What is a console browser

The Console is the default place where JavaScript and connectivity errors are reported. Press Control + [ or Command + [ (Mac) until the Console is in focus.
What are browser developer tools?
Console features reference
Prints out the result of your expression.The important thing to know is that different browsers have slightly different ways of working so that if you are having trouble getting pages to display or sweepstakes to load on one browser, it makes sense to try another.The console object is a powerful tool that can help you with this.
Consoles
DB4S is for users and developers who want to create, search, and edit databases. Provides rudimentary debugging functionality, including logging, stack traces, timers, and counters.The Browser Console will open is a new window.The console object provides access to the debugging console (e. Oh, and we're going to assume that you're using Google Chrome for all of your development stuff.

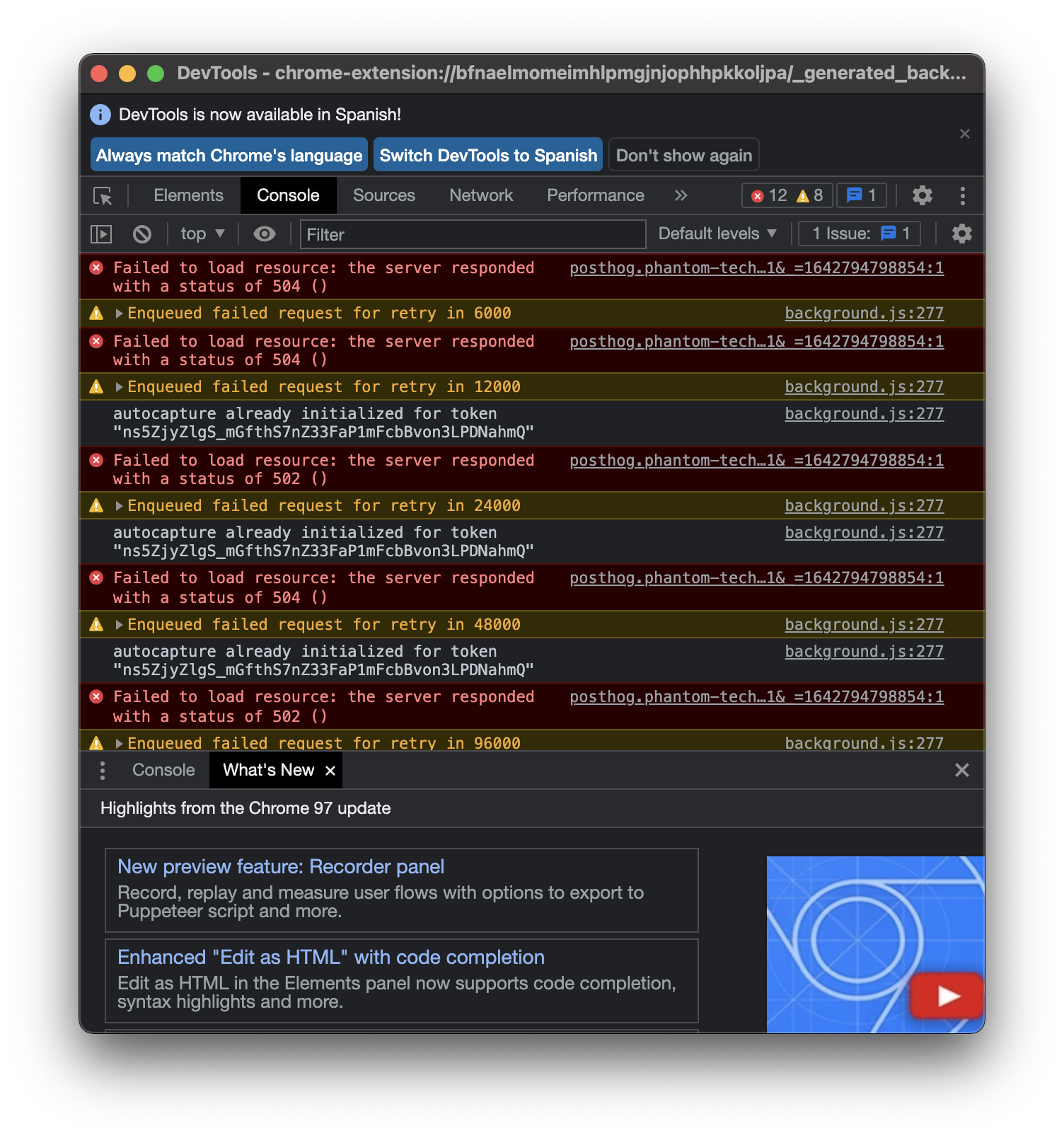
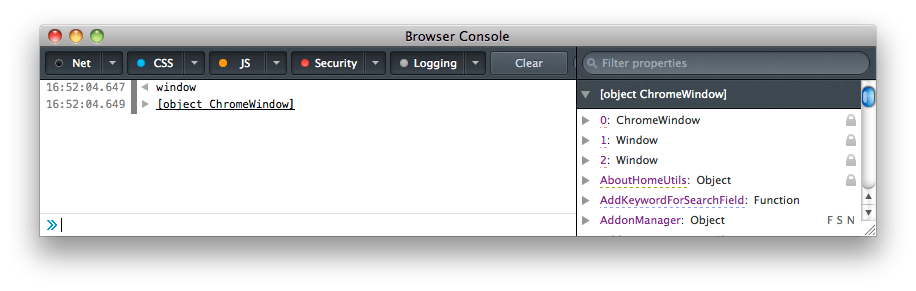
To open the developer console in Firefox, click on the Firefox Menu in the upper-right-hand corner of the browser and select More Tools > Browser Console. You can for instance log something to the console when . So it logs the same sorts of information as the Web Console - network requests, . Most people use console.Console overview. This tool logs information . Press Ctrl+Shift+J (Windows, Linux) or Command+Option+J (macOS). In this article, we'll take a look at what the console can .The log() method writes (logs) a message to the console.

From the menu, select More tools. Which is used for debugging and results . what is this and how do i fix it? Is this a MS issue or chrome.log() to send generic information about their code to the console, which you can find in your browser's developer tools (e.Checking the browser console for errors is the first step in troubleshooting these issues. Install two or three of your favorite browsers and switch between them if you're having trouble seeing a website properly.
JavaScript Debugging
querySelector() to select .5 license · Code under CC0 licenseSee more on MDNCommentairesMerci !Dites-nous en davantageMozilla Firefox.
