Activer microsoft edge devtools

Dans Microsoft Edge version 87, si vous avez activé le paramètre Correspondance de la langue du navigateur dans les paramètres DevTools, la langue de l’interface utilisateur DevTools ne correspondait pas à la langue de l’interface utilisateur du navigateur. 2 contributeurs.Utilisez l’outil Inspecter pour détecter les problèmes d’accessibilité en pointant sur la page web et Analyser les pages HTML à l’aide de l’outil Inspecter. Vous pouvez désormais afficher les numéros de ligne de grille, les écarts de grille et les lignes de grille étendues sous forme de superposition .L’équipe Microsoft Edge DevTools collabore avec l’équipe Chrome DevTools et Chromium communauté pour ajouter de nouvelles fonctionnalités de débogage de grille CSS à DevTools. Veillez à ajouter un signet et à y faire référence à mesure que vous explorez les différents outils. Lors de l’inspection d’une page web avec DevTools, vous voyez souvent des erreurs et des avertissements dans l’outil console.Pour activer les info-bulles, effectuez l’une des opérations suivantes : Sélectionnez Personnaliser et contrôler DevTools ( . La console offre un moyen puissant de générer des scripts de fonctionnalités, d’inspecter la page web actuelle et de manipuler la page web actuelle à . Sur votre ordinateur de développement, ouvrez Microsoft .Balises :Microsoft Edge DevToolsVisual Studio CodeMicrosoft Visual Studio+2Microsoft WindowsMicrosoft Edge Development
Nouveautés de DevTools (Microsoft Edge 88)
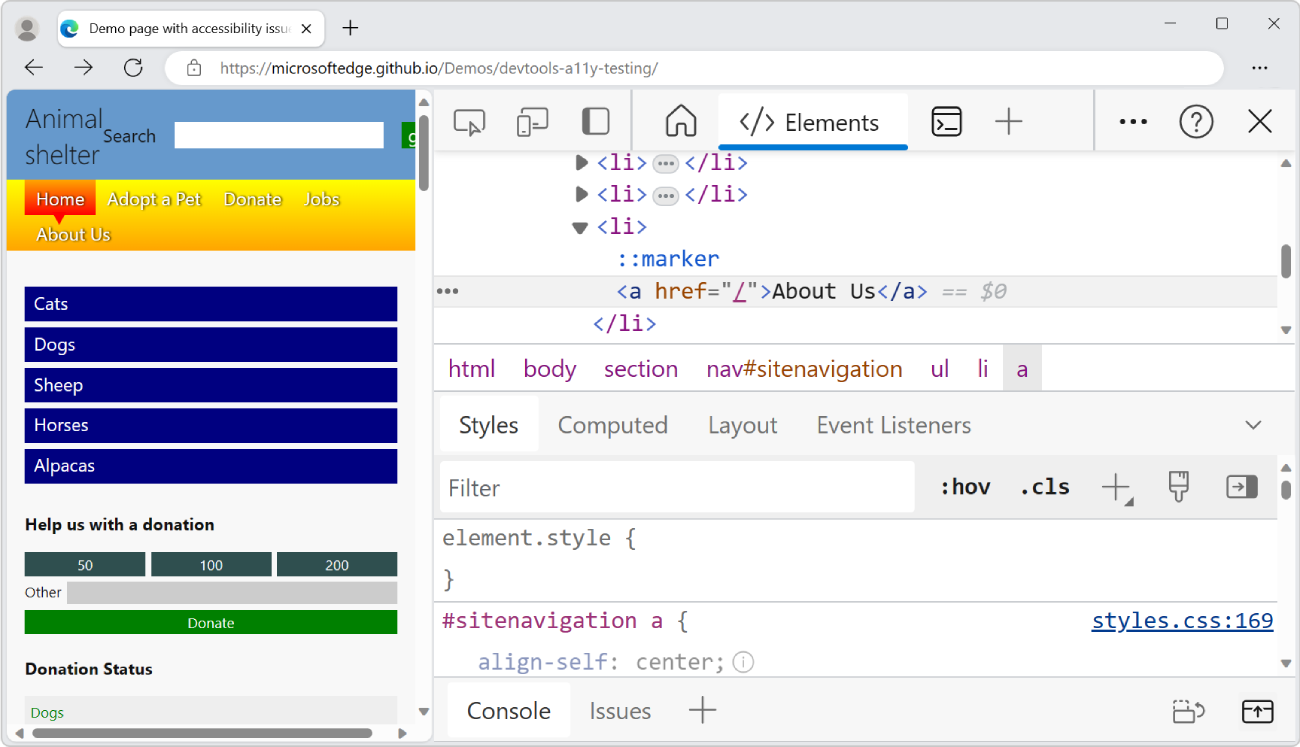
Découvrez comment utiliser l'outil Éléments de Microsoft Edge DevTools pour afficher et modifier le DOM d'une page web. Sélectionnez Activer le débogage USB.
