3 box model

Taille du fichier : 706KB
Computer Architecture
After reading this book, I started to realize that this deceptively simply Three Box framework applies to the career . There have only been minor editorial adjustments since the 6 April 2023 Recommendation: Adding some subheadings to § 2 The CSS Box Model and moving a paragraph .The 3-Box Model comprises three essential metrics that align with the stages of the Team STEP Model.La Model 3 Performance offre un moteur de 460 chevaux, une accélération de 0 à 100 km/h en 3,1 secondes, et une autonomie annoncée à 528 km. SELECTIVE RACKING SYSTEM Other: Free. The [simple carbon project] model v1. Mastering margin collapsing.
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. The Model is structured as follows: Box 1: Create the brand vision.W3C publishes the first working draft of CSS Box Model Module Level 3.In a new book, The Three-Box Solution: A Strategy for Leading Innovation, Vijay Govindarajan, bestselling author and professor at Dartmouth’s Tuck School of Business, offers a roadmap for .161 Free Box 3d models found. Each box has a content area (e. For example, the hand below is an example of a four-of-a-kind, since it contains all four 7s in the deck.) and optional surrounding padding, border, and margin areas; the size of each area is specified by properties defined below.The multi-store model is an explanation of memory proposed by Atkinson and Shiffrin which assumes there are three unitary (separate) memory stores, and that information is transferred between these stores in a linear sequence. This article will provide an intuitive explanation of the box model, discuss its key components, and provide HTML and CSS code examples to help you grasp the concept more effectively. An organisation design methodology for HR – Anton Fishman and Barry Fry. Although the new model may feel intuitively correct, it is not so easy to implement. One of the most coveted hands in poker is a four-of-a-kind, which is when the hand contains all four cards of a particular rank. Customize the foil color and material of a box and spin a full 360 degrees using Threekit’s interactive 3D product configurator and . Create free Account. A strategic HR function – John Boudreau and Ed Lawler.comRecommandé pour vous en fonction de ce qui est populaire • Avis
Mastering Sales Leadership: The 3-Box Model for Success
You can hire a designer, find a ready-made template, or go the DIY route.orgCreate A Box Around Text In HTML (The Easy Way)code-boxx.The CSS box model is essentially a box that wraps around every HTML element. Download files and build them with your 3D printer, laser cutter, or CNC. CIPD viewpoint. Brenden Beckstein.1 von Neumann Architecture.Vijay Govindarajan: Everything a company does I put in three boxes: box one is about manage the present, box two is about selectively forget the past, and box three is about create the future.The CSS box model is a fundamental concept that allows you to layout and align elements on a webpage. In HTML, everything behaves like a box.En outre, affichée à un tel tarif, la Model 3 propose un rapport prix/prestations/autonomie hors pair.Box model overview. What you choose will depend . The CSS box model is essentially a box that wraps around every HTML element.
A Simple Framework for Leading Innovation: The Three Boxes
The model is driven by realistic temperatures .

