Webdriverio visual regression testing

You can try WebdriverIO using try.WebdriverIO with JavascriptTutorial video - https://youtube.js config file or pass .
Image Comparison (Visual Regression Testing) Service
js library to talk to Selenium; WebdriverCSS - An add-on to WebdriverIO to help with Visual Regression Testing; Course Requirements (aka today’s homework) There are a few requirements you’ll need to have going before getting started: A working NodeJS environment (Learn about Node and NPM if you are new to it)
WebdriverIO Tutorial With Examples For Selenium Testing
It comes with smart selector strategies that simplify .WebdriverIO is a JavaScript-based test automation framework for browser and mobile applications, offering simplicity, flexibility, and extensive features.Image comparison / visual regression testing for WebdriverIO.
Visual Regression Testing with wdio-screenshot
Sign in Product Actions. An example repository using the wdio-visual-regression service can be found here.Creating A Project Workspace For WebDriverIO. It was inspired by James Cryer's awesome project called PhantomCSS. It helps to compare the wireframe with the actual implemented user interface. We are pleased to announce that we now have a new Visual Regression service for WebdriverIO V5 called wdio-image-comparison .Visual regression testing is a way of comparing screenshots of the site with the baseline screenshots. Show More (5) . Importance Of Visual Validation Testing: No matter how correctly .
Pre-requisites are simply a basic understanding of: Framework: Mocha; Features: examples for using Visual Regression testing with WebdriverIO v4; cloud integration with .What Is Visual Regression Testing?
Image Comparison (Visual Regression Testing) Service
io that provides you with an interface to write a sample test and share it. Here you can define the different .
Applitools Service · WebdriverIO
Visual regression testing with WebdriverIO, Jasmine and Allure. This will make taking an element screenshot more .This video describes how to use Percy. It's quite straightforward to capture an image, then run the test again and . This approach has many advantages compared to other test frameworks that only allow testing against JSDOM.We’re going to use visual regression to see what IE11 makes of our site. Latest version: 1. We already cover that in Chrome, and 99% of .Visual automated regression testing provides a faster and more reliable solution. In this blog, we will delve into the core concepts of WebdriverIO, exploring its functionalities, features, architectures, and practical applications through examples. If you're interested in learning web automation and testing using a next-generation Selenium framework, then this course on WebdriverIO is for you. Find and fix vulnerabilities Codespaces.io tool for Visual Regression Testing using webdriverIO.

WebdriverIO is always up to date with the latest automation frameworks and therefor supports not only capabilities of the WebDriver but also commands of the Chrome DevTools protocol using tools like Puppeteer.WebdriverIO Visual Testing 🔎.

A WebdriverIO service for visual regression testing using Applitools. Hugh McCamphill. This project contains all relevant modules for running visual . Image Comparison (Visual Regression Testing) Service.0, last published: 2 days ago. compare Object screenshot compare method, see Compare Methods. · Feb 12, 2022 ·.WebdriverIO - A Node. I’ll take a step-by-step approach to give you a detailed explanation of the installation process.WebdriverIO Wednesdays is live stream going through various WebdriverIO concepts, mainly focused around real-world test scripts.Under the key visualRegression in your wdio. This can be set in your wdio. Add this visual regression technique to speed up old project workflows. It aims to prevent any user . All you need is NodeJS and a code editor, along with .
WebdriverIO

Let’s go over some of these recent changes and dig into some of the best SaaS and DIY tools.

Keep on top of breaks in your design as they happen during development.Visual Regression Service. Start using @wdio/visual-service in your project by running `npm i @wdio/visual-service`. Navigation Menu Toggle navigation. Setup the project folder by creating a workspace folder and we will keep all the files in that.Instructions on how to install WebdriverIO can be found here. Percy — Test code changes at responsive breakpoints. Applitools — Provides its own Test Grid to test against.NEW UPDATED SERVICE.

This guarantees that you to do the testing in an environment used by your users.
The Complete Guide to Visual Regression Testing with WebdriverIO
zinserjan/wdio-visual-regression-service
Visual regression testing ensures code changes do not unintentionally affect your application’s . There are several tools in the market that help perform visual regression testing.In this WebdriverIO tutorial, I am going to cover the WebdriverIO setup, where I’ll show you how to set up the WebdriverIO and run your first automation test. Overall, the choice between Selenium and WebdriverIO depends on your specific use case and preferences. Write a test script with webdriverIO.Fork of wdio-visual-regression-service by Zinserjan, with compability with WebdriverIO V6 - Jnegrier/wdio-novus-visual-regression-service.By default, all element screenshots in the browser, except for iOS, will use the native method to take element screenshots. For documentation on visual testing with WebdriverIO, please refer to the docs. Visual regression testing with WebdriverIO.Visual regression testing is the process of validating visual parts of an application or website to ensure that code modifications do not introduce any unintentional changes. Designed to be quick to get you started without getting terribly complex, as well as to share examples of how one can leverage external node modules to work in conjunction with wdio specs.jonyet/webdriverio-boilerplate.This 2500 word definitive guide covers everything you need to know to incorporate effective visual regression testing into your pipelines using WebdriverIO – .Install @percy/webdriverio. Please find all documentation about WebdriverIO .

Top 15 Applitools Alternatives. There are a bunch of other features available to explore with WebDriver IO.

