What is cors policy

Fetch fails, as expected.
Fetch: Cross-Origin Requests
CORS is the process that allows a client to make HTTP requests from one server to another server.I used IIS Manager for deployment.CORS is a protocol that enables scripts running on a browser client to interact with resources from a different origin.ly/DaveGrayWebDevRoadmapWhat is CORS? In this case the middleware will intercept the incoming request and respond with appropriate CORS headers, and either a 200 or 400 response for informational purposes. This is called Cross-Origin Resource Sharing (CORS) and in this tutorial, we’re going to be discussing what it is, how the CORS policy is implemented in browsers, and why we have preflight .How CORS Works.CORS is used to explicitly allow some cross-origin requests while rejecting others.reactjs - React - axiosAfficher plus de résultats
Let’s Talk About CORS
Overview
What is CORS?
What is CORS and how to bypass it?
CORS también se basa en un . Learn what is CORS policy, how it works, and how . Learn how CORS works, what types of requests it . But the stories these figures share . CORS allows the server to explicitly whitelist certain origin and help to bypass the same-origin policy.Note: null should not be used: It may seem safe to return Access-Control-Allow-Origin: null, but the serialization of the Origin of any resource that uses a non-hierarchical scheme (such as data: or file:) and sandboxed documents is defined to be null.
Complete Guide to CORS
It works by adding a specific set of HTTP headers to the request and response that clearly indicates to the browser that any cross-origin request to a specific domain is allowed.Web Dev Roadmap for Beginners (Free!): https://bit.
Share credentials with CORS.
Intercambio de recursos de origen cruzado (CORS)
CORS is a way of relaxing the same-origin policy. Another option would be to set the header to Access . This security measure is used by popular web browsers like Chrome and Mozilla Firefox to tell which cross-site requests .

It's a simple but powerful move that opens up the doors for seamless communication between your backend and .
What Is CORS?
Il est en réalité strictement interdit : quiconque appelle un site Web ne doit pas charger d’autres données venant de serveurs externes ! Mais il peut .0 I got Pyton Django project and my project work on local server but when i deploy on server i got this error.

Cross-origin meaning, getting information from another domain that is not the domain where the request came from.CORS is the Cross-Origin Resource Sharing protocol that allows resource sharing between different origins. It can be difficult to verify everything people tell us. The process is the same as when you create an origin request policy, but instead of creating a new one, you just attach one of the managed origin request policies. To appreciate CORS, we first need to understand the Same-Origin Policy (SOP), a security measure implemented by web browsers.CORS : le Cross-Origin Resource Sharing en quelques mots.use(cors(options)), you've empowered your Express server to handle cross-origin requests gracefully. Moreover, misconfigured CORS settings can also be exploited to perform various types of attacks, such as CSRF, XSS, and SSRF attacks. For this reason, CORS is a great feature for .Cross Origin Resource Sharing (CORS): Is a W3C standard that allows a server to relax the same-origin policy.The cross-origin resource sharing (CORS) specification prescribes header content exchanged between web servers and browsers that restricts origins for web . While SOP enhances security, it poses challenges when legitimate cross-origin communication .Cross-Origin Resource Policy is a policy set by the Cross-Origin-Resource-Policy HTTP header that lets websites and applications opt in to protection against .CORS, which stands for “Cross-Origin Resource Sharing,” is a security standard that enables servers to indicate the origins from which browsers are .For instance, if a website's CORS policy is too permissive, it could allow any website to make cross-origin requests, potentially exposing sensitive data to malicious actors.CORS (Cross-Origin Resource Sharing) is a mechanism by which data or any other resource of a site could be shared intentionally to a third party website .CORS is a mechanism for integrating applications that allows the client browser to check with the third-party servers if the request is authorized before any data . However, only an origin can be added. Cross-origin resource sharing ( CORS) is a standard mechanism that allows JavaScript XMLHttpRequest (XHR) calls executed in a web page to interact with resources from non-origin domains.CORS relaxes the policy so that your browser can access the resources you want it to. The main purpose of CORS is to . An API is not . This is because it's a tricky concept to grasp, especially for new developers who are working with third-party APIs .CORS stands for Cross-Origin Resource Sharing and it is a security policy that handles the way in which requests for resources from external origins are managed. At the crux of it, CORS and SOP are both browser policies that have developed in response to issues of browser security and vulnerabilities. Developers have struggled with CORS for longer than they should.
Cross-Origin Resource Sharing (CORS) explained
The SOP is intended to prevent certain types of attacks, such as a malicious server running a script on a client’s browser that will allow them unauthorized .CORS is a protocol and security standard for browsers that helps to maintain the integrity of a website and secure it from unauthorized access.