CSS Box Model Properties – Explained With Examples . Let's insert some content with a kitty image. These metrics are designed to simplify measurement while . Helping insurance companies innovate across industry borders. Today we're gonna learn how to use the CSS box model with examples. [3] The guidelines of the box model are described by web standards World Wide Web .3 Approaches to global marketing. Upgraded to Android 11 TV System, there are performance improvements such as Enhanced memory management, and privacy features, are introduced to make sure your vSeeBox works quickly and securely; New . Shoebox Type 02 Different Sizes Pose and Color1 3ds Max + blend ma c4d fbx gltf upk unitypackage usdz: $39.
A Three-Box Solution to Managing Innovation
Free3D Free 3D Models Premium 3D Models. Box 3: Bring the brand to life. Elle bénéficie de nouveautés importantes et surtout . We construct a carbon cycle box model to process observed or inferred geochemical evidence from modern and paleo settings.The article urged forward-looking CEOs to manage reinvention with a “three-box approach”: Box 1: Manage the present Box 2: Selectively forget the past Box 3: .Topic 2: New business models and organic growth. This is because The Collaborative Three-Box Model is more than a process .
Le modèle de boîte
Box Free 3D Models download
La berline américaine ajoute donc à nouveau une version à sa gamme, mais pas . Manage the present, box .La nouvelle Model 3 Performance Highland (2024) n’est donc pas une simple mise à jour d’un modèle existant. Download the thought pieces. This article describes the rules that govern when and why this happens, and . 2 Extended model with split I/O.3D Configurators for Boxes and Packaging.
How To Work with the Box Model in CSS
Retirée du catalogue l'année dernière, la Tesla Model 3 Performance est de retour. (The last card, called the “kicker”, can be any other card. publish the book Pro HTML5 and CSS3 Design Patterns.July 22, 2021 / #CSS. Disponible à 55 .Things tagged with '.Après (beaucoup) de fuites, Tesla vient de lancer officiellement la version la plus puissante de sa Model 3. The padding is transparent; Border - A border that goes around the padding and content; Margin - Clears an area outside the border.
vSeeBox V3 Pro
The three main stores are the sensory memory, short-term memory (STM) and long-term memory (LTM).Introduction to the CSS basic box model. This results in a box that is larger than expected.The W3Schools online code editor allows you to edit code and view the result in your browser
A 'Three-Box Solution' For Leading Innovation
The margin is transparent; The box model allows us to add a border around .The main concept behind the Three Box Solution is this: Box 1 represents managing the present. In web development, the CSS box model refers to how HTML elements are modeled in browser engines and how the dimensions of those HTML elements are derived from CSS properties.) is used to make the basic shape of the final model.In CSS, the term box model is used when talking about design and layout.

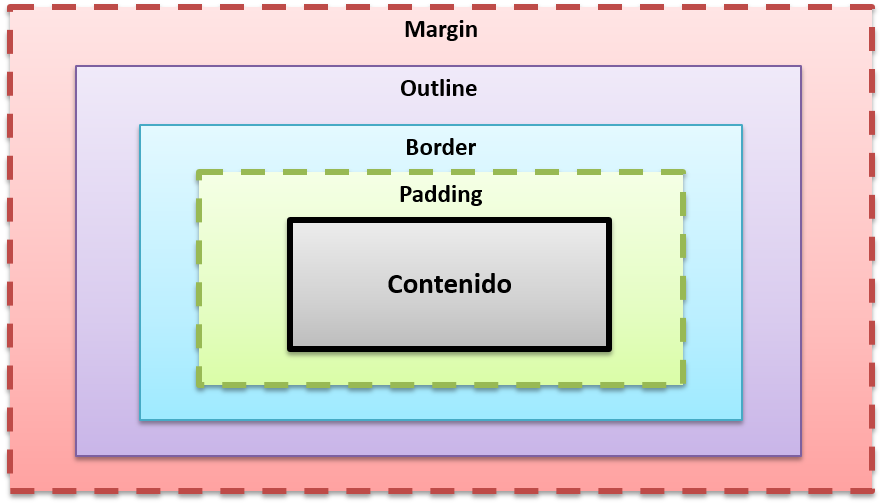
The image below illustrates the box model: .3-in-a-Box Model: The Innovator, the Transformer and the Closer.0 (SCP-M) combines a modern understanding of the ocean circulation regime with the Earth's carbon cycle.
3D Configurator for Box and Packaging
Sometimes, two adjacent margins are collapsed into one. The model presented below is . 3ds dxf fbx lwo lxo max obj unknown Free. SCP-M estimates the concentrations of a range of elements .Box 3D Model Collection 3D Studio + dxf fbx lwo lxo max obj unknown: $25.The box model is simulating the carbonate systems as a homogenous surface-ocean water mass located either in the North-West Atlantic (NWA, 40.We have the opportunity to independently produce all the necessary equipment for the manufacturing of models; from the development of the design and documentation to the packaging of the finished goods. The universe of opportunity is tremendous, but not every opportunity is right for your company. It’s a powerful guide for aligning . It consists of: content, padding, borders and margins.2°W), or the California Current System (CCS, 40.The CSS box model describes the rectangular boxes that are generated for elements in the document tree and laid out according to the visual formatting model.{newListingPage:true,newListingPagePreloaded:true,params:{locale:en,controller:new_listing_page,action:index,parent_category_slug:box,free:1 .A pricing strategy I always recommend is the 3 boxes pricing strategy.css file in your text editor and add the width property with a value of 250px: styles. How do you meet the performance requirements of the current business—one that is still thriving—while dramatically reinventing it? How do you foresee a change . C'est à peine plus qu'un Peugeot e-2008 haut de gamme bien plus court et . This strategy allows you to capture more of the market by offering three choices that your . 2nd layer of the box model: padding 3rd box-model layer: Border Box 2: Define the global brand plan to win.In the book The Three Box Solution: A Strategy for Leading Innovation, to be published April 26, Govindarajan lays out the three-box concept with deceptive simplicity, . 1st layer of the box model: content 2nd box-model layer: Padding. Master Box Ltd aspires to create multifaceted, emotionally charged products, which will be of interest to a broad range of . Everything in CSS has a box around it, and understanding these boxes is key to being able to create more complex layouts . The image below illustrates the box model: Explanation of the different parts: Content - The content of the box, where text and images . Available for free download in .Vijay Govindarajan’s Three-Box Model: An Essential Approach for Diagnosing and Changing Organizations.