We have updated the service and renamed its package name as part of that update. After initialization it enhances a . Visual regression testing is the most popular type of testing for user interfaces.
Visual regression testing with webdriverIO
I’ll answer any questions that might arise in your mind such as what is WebdriverIo, . This comprehensive course is designed to be as practical as possible, with coding exercises and projects from the very beginning. Automate any workflow Packages. There’s no point in running our complete UI test-suite through IE11 again.Component Testing. Other important thing is the viewports array.Implementing Visual Regression Testing With Webdriverio.
Top 15 Applitools Alternatives
Recorded live on Wednesdays a. npm install — save-dev @percy/cli @percy/webdriverio. Configuration#. The framework allows you to freely switch between running remote WebDriver commands as well stubbing and mocking features of Puppeteer.
Visual regression testing with webdriverIO & Browserstack
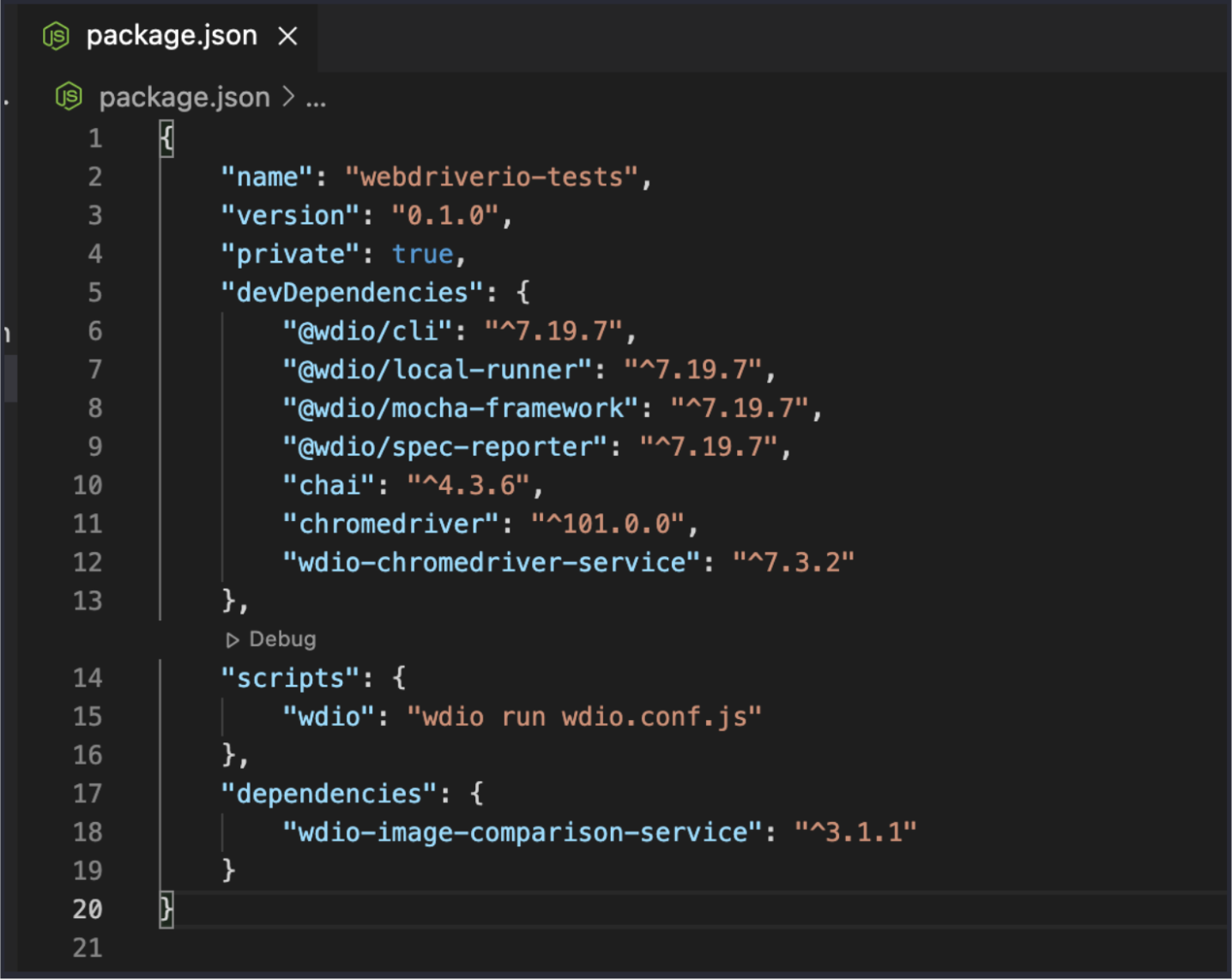
Since visual testing is very sensitive (1 pixel can make your test fail), you can define how much of a mismatch is still allowed. wdio-image-comparison-service is a 3rd party package, for more information please see GitHub | npm.May 18, 2019 · 5 min read.A WebdriverIO service for visual regression testing using Applitools Installation The easiest way is to keep @wdio/applitools-service as a devDependency in your package. If you’re already familiar with a programming language that Selenium . It aims to prevent any user interface bugs when implementing new site functionalities or adding new elements. It enables you to run small and lightweight component tests as well as running e2e test scenarios in the browser or on a mobile device. There are no other projects in . It can take a while for the browser to re-paint.
How to Perform Visual Regression Testing using WebdriverIO
PhantomCSS — Open source visual and CSS regression testing tool.io that provides you with an interface to .In this Visual regression testing with WebdriverIO blog, you’ve seen that the WebDriverIO setup is very easy to follow. @wdio/visual-service is a 3rd party package, for more information please see GitHub | npm. Run the following command in the terminal. viewportChangePause Number ( default: 100 ) wait x milliseconds after viewport change.This project contains all relevant modules for running visual tests with WebdriverIO. This 2500 word definitive guide covers everything you need to know to incorporate effective visual regression testing into your pipelines using WebdriverIO – one of the most popular open source test automation frameworks.