Log messages in the Console
Press F12 to open the console veiw. Découvrir tous .It's called Angular Console.How do I open my browser console? - Knowledge Base | .
Debugging in the browser
Normally, you activate debugging in your browser with F12, and select Console in the debugger menu. 7 contributors. Select the Network tab, then select .Like every other browser, Microsoft Edge also has a Console tool meant for developers doing interactive debugging or ad hoc testing.These APIs can include functions that are synchronous and asynchronous.
Console overview
How To Use the JavaScript Developer Console. The specifics of how it works vary from browser to browser or server runtimes (Node.Console Sources Network Performance Memory Application Recorder Rendering Security Sensors WebAuthn Animations Changes . It also allows to trace the code step by step to see what exactly is going on. For example: Rather than typing document.
What Is Browser Console
The browser console (or developer console) is a tool provided by web browsers that allows developers to run commands, view logs, and inspect website .
How to Open the Browser Console on Chrome, Safari, Firefox

Syntax: $_ Example 1.Debugging is the process of finding and fixing errors within a script. A console consists of an input buffer and one .Remote Debugging for Browsers on Windows, Mac, Linux, iOS, Android and Node. let myString = Hello world; // Output . From tools, choose Developer tools. It's not a jQuery feature but a feature for debugging purposes. Its primary function is to locate and retrieve web pages, images, . DevTools gives .

, the Web console in Firefox). Updated on May 19, 2022. i cleared the history but not cookies or cache. You can also use CTRL + Shift + I or CTRL + Shift + J (on Windows/Linux) or Option + ⌘ + J (on macOS). w3m is quite simple, supports SSL connections, colors, and in-line images as well. As I mentioned above, Steam console can be used as a browser, now I'll show you in detail how to do .Major Browsers' Debugging Tools.If you didn't know, the console is one of the developer's best friends.