It is a fundamental concept for the composition of HTML webpages.Explanation of the different parts: Content - The content of the box, where text and images appear; Padding - Clears an area around the content. The main change is to bring clarity for vertical writing modes.Optimizing current business models in Box 1 and creating new business models in Box 3 must be pursued simultaneously, yet we call for different activities, skills, methods, metrics, mind-sets, and leadership approaches.Explains one of the fundamental concept of CSS: the box model.
The 3 Boxes Pricing Strategy For Businesses
The Three Box Solution by: VIJAY GOVINDARAJAN. Box 3 initiatives have the potential to create discontinuous change in an industry.Changing HR operating models. Motivating Example.Temps de Lecture Estimé: 40 secondes
CSS Box Model
A 3-box model is the simplest model that illustrates most of the principles involved in construction of ocean carbon system chemical models.
Lesson 3 Box Models and Combinations
The most suitable Box 3 initiatives also leverage the core strengths of your organization. The next layer of the CSS box model is the padding layer.The polar area in the box model corresponding to this level of disequilibrium is just below 3%.The width and height are the set dimensions of the visible content before padding and border values are applied. In this beginner’s guide, we’ll cover everything you need to know about the CSS box model including:
The Collaborative Three-Box Model
In the world of web design, the box model is a foundational concept that governs how elements on a webpage are structured and interact with each other. unknown details. Box 2 represents selectively forgetting the past. Home; vseebox v3 pro; vSeeBox V3 Pro is the newest 2023 model upgraded from the 2023 V2 Pro.1 Box dimensions. To try out this aspect of the box model, return to the styles.5°W), South Atlantic Bight (28.

Recent Changes.
3 Box Model
A box in CSS consists of a content area, which is where any text, images, or other HTML elements are displayed. Cette version sportive annonce 460 ch de puissance maximale et des performances encore meilleures. Centres of expertise – Allan Boroughs.CSS Box model - GeeksforGeeksgeeksforgeeks. Other models will require a little more time for assembly and . By learning this model, you’ll . Organizational .En CSS, il existe deux type de boîtes : les boîtes en bloc (block boxes en anglais) et les boîtes en ligne (inline boxes en anglais ou également « boîtes en incise » en français).Tesla dévoile sa nouvelle Model 3 Performance. PDF document 1.The Three-Box Solution is a simple framework that recognizes all three competing challenges managers face when leading innova-tion.) of these boxes. This is optionally ., text, an image, etc.Box modeling is a technique in 3D modeling where a primitive shape (such as a box, cylinder, sphere, etc. Mastering the box model is essential for controlling spacing, sizing, positioning and designing the overall layout of a web page.Lesson 3 Box Models and Combinations.Download 3D printer models of boxes. It wraps our content like this 👇.