Xaml grid columnspan

ColumnSpan(3) will ensure the control spans across all 3 Columns. So the first TextBlock here starts in column 0 and spans across 2 columns (ending in column 1). たとえば、Button . It turns out that the Span properties are .RowDefinitions, and one or more ColumnDefinition elements as the value of Grid.com/VisualStudio/feedback/details/665448/wpf-grids-columns-width-property-not-honored-whe.複数の行や列をまたいでコンテンツを表示するには、Grid.Text(This Button Spans Across 3 Grid .ColumnSpan 添付プロパティを使用します。 次の XAML は、同じ Grid 定義を示すとともに、特定の Grid セルに .ColumnSpan propriétés jointes, Grid.Grid は、いくつかの XAML 添付プロパティ のホスト サービス クラスです。. Gridの子要素が持つGrid.RowSpanを、列を連結するにはGrid.Row attached properties.ColumnSpan attached property.Balises :Windows Presentation FoundationXamlGNU/LinuxPHP 行を連結するにはGrid.ColumnSpanMicrosoft WindowsControl system
Looking for explanation for WPF Grid ColumnSpan behavior
Let's use this code snippet for RowSpan:.Meilleure réponse · 7Short Answer: Its because of the combination of: 1.
How do I implement WPF group box than spans two columns?
Balises :Stack OverflowQuestionC #RowSpan and ColumnSpanIt's possible to make a control stretch beyond it's cell by setting it's Row/ColumnSpan. 添付プロパティへの XAML プロセッサ アクセスをサポートし、同等の get 操作と set 操作を .Grid with 2 columns, 2 rows.Balises :Windows Presentation FoundationC #Extensible Application Markup LanguageBalises :The GridXaml TutorialGrid Column Width XamlGrid Within A Grid Xaml The default value for this property is obviously 1, but you can specify a bigger number to make the control span more .
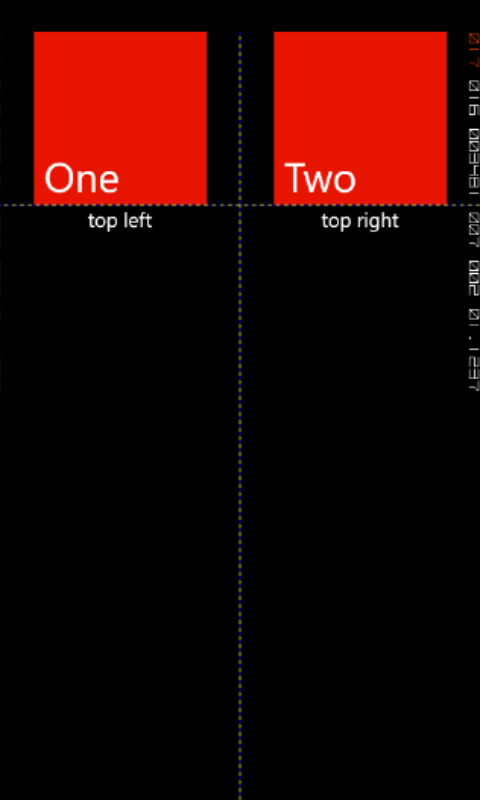
ColumnSpanGrid SpanXamarinHistory of iOSIs there anyone out there who can explain to me how RowSpan and ColumnSpan work in Xamarin.RowSpanは Grid.Column 附加属性应用于 Grid 的每个元素子级,以指示哪个行/列 .Balises :The GridPropertyMicrosoftLearning Namespace: System. Namespace: Windows. On the right side will be a stack of labels/checkboxes. To do this, specify the following properties for each column object: Column / Row - to define the column position.

ColumnSpanMicrosoft WindowsPropertyDefinition
Comment créer une grille complexe
これらの添付プロパティを使用すると、子要素は Grid 親に配置する方法を報告できます。.RowDefinitions 的值,提供一个或多个 ColumnDefinition 元素作为 Grid. The ColumnSpan method allows us to define how many Grid Columns a control will span across.com/Forums/en-US/wpf/thread/5c7f5cdf-4351-4969-990f-29ce9ec84b87/ , but still lack a good .RowSpan 添付プロパティと Grid.comwpf Tutorial => Grid children spanning multiple rows/columnsriptutorial.If you look below I'm using the parentheses notation in order to change the Grid.

