Wordpress custom css not working

It was working perfectly – it has stopped suddenly. (@pranavmahapatra) 1 year, 2 months ago. '/css/my-custom-style. (@testasoft) 10 months, 1 week ago. Add your custom CSS code to . For a detailed guide on the above troubleshooting methods, please see our article here. How to Add Custom CSS in WordPress.I’ve put in some custom CSS on my site, but the changes don’t show up on mobile.Custom CSS not working Avilas (@avilash) 2 years, 10 months ago Hello, Thanks for a great theme. You can also vote for the best answer or leave your own .Define a CSS Class on a Block. I’ve cleared my cache, I’ve tried.css stylesheet. Navigate to “Appearance” and then click on “Customize”. Modified 1 year ago.Balises :Custom CssCss Not WorkingCSS in WordPress I am working on the CSS of my wordpress site. If this doesn't work try disabling the Minify CSS options. Resolved pranavmahapatra.See more on stackoverflowCommentairesMerci !Dites-nous en davantage
Custom css not working
Clear the browser cache and rrefresh! works will be null without version in styles sheet so changes will not effect.
How to Use CSS in WordPress (Edit, Add, & Customize Your Site
Hello, At the moment I am using the free version of the plugin and I can’t use .
How to Add Custom CSS to your WordPress site
clear: both !important; } And in case it helps, here’s a tutorial on how to add custom CSS like this to your site.
I have managed to solve certain design challenges without using that tool, but it would be very cool to have it. I want to set up the font size using global font variables, or in units other than pixels.orgCustom Css is Not Working on Live Site in Wordpressstackoverflow. If you do not see the sidebar on the right, click the Settings icon in the top right corner to bring up the settings.WordPress et le CSS. To fix this, please try the following custom CSS snippet: div#wpforms-2106-field_10-container {. It doesn’t respond to anything I put in there. Last Update: March 4, 2024. However, there are several common reasons why your custom CSS might not be working. Custom CSS not working.The “Media Width” setting is the default size for full-size images when inserted into your site.Custom CSS not working daffiduck (@daffiduck) 1 year, 12 months ago I tried the customer CSS is is not working on the website on localhost I am using latest version of everything Viewing 1 replies .(@pluginops) 5 months, 3 weeks ago.Support » Plugin: Print, PDF, Email by PrintFriendly » Custom CSS not working Custom CSS not working Resolved connor212 (@connor212) 1 year, 3 months ago I’m adding custom CSS via.There’s a lot of reasons why this might be the case, but the primary one is the heart of the “C” in CSS’s full name (“Cascading Style Sheets”) and how WordPress enqueues your stylesheets onto your site. We mentioned caching and its features as frequent causes of the WordPress CSS not loading issue.Working with your website’s code can seem intimidating if you’re a beginner.php file and past the following code. When I make changes and refresh the page the changes are not reflected.Balises :Css Not WorkingCascading Style SheetsWordpress Themes+2Changes in Css Not ReflectedCss Wont Update I have used it a lot of time. Interestingly, they DO show up when previewing my mobile theme on desktop, when I look at my phone, none of the changes have been made.Custom CSS not working. Learning to use custom CSS in WordPress effectively may take a little time, but it will provide you with an unprecedented level of control over your .

CSS Not Loading on WordPress: 4 Fixes
custom css not working for anything themes
I have tried to make the changes directly on the stylesheets. Is there a way to fix that? I’ve added login credentials. If that works, it seems you will need to manually minify the CSS files instead. Hello! I have tried using the “CUSTOM CSS” function and it never works. Add CSS to Specific Block Types.Try This: Disable the Cache settings: ( Performance > General settings ) Then purge cache after that and save all settings. Method 3: Adding Additional CSS with Full Site .
Site not Updating when Theme CSS is Changes
com Forums Custom CSS Not Displaying Custom CSS Not Displaying dollyewing · Member · Apr 7, 2011 at 3:37 pm Copy link Add topic to favorites The custom css I have created for my blog is not being used.css', false, '20150320'); wp_enqueue_style('my-google-fonts', '//fonts.I have an issue with the custom css.If you are frustrated by the problem of CSS not updating in browser when you change it, you may find some helpful solutions on this webpage.Custom CSS not working | WordPress.
wordpress site is not loading css, what might be the problem?
css not working - Stack Overflow.