Getting To Know the Browser Console
Viewing logged messages.La console est comme une ligne de commande intelligente et riche dans DevTools, et constitue un excellent outil complémentaire à utiliser avec d’autres outils.DB Browser for SQLite (DB4S) is a high quality, visual, open source tool to create, design, and edit database files compatible with SQLite. For example, the setTimeout will use the event loop, console. A console is an application that provides I/O services to character-mode applications. Apart from that, the Console also has a set of convenience functions that make it easier to interact with a page. All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. The Console is a REPL, which stands for Read, Evaluate, Print, and Loop.
How to access your browser console
Console API
Open the Command Menu, start typing Console, select the Show Console Panel command, and then press Enter. Evaluates your code.Recently evaluated expression: $_ $_ returns the value of the most recently evaluated expression. Running JavaScript. The expression is . Set the following options so the browser keeps all trace information, even if your repro steps require going to more than one page: Select the Console tab, select Console settings, then select Preserve Log.The Console: Reads the JavaScript that you type into it. To access the console in any . Each browser has its own method (s) of navigating to the Console. However, rather than logging this .Last Updated June 23, 2021 7:07 am.log() will synchronously write to the browser's console (implementations vary between engines), fetch will call an asynchronous function that can be await ed. Viele nützliche Methoden sind verfügbar, wenn Sie mit der Konsole .Here at Narwhal (Nrwl), we’ve been working with the Angular team over the last 3 months to build a new developer tool that is now becoming widely adopted. Sorted by: 466.
