting . Global Website Navigation. Ruby Love est une entreprise de vêtements persuadée que les règles ne devraient jamais être un obstacle pour les femmes. In this guide, you'll learn how to build a navigation bar for yourself from.Website navigation is a collection of user interface components that allows visitors find content and features on a site.What Is a Website Navigation Menu? Website Navigation Types. Having easy-to-use navigation is important for any web site. Use descriptive navigation labels.

Fly-out Menus: .The main types of website menus are: Classic navigation menu: This most widespread kind of menu is placed in the website’s header, typically as a horizontal list .Global navigation can be displayed in several different ways, including navigation bars, drop-down menus, and flyout menus. Very dynamic, if you will.
130+ Beautiful CSS Menus (Free Code + Demos)
By using JavaScript, you can make the menu more interactive and creative – being able to control hover and click events can only be done to a certain level using CSS only. Basic structure. This tutorial from W3Schools shows you how to use HTML, CSS and JavaScript to make a stylish and user-friendly menu for your website.Explorez des stratégies efficaces pour la conception de menus web, incluant les avantages des menus dropdown, sidebar, et l’importance des CTA. Un menu de navigation performant : nos conseils.A navigation menu is typically a horizontal or vertical bar that can be found on every one of your website’s landing pages. Typically, they appear across headers or sidebars, so that they’re clearly . This great example shows the power of combining different mobile navigation patterns.How to create a top navigation bar with JavaScript and CSS? This tutorial from W3Schools shows you how to make a responsive and stylish menu that can fit different screen sizes and devices.Website navigation is the system of tools and features designed to help users find information and navigate through a website seamlessly. Le Web a développé un modèle transparent et standard pour l'emplacement du menu de navigation : Tout en haut, sur le côté gauche ou dans le pied de page.12 Tips for Designing the Perfect Navigation Menu. On retrouve : . All examples are easy to add to your own project. Although the broader web design trends of recent years include things like 3D design elements and incorporating tailor .A JavaScript menu is known as a sidebar, header navigation or a mobile menu. The slide menu is ideal for hidden navigation, for instance to de-clutter a mobile screen that has lots of navigation links. “What we do” doesn’t actually say what you do. JavaScript is used to add beautiful animations or enhance the user experience of the menu.Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Il doit être clair, précis et attractif, en un mot : ergonomique.

20 excellentes techniques et exemples de navigation JavaScript. Lorsque les menus sont placés en dehors de ces . To make a hamburger menu accessible it must be reachable and operable by keyboard only. With CSS you can .40 Beautiful and Effective Responsive Navigation Menus - Vandelay Design.
Manquant :
web navigation Website Navigation Best Practices.See more on w3schoolsCommentairesMerci !Dites-nous en davantageio is an example.10 Website Navigation Tips for a Smooth User Experience
From: Coal Authority.The sliding hamburger menu works well with responsive web design.Building the main navigation for a website. It should have a clear label stating the function of the button and it should also .
Menu de navigation: comment faire un menu parfait (+ exemples)
It is typically .
17 Beautiful JavaScript Menus You’ll Love [Examples]
Le menu de navigation est affiché à différents emplacements du site web : en haut, en bas ou sur les côtés de la page.Step 1) Add HTML: Example.