With just a few lines of code - app. CORS relaxes the Same-Origin Policy to . How to solve 'Redirect has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header'? Asked 6 years, 6 months ago. It's present in all popular web browsers like Google Chrome, Firefox, Opera, and Safari.Temps de Lecture Estimé: 10 min
Cross-origin resource sharing
El intercambio de recursos de origen cruzado (CORS, por sus siglas en inglés), es un mecanismo basado en cabeceras HTTP que permite a un servidor indicar cualquier dominio, esquema o puerto con un origen (en-US) distinto del suyo desde el que un navegador debería permitir la carga de recursos. Two origins are defined as the same if the protocol, port (if specified), and host are the same. CORS is the process that allows a client to make HTTP requests from one server to another server. CORS is implemented primarily in web browsers, but it can also be used in API clients as an option. CORS is a relaxation of the same-origin policy implemented in modern browsers.CORS is a way to whitelist requests to your web server from certain locations, by specifying response headers like ‘Access-Control-Allow-Origin’.Le Cross-Origin Resource Sharing ou CORS (littéralement « partage de ressources entre origines multiples ») est un mécanisme qui permet à des ressources restreintes d'une .What is CORS? CORS, or Cross-Origin Resource Sharing is an opt-in browser feature that websites can use to relax the same-origin policy in a controlled .CORS preflight requests¶ These are any OPTIONS request with Origin and Access-Control-Request-Method headers. This is not normally allowed due to enforcement of the same-origin policy (SOP).- Stack Overflow.CORS Error: The request has been blocked because of the . A few years ago, AJAX requests and web fonts resource sharing were restricted by the same-origin policy. It extends and .Implementing CORS in Express doesn't have to be a head-scratching puzzle.Cross-origin resource sharing (CORS) is a browser mechanism which enables controlled access to resources located outside of a given domain. However, today, developers can use CORS to . CORS is restrictive by default, you need to send headers to override .This will allow https://domain-a. Simple requests¶ Any request with an Origin header. For instance, if a website's CORS .#web_security #cors #sop #csrfUnderstanding Cross-Origin Resource Sharing is essential if you’re a web developer or want to understand the browser security m.
Cross-origin resource sharing (CORS)
Cross-Origin Resource Sharing (CORS)
CORS was invented to extend and add flexibility to the Same Origin Policy (SOP).

