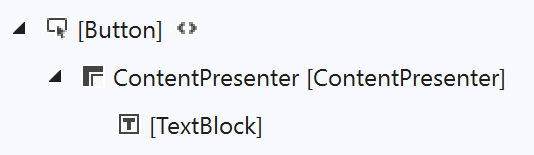
Xaml content presenter

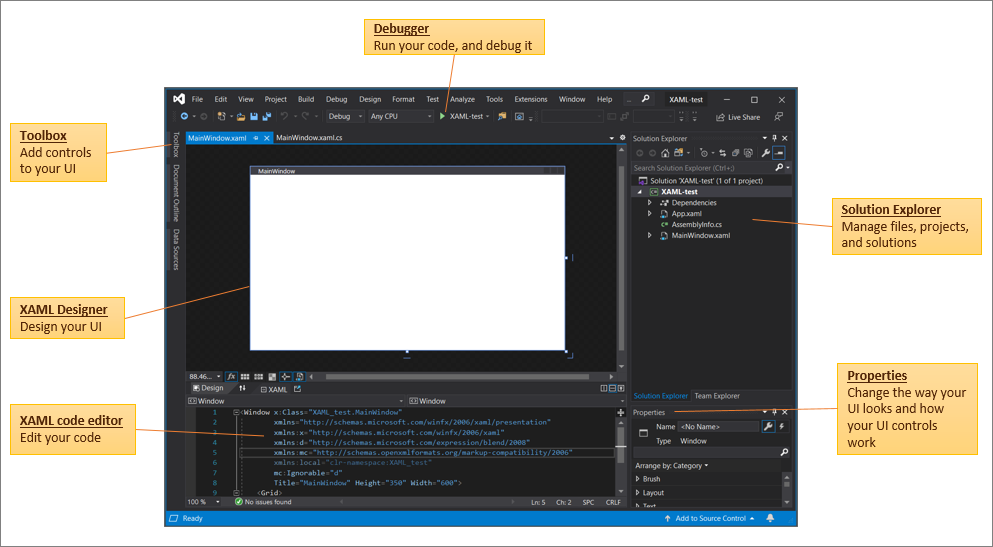
Try this: Create a new custom control ImageButton which derives from Button. If you try to add an image defined in a resource to a content control it will only . Lower Child (View) Sends a child to the back of the visual stack.ControlTemplate, you could use the attached property TextElement. When a template contains a ContentPresenter with ContentSource set to Abc, the Content, ContentTemplate, and ContentTemplateSelector properties of the ContentPresenter are automatically aliased to Abc, AbcTemplate, and . The custom control or page that consumes the control template will then define content to be displayed by the ContentPresenter. Modified 10 years, 11 months ago. You need to set the TargetType of your ControlTemplate.Lorsqu’un ContentPresenter objet se trouve dans un ControlTemplate d’un ContentControl, les Content propriétés , ContentTemplate et ContentTemplateSelector obtiennent leurs valeurs à partir des propriétés des mêmes noms que le ContentControl. Modified 8 years, 6 months ago. For this purpose I'm using ContentPresenter in the xaml with a Static Resource TemplateSelector. You can't just stick it in a Window and expect it to show the content of the window.Balises :Contentpresenter in WpfUserControlXamlTextBlockContent Presenter in WPF. The default is null.Balises :Concepteur XAMLMicrosoft Visual StudioCreate a new solution named, ContentPresenterDemo and replace the XAML of the main window with the following code: Here's my datatemplates and templateselector in xaml resources.ContentPresenter by itself does not have any Visual Style 's.Balises :Contentpresenter XamlContentpresenter ClassContentpresenter in Wpf Espace de noms: Windows. public: property .FontWeight=Bold. Activer le concepteur XAML.Balises :Contentpresenter XamlWpf Modified 7 years, 8 months ago. a Grid, you have to set the alignment properties to some other value that the default Stretch, because otherwise the Label will be resized by the Panel (for example to the size of the Grid cell that it occupies). DateTemplates that specify a DataType property are automatically applied to any instance of that type in the view. Asked 10 years, 4 months ago. Affiche le contenu d’un ContentControl.How to fill ContentPresenter by binding.The data used to generate the child elements. By binding your model to the Content property of this control, you can set .Now to get this Background in the UserControl, my UserControl xaml would be like: That's it, we're sorted.To be sure, you can give your Usercontrol in xaml a name like x:Name=myControl and change your content binding to Content={Binding ElementName=myControl, . Namespace: System.However, you've probably noticed that ContentPresenter doesn't have that property. Dans cet article. 12 contributeurs.Foreground on the ContentPresenter with a Trigger for . Note that if it is a child of e. Peut également fournir une présentation de contenu pour les non . Appliquer une ressource à un élément ou à une propriété.Cela s’applique aux éléments impliqués dans une interface utilisateur MIXTE XAML/Microsoft DirectX. Balises :Concepteur XAMLMicrosoft WindowsMicrosoft Visual StudioModified 5 years, 9 months ago. Going with the ContentControl is a bit easier, and here's the code you'd probably end up with. Organiser les objets en conteneurs de disposition dans le concepteur XAML. Les styles et les modèles des . Gets or sets the Brush to apply to the background of content handled by the ContentPresenter. The following diagram .Balises :Contentpresenter XamlContentpresenter ClassContentpresenter in Wpf Asked 7 years, 8 months ago.In my case the ContentPresenter was being generated by an ItemsControl that was applying the DataTemplate to the underlying data object collection. I want do have a custom UserControl in WPF that basically only puts a caption TextBlock over the actual content (I call it 'AttributePanelItem' here. I think your main issue is that a ContentPresenter is only used within a control template. Here's an example of how a typical setup may look like using ContentPresenter: Orientation du fractionnement. デザイン性の高い画面をXAML化しているとUserControlから派生させたカスタムコントロールを幾つも作って配置する作業が多くなります。その際微妙に異なる要素を持ったカスタムコントロールを都度作るのは不効率です。WPF(XAML)には、ContentPresenterというタグがあり、子供の要素を持つこのできる .Critiques : 6 Update: If you're creating the . To modify the Foreground in your custom Button 's Style. The Content property of the ContentPresenter pointed to the underlying data object rather than the Visual object that I needed to reference. (Inherited from VisualElement ) Layout Children (Double, Double, Double, Double) Lays out the children of the Content property within the rectangle that is defined by x, y, widht, and height.Balises :Contentpresenter BindingContentpresenter Wpf Mode Document par défaut. The control itself should expose two properties for content and set the .Cet exemple est une simplification du Windows Runtime style XAML par défaut pour HyperlinkButton. The following Label should do what you want. It's just a way to tell WPF every time you need to display this type, use this template. And in order to make your ItemTemplate work, you'd also need to bind the Content and ContentTemplate properties. Content Template Property.Substitute content into a ContentPresenter. Viewed 1k times. What is a ContentPresenter?
WPF Control Templates


How to use ContentPresenter properly in custom WPF UserControl



WPF: Content Presenter
How can you bind to the visual contents of a ContentPresenter in XAML?
Conditional Content Presenting via WPF ContentPresenter