Angular Console: What is it and why is it valuable for you?
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.Difference between console. Um die Konsole zu öffnen, drücken Sie STRG+UMSCHALT+J (Windows, Linux) oder BEFEHL+WAHL+J (macOS). In the Console tool, type the expression 2+2, and then press Enter. Is there a way to get the console output (errors and warnings) through JavaScript, a library, or API? I've looked into console API but so far it looks like just different ways to display data within the console.This page is a reference of features related to the Chrome DevTools Console. • For Windows – Press CTRL+SHIFT+J.The Console also supports a set of format specifiers.log(someObject);Documentation under CC-BY-SA 2.Console in JavaScript is an object that provides access to the browser's web console.
Running JavaScript in the Browser Console
The AWS Management Console supports the following browsers: Browser. Even though the original project is no longer active, an active version of it is being maintained by a different developer Tatsuya Kinoshita. Getting started. i read smething about disabling javascript and then tunring it back on?
Opening A Browser’s Console » Elementor
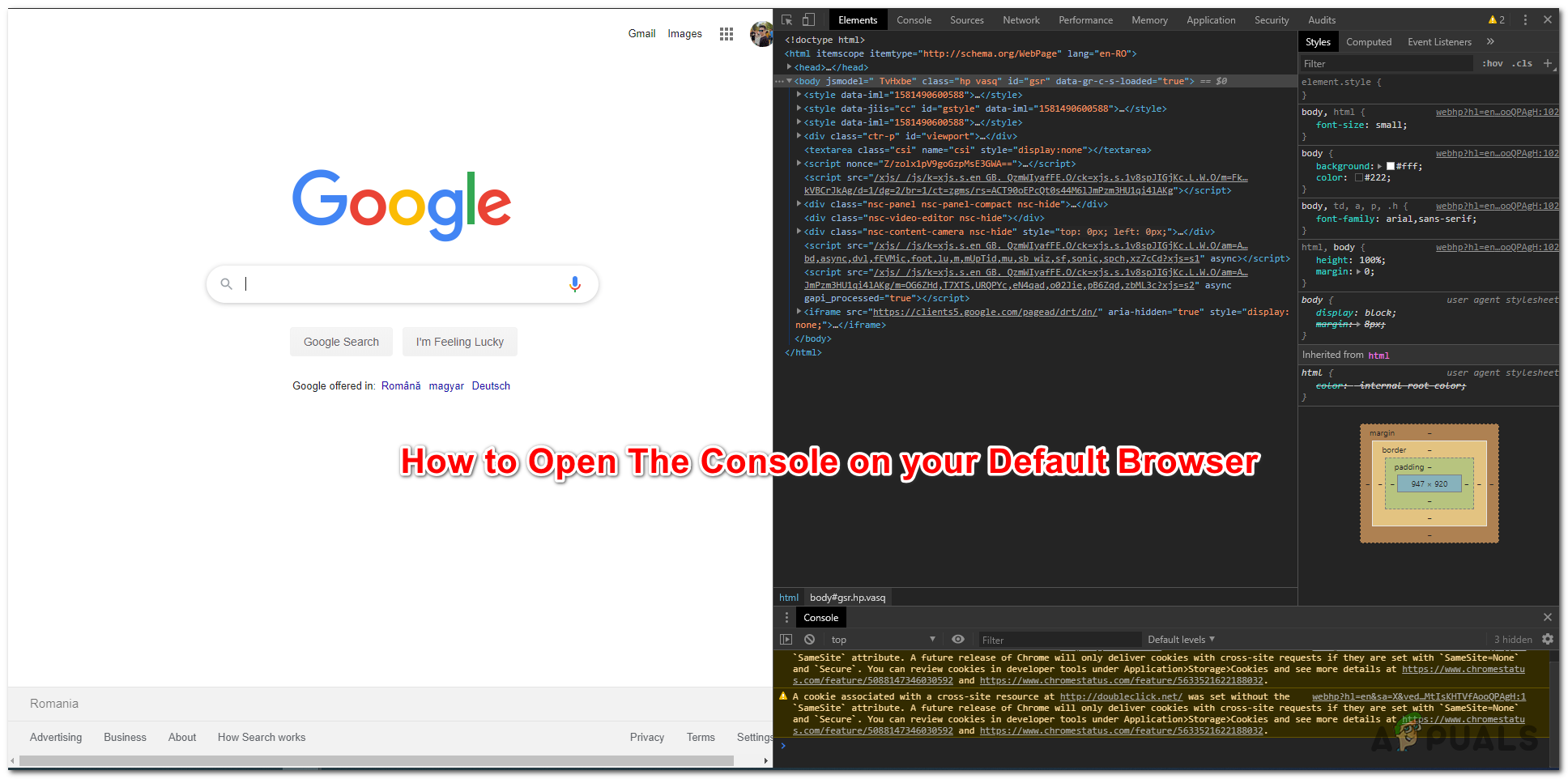
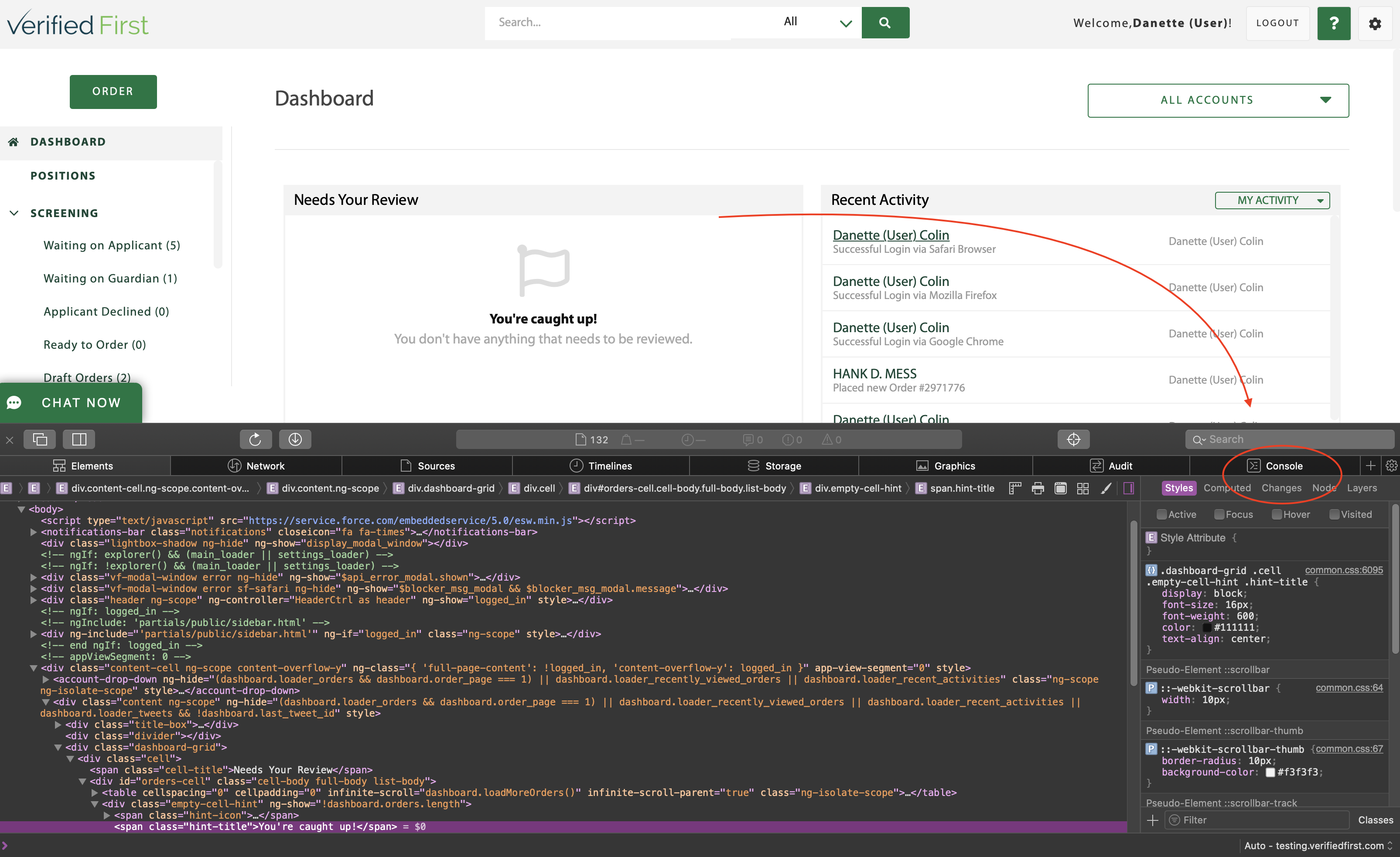
There's a few different ways to open the console in your browser: Right-Click > Inspect > Console Settings > More Tools > Developer Tools > Console Cmd + . This causes issues when it comes to debugging and finding out what errors come up.log a multi-dimensional array Afficher plus de résultats Following is the list of the most common ways for each of the main browsers: Browser.log(), you can skip to logging levels as we'll quickly cover the basics first.