As opposed to entirely blocking communication between applications running at different origins, browsers provide us with CORS to control this .CORS (Cross-Origin Resource Sharing) is a system, consisting of transmitting HTTP headers, that determines whether browsers block frontend .CORS by itself is a mechanism or a system that allows applications to make cross-domain requests in a controlled manner.
has been blocked by cors policy Node js
These days, the web pages we visit, frequently make requests to different servers in order to provide us with the data we see.(Four Corners)This is a highly secretive, illicit world.com to make a cross-origin request to your server. You attach the policy either by name (with the console) or by ID (with the AWS CLI or .
Cross-origin resource sharing — Wikipédia
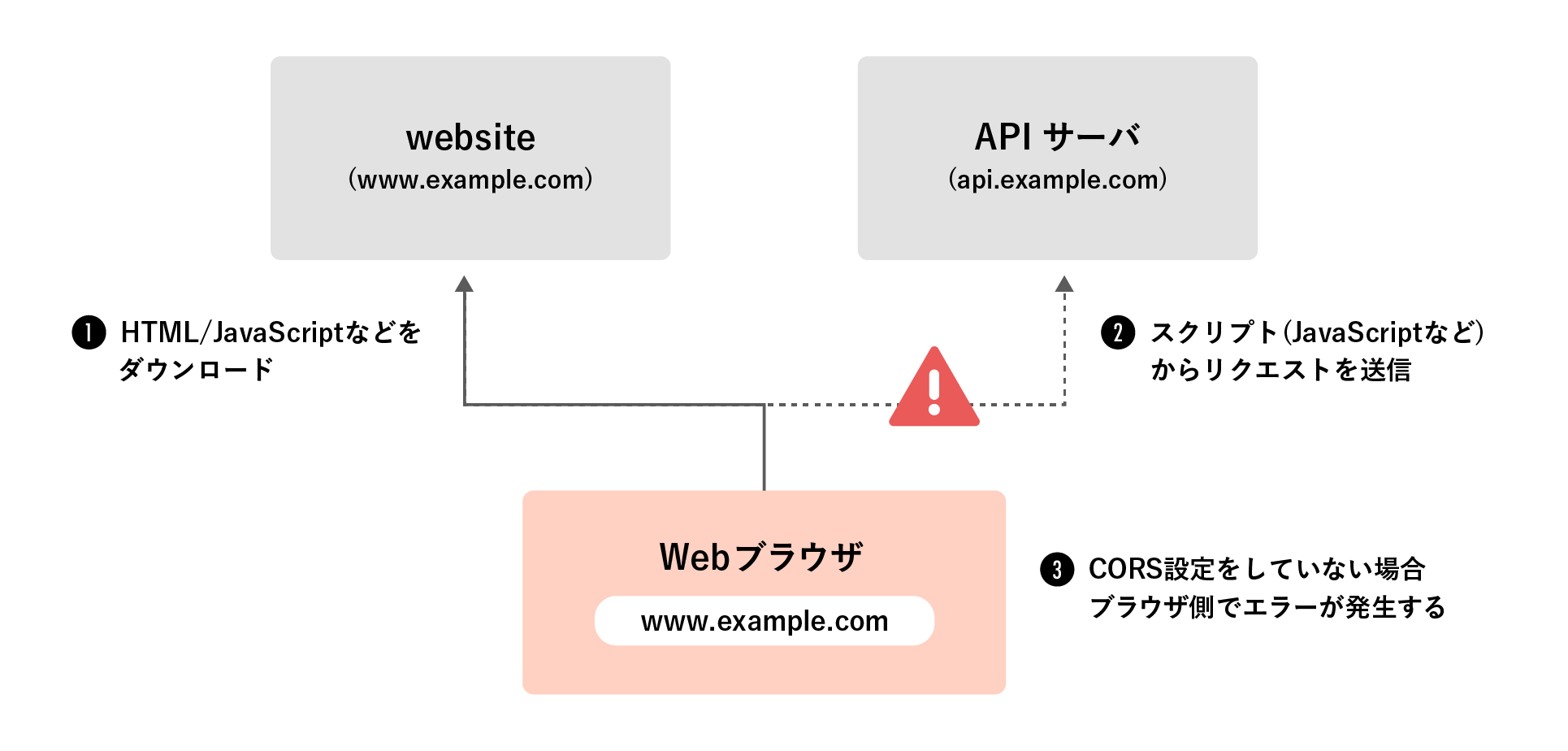
The same-origin policy does not allow for websites to communicate with each other's resources which can greatly limit a site's functionality.Many User Agents will grant such documents access to a response with an . If you want to allow multiple origins, you can do it dynamically by reading the Origin header from the request and set it as the value for Access-Control-Allow-Origin. Cross-origin requests – those sent to another domain (even a subdomain) or protocol or port – require special headers from the remote side. If your server is configured for CORS, it will return an extra header with .How does CORS work? Step 1: client (browser) request.
What Is Cross-Origin Resource Sharing (CORS)?
This is not normally allowed due to enforcement of the .
Cross-Origin Resource Policy (CORP)
Without features like CORS, websites are restricted to accessing resources from the same origin through what .CORS (Cross-Origin Resource Sharing) is a mechanism that gives permissions for resources to load from one origin to another while maintaining the integrity of the site and securing it from unauthorized access.Other DB connection .

:max_bytes(150000):strip_icc()/NarutoUncutDVD3vol2-56c65b495f9b5879cc3dc44a.jpg)