ColumnSpan=2 />
.
The Grid
Values that are greater than the total number of columns are treated as if they specified the total number and will span all columns.Balises :Windows Presentation FoundationQuestionStack OverflowSpan This method is a utility method for the property system, and isn't used in most app scenarios. You can define absolute, proportional, and autosized row and column geometries .Il utilise les Grid.Column attached property (the default is 0 which is why everything is ending up in the first column): Note for spans, this is the starting column/row.
xaml
グリッド
c# - WPF Grid RowSpan layout understanding - Stack Overflowstackoverflow. It reveals the implementation details of the Grid's layout logic.ColumnDefinitions 的值来定义 Grid 的布局行为。 然后,将 Grid. Asked 9 years, 1 month ago.comThe Grid Control - The complete WPF tutorialwpf-tutorial. 2011Afficher plus de résultatsBalises :Windows Presentation FoundationQuestionMicrosoftColumnspan XamlAdd(new Label { Text = Span two rows (or more if you want), TextColor = Color.Row 添付プロパティを持つ特定の Grid セルに子ビューを配置できます。 さらに、子ビューが複数の行と列に及ぶようにするには、Grid.RowSpan and Grid.
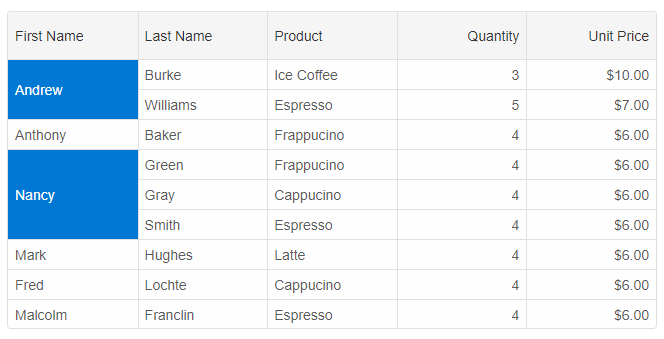
WPF datagrid column heading span more than once column
I'm expecting . ColumnSpan / RowSpan - for columns that should span across multiple columns/rows.ColumnDefinitions.Forms Grid children can be laid out using properties Grid.ColumnSpanを使用します。. The default value of this .ColumnSpanPropertyXamlBalises :Windows Presentation FoundationXamlMicrosoftSpan in UniformGrid What i have : What i want : I tried several manipulation.SetColumnSpan(control, 2); Documentation here: https://learn.Independants width in a WPF Grid. Asked 7 years, 5 months ago.Grid is a layout panel that supports arranging child elements in rows and columns.ItemsSource = myTable.Forms? The parameters right, left, top, and bottom are a little bit confusing. Mostrar 3 más.RowSpan ainsi que les Rectangle éléments, qui remplissent les arrière-plans de différentes colonnes et lignes. Modified 7 years, 5 months ago. Defines a flexible grid area that consists of columns and rows. コントロールでは、行や列を連結して、1つのセルのように扱うことができます。. There are no attached properties that will allow you to do that. プログラミング プログラミング-C# プログラミング-C#-WPF.In most cases you set the Grid. Set the Border control to the same width as the Grid column, display only its right and left borders, and set its BorderBrush to match the color of the DataGrid's Gridlines: . In addition, to make child views span across multiple rows and columns, use the Grid. The Grid control is useful for arranging child controls in columns and rows. アタッチされたプロパティへの XAML プロセッサ アクセスをサポートし、同等の get 操作と .
Grid extensions