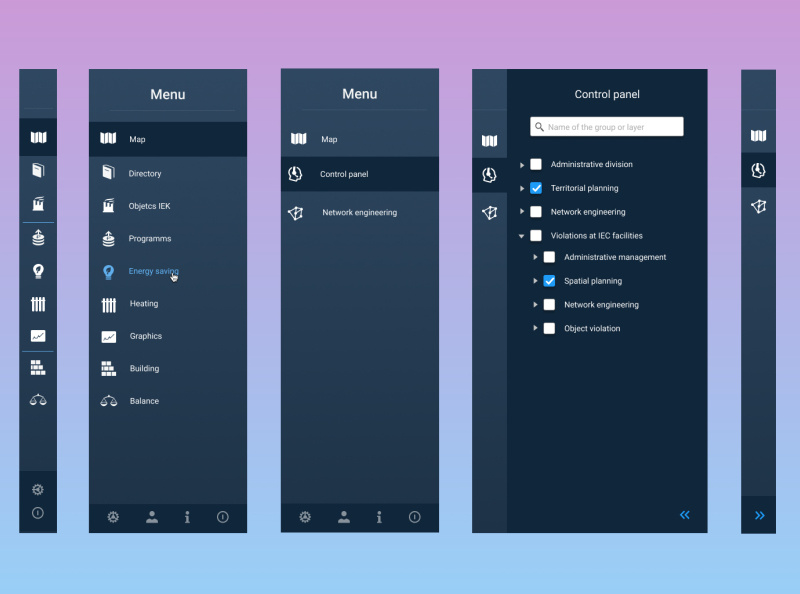
Vertical sidebar menu. With global website navigation, the menu and the links are . Similar to designing other types of menus, when designing a vertical navigation menu you should always use primary and secondary colors to show a hierarchy between menu items. Website Menu V12 is a free navigation template that mixes simplicity with boldness.
How To Create a Responsive Top Navigation Menu
Voici donc 12 astuces essentielles pour améliorer l'expérience utilisateur sur votre menu et faciliter la navigation de vos visiteurs.What is a website navigation menu? A website navigation menu is an organized list of links to other web pages, usually internal site pages.
2023 Guide to Navigation Menus [8 Types & Top Tips]
Website Navigation Best Practices for SEO: Ultimate Guide
12 astuces UX pour créer le menu de navigation optimal
You can also explore other related topics such as HTML menu tag and CSS navigation bar. En fonction du contenu et du design offerts par le site, il se décline donc sous différentes formes : Le menu de navigation classique. Global Navigation .Tendances 2024 de menu de navigation de site web.
Conseil des ministres du 24 avril 2024
Mobile navigation: patterns and examples

Website Navigation: The Ultimate Guide [Types & Top Examples]
Common examples of navigation sections are menus, tables of contents, and indexes. Structure: Mark up menus in a way that reflects their structure and appropriately labels them. Good website navigation enhances user experience, increases engagement, and ultimately helps achieve the website’s goals, whether that’s selling products, providing information, or encouraging visitors to take action.Learn how to create a responsive top navigation menu that adapts to different screen sizes and devices. En fonction du contenu et du design offerts par le site, il se décline donc .Use primary and secondary menu links.On retrouve : Le menu de navigation classique : ce menu le plus répandu est placé dans l’en-tête du site web, généralement sous forme de liste horizontale.
Coal Authority data and information plan 2024 to 2027
Website Menu V12. They are: When combined correctly, they help your visitors navigate your website and find their destination without issue. Global navigation in web design refers to the main navigation menu or bar that appears on every page of a website, providing access to the primary sections or categories of the website. Pour vous inspirer et affiner votre choix sur le menu de site internet, nous vous donnons 7 exemples de menus de navigation réussis. For instance, the Android Navigation Drawer for the Android Gmail inbox, the YouTube and Facebook UIs. With a navigation menu, visitors can easily make their .
5 UI Patterns: Navigation That Makes Good UX Sense
Cependant, tous les menus ne sont pas . You will also learn how to use semantic HTML elements to . CHOISISSEZ UN MENU ADAPTÉ. Pull Down Menus. Prioritize Clarity and Simplicity. Le menu hamburger. Menu déroulant de Porsche.Menus de navigation : définition et enjeux dans le fonctionnement d’un site web. Highlight the active page. Building layer by layer.Le Conseil des ministres s’est tenu ce mercredi 24 avril 2024 au Palais de la République, sous la présidence du Chef de l’Etat, Son Excellence, Monsieur Bassirou . It includes menus, . There are three main types of website navigation.