Öffnen Sie eine neue Registerkarte oder ein neues Fenster. So it logs the same sorts of information as the Web Console - network requests, JavaScript, CSS, and security errors and warnings, and messages explicitly logged by JavaScript code.log and alert in javascript15 déc. When testing console methods, be sure to have the console view visible. If you're still here, let's learn about what the console is and how it's used.Steam client configuration via the console is made by entering commands in the input field below, for those who do not know, I will show the screenshot below: And now let me show you how you can use the console as an Internet browser. A console can refer to a couple terms: (1) Also known as a terminal or computer console, a console is a combination of . 2020javascript - Console. For more information, see Fixing JavaScript errors that are reported in the Console.Browser Console logging. It assumes that you're already familiar with using the Console to view logged messages and run JavaScript.A web browser is a software that enables users to access and view content on the World Wide Web. By Vangie Beal. The Browser console logs the same sorts of messages as the Web Console: HTTP requests; Warnings and errors (including JavaScript, CSS, security warnings and errors, and messages explicitly logged by JavaScript code using the console API) Input/output messages: commands send to the . The Console tool opens in DevTools, next to the webpage.
How to open and use developer console in browsers (Chrome
Latest three major versions. Loops back to the first step.orgRecommandé pour vous en fonction de ce qui est populaire • Avis
Présentation de la console
After opening the browser console, you can start looking for errors. This page explains how the Chrome . The console object can be accessed from any global object.log(message) Parameters. Finally, select Console.

JS code is normally added using the HTML