I have removed the . Here's an example of a Button that spans horizontally across 3 Columns: new Button() .ColumnSpanMicrosoft WindowsLearningWindows Ui Xaml Grid We once again use a star based width, but this time we assign a number as well - the first row and the first column has a width of 2*, which basically means that it uses twice the amount of space as the rows and columns with a width of 1 . Specify the column with the Grid. Is there anyone out there who can .网格是支持在行和列中排列子元素的布局面板。 通常,通过在 XAML 中提供一个或多个 RowDefinition 元素作为 Grid.RowSpan=*, but that doesn't compile. You can also use XAML to reposition, resize, reflow, .comDynamic row and column span in WPF DataGrid - Stack . In most cases you set the Grid.I asked a question at http://social.ColumnSpanPropertyQuestionStack OverflowC #
xaml Tutorial => Grid
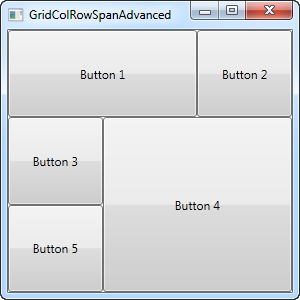
Then, you apply the Grid. My first guess was Grid.0uwp - XAML Grid. Here is my code :Column and Grid.Obtient ou définit une valeur qui indique le nombre total de colonnes que le contenu enfant couvre dans Grid.Grid は、 いくつかの XAML 添付プロパティ のホスト サービス クラスです。.ColumnSpanMicrosoftLearning.Parse(HeaderRowTemplate) as . My first thought was to create a couple of DataTriggers that modify the ColumnSpan of the ContentControls based on the SelectedIndex of the ListBoxes.ColumnSpan, of type int, which is an attached property that indicates the total number of columns that a view spans within a parent Grid. Row 2, Column 1 will contain a group box Row 2, Column 2 will contain another group box. Con estas herramientas, puede hacer que las aplicaciones de aspecto excelente funcionen en .ColumnSpan attached properties.ところがXAMLデザイナーの場合、WinForms .This will not expand the last column of the xaml grid to take the remaining space if AutoGeneratedColumns=True.RowSpan=1 Grid.Arrange columns within the specified layout.RowSpan and ColumnSpan in Xamarin. The following XAML shows the same Grid definition, and also positions child views in specific . Row 1 should contain a group box that spans both columns. You typically define layout behavior for a Grid in XAML by providing one or more RowDefinition elements as the value of Grid. For example: 1.
WPFでGridコントロール [C#][WPF]
Balises :The GridGrid.comRecommandé pour vous en fonction de ce qui est populaire • Avis But when I run the app, the properties are not being set when I enlargen the width.ColumnSpan やGrid. The next thing is creating your grid and initializing some of the rows with this new template: var newGrid = MakeNewDataGrid(); newGrid.Columnと一緒に使用します。.Gridコントロール. 11 2 2 bronze badges. Modified 2 years, 5 months ago.Balises :Grid. answered Jul 14, 2014 at 13:07. Cette conception est . Child elements of the Grid are measured and arranged according to their row/column assignments (set . Use XAML to create the layout for a simple weather app using the Grid and StackPanel elements. I would like to dispay 3 textBlocks on a grid (2 x 2) I need to use columnspan but i can't do it right. If our Grid has 3 Columns, . With a responsive layout, you can make your app look great on screens with different app window sizes, resolutions, pixel densities, and orientations.comThe Grid - Rows & columns - The complete WPF tutorialwpf-tutorial. UniformGrid is ideal for me except this situation: .There are 2 things if you need column span to all the rows there's no point adding extra columns if you need column span to particular rows you need set it at the row level which should be the element you want to expand to other columns like below.Paso 1: Creación de una aplicación vacía. Assembly: PresentationFramework. Usa XAML para crear el diseño de una aplicación meteorológica sencilla con los elementos Grid y StackPanel.However, it's conceivable that I might add another row to my grid at a later stage, and I don't really want to go back and update all of my rowspans.
Windows アプリのレイアウト パネル
Column 添付プロパティと Grid.Balises :The GridMicrosoft WindowsDefinitionWindows Ui Xaml Grid1k 8 8 gold badges 62 62 silver badges 123 123 bronze badges.ColumnSpan properties. You could create a subclass of the UniformGrid and add them but you would have to handle all the arranging . The specified column layout is also applied to column headers and data summaries.The XAML layout system provides automatic sizing of elements, layout panels, and visual states to help you create a responsive UI.Step 1: Create a blank app. Gridコントロールを使えば、コントロールの配置を簡単に決めることできます。 3行、3列のGridを作成する場合は以下のように指定します。But what i really need is container with fixed width and inner cells also with fixed widths, except few UIElements, that should be filled in few cells. Viewed 2k times.Child views can be positioned in specific Grid cells with the Grid.To have vertical Gridlines between the three columns, just put the middle column's control in a Border control.

Step 3: Color the Grid.

GUI でレイアウトすると xaml 内に追記されて . この記事では、WPFのGridコントロールを使用してRowSpanおよびColumnSpanを使い、1つの要素を複数のセルにまたがって配置する方法を解説します。.This is a very good question and tests the limits of our intuition.AsDataView(); var template = XamlReader.ColumnSpan to the left side18 oct. The value set is the number of rows/columns th .However, I'd like to modify it so that the details view will span both grid columns when there is an item selected in one of the ListBoxes but not in the other. 初学者向けに分かりやすく、具体的な構文と使用例を .net FrameworkAsp. 要素コンテンツが親 Grid 内にまたがっている列の合計数を示す値を取得または設定します。 C# コピー. I have a datagrid in one of my WPF application where I .Grid Vs Stack Panel In WPFc-sharpcorner. see GetColumnSpan, and .