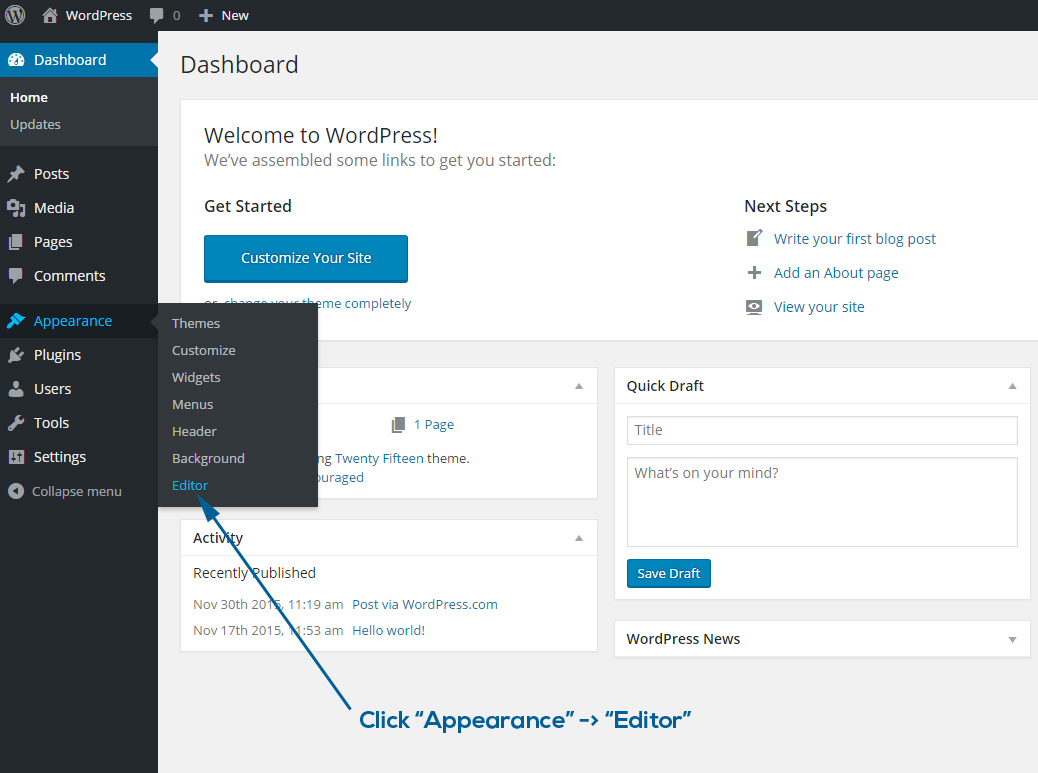
Note that it will not affect the size of some images you added before changing the setting, depending on how they were inserted, and you may .If you’re struggling to use this option, or want a solution that works across themes and can more easily target certain pages, you should try a plugin instead. Comment ajouter un CSS personnalisé dans WordPress. When I clear the browser history and . To add an additional CSS class to a block, take the following steps: Click on the block you are editing. Check whether the style. It contains a question and several answers from experienced WordPress developers who explain the possible causes and fixes for this issue. You can click the link below to jump ahead to any section you’re interested in: Method 1: Adding Custom CSS Using Theme Customizer.For small additions, here’s the best way to add CSS to your WordPress site.comCustom CSS Doesn’t Work in WordPress How to Fix It
Beginner’s Guide: How to Use CSS in WordPress for Easy
Balises :Custom CssStyle. Hope this helps!Css WordpressWordpress Themes
Custom CSS Not Working » Elementor
Css WordpressWordpress Css Editor
Comment modifier le CSS dans WordPress (modifier, ajouter et
bd_toc_content_list_item ul. the problem is that the display for the tab itself is set by the . Access the CSS Editor via Styles. (@daffiduck) 1 year, . A typical WordPress theme file comes in a zip folder. Just working Js.
Custom CSS is not working at all
3 Different Ways to Add Custom CSS to WordPress; How to Add Custom CSS to WordPress Using a Plugin; Add Custom CSS Using the WordPress Customizer; How to Add Custom CSS to . Then Go to your wp-content folder and delete /cache/ folder. Caching issues. After refresh the page.Forums » Theme: Blocksy » Custom CSS is not working at all.But, when I set the event to trigger when the link is clicked by using custom css, nothing happens. Sometimes, despite our best efforts, custom CSS doesn’t seem to reflect on a WordPress site as expected. When I change the styling of my theme, it does not.The “Media Width” option should be used if you have modified the width of the primary content area using custom CSS.There might be settings that can achieve it or better custom CSS code to target and make it work on email applications.com/css?family=PT+Serif+Caption:400,400italic', false, '20150320'); wp_enqueue_style('my-main-style', get_stylesheet_uri(), false, '20150320'); }.css not working | WordPress. I moved the website via a migration plugin I’m not sure if that has anything to do with it.To add your Mailpoet custom CSS to your WordPress site, you can follow these steps: Log in to your WordPress admin dashboard.Balises :Cascading Style SheetsElementor Dropdown Menu Not Working+3Elementor Unused CssElementor Regenerate CssElementor Custom Css Not Working On the first location Enfold does respond to custom css. CSS Syntax Errors. The CSS code is not the problem, it shows up fine in the .com Forums Custom CSS not working Custom CSS not working joshuamoser · Member · Dec 11, 2014 at 3:42 pm Copy link Add topic to favorites Hello! For some reason my custom CSS .custom CSS not working.com Forums custom css not working for anything themes custom css not working for anything themes myopinion25 · Member · Mar 10, 2017 at 12:10 pm Copy link Add topic to favorites When I try to customize css for any of my themes, nothing happens, I’m not sure what’s wrong. Which is easier for adding CSS to .com Forums Site not Updating when Theme CSS is Changes Site not Updating when Theme CSS is Changes bkilkowski · Member · Apr 20, 2023 at 6:18 pm Copy link Add topic to favorites Hi, I am trying to change some styling on my website.http://themedz. CSS Revisions in the Customizer.Common reasons for Custom CSS not working in WordPress.
Custom JS or any new plugins do not work
I know that my style. Custom CSS is not working at all.css file in bullhorn-oscp/static/ but it stopped working. I’m using the following selectors but it doesn’t seem to work: . Method 2: Adding Custom CSS Using the WPCode Plugin. Changing the version number of stylesheet whenever you do a change to styles is a good practice and will have immediate effect on the production. Home / Plugin: Age Gate / Custom CSS not working. In the Customizer panel, look for the “Additional CSS” option. When trying to add any other custom JS via this or other plugins it does not get executed. Où apprendre le .css file is really missing. I think there is a piece of custom CSS regarding screen resolution I need to have, but I’m not sure what that is. If you’re not looking to edit the existing CSS code, and just want to add your own styling instead, it’s strongly suggested to use one of the following methods: WordPress customizer or using a dedicated plugin. Click on “Additional CSS” and a text field will appear. This commonly will be an issue with either the Minify CSS options within the W3 Total Cache plugin and also the Rewrite URL Structure. I used to have some custom Javascript code on the website that I used via CSS&Javascript toolbox plugin, which for some reason stopped working.That said, let’s take a look at different ways you can add custom CSS to your WordPress website. To check whether the style. Access the CSS Editor via Customize. CSS changes do not appear immediately after adding them to websites. When I install in multisite, Custome CSS not working.

add
Hi, Row custom CSS is targeted for that specific row only, If you want to target other elements please add your custom CSS . In the new location it doesn’t. Hi there, thanks for the plugin it’s great! My only problem so far is that I wanted to flex a tab so I had to modify the plugin’s css in order to flex the whole element, then flex-wrap it and set width for the other elements and it’s working fine. Resolved testasoft. This can be frustrating, especially when you’ve spent time carefully crafting your styles.Balises :Custom CssCss Not Working Viewed 63k times.css is working, because during some testing to see what the issue was, I was able to change the name of the child theme and have that . Part of PHP Collective. However, many of the languages your site relies on are surprisingly user friendly when it comes to making basic tweaks.

comRecommandé pour vous en fonction de ce qui est populaire • Avis
2 Ways to Add WordPress Custom CSS + Common Errors
Balises :Custom CssCSS in WordPressCascading Style Sheets+2Style. Now the default Pilcrow CSS is being used.