Nouveautés de DevTools (Microsoft Edge 85)
Ces tutoriels vous guident à travers plusieurs façons d’ouvrir et de fermer DevTools, et vous permettent également de .
Découvrez les outils de développement Microsoft Edge.
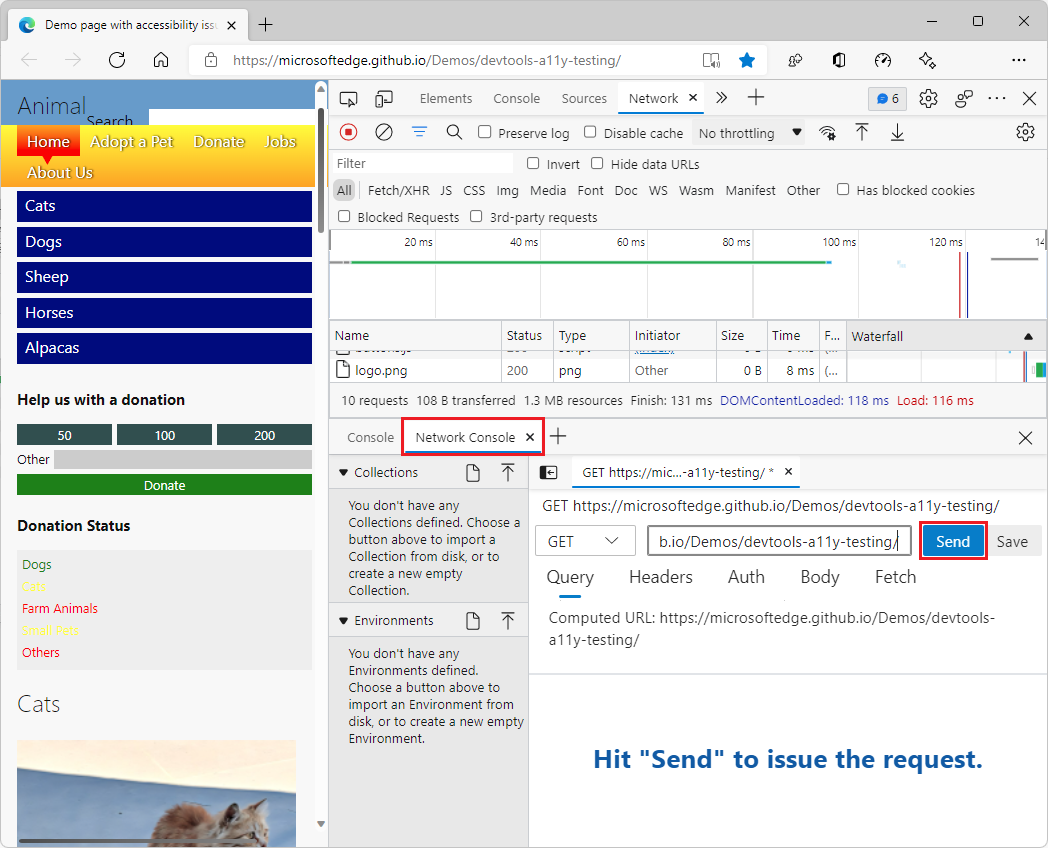
Présentation de la console
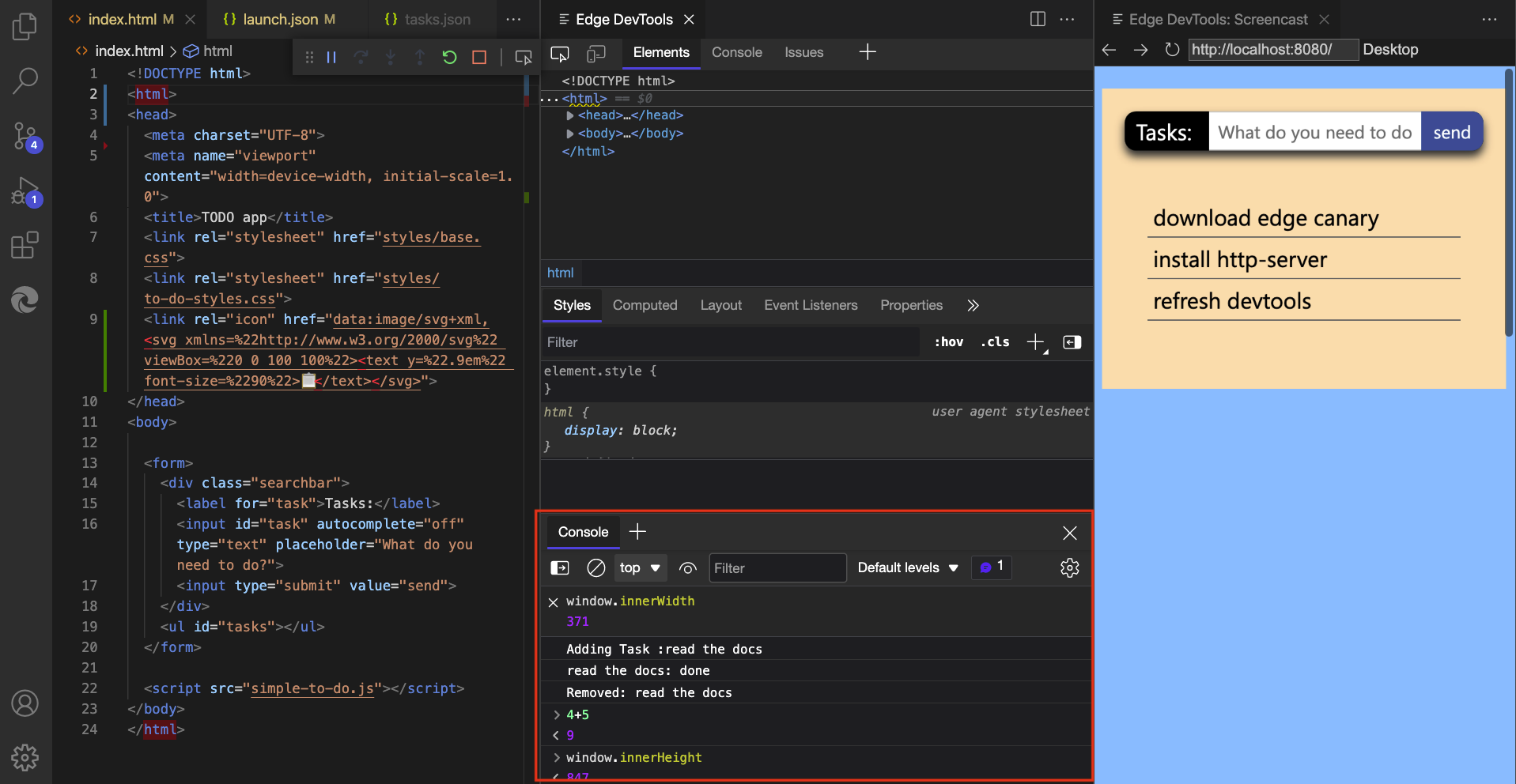
The all-new Activity Bar, and its icons, are probably the first difference you’ll notice when opening DevTools: There are many things to unpack here.Pour plus d’aide, consultez Résolution des problèmes : DevTools ne détecte pas l’appareil Android ci-dessous.Balises :Microsoft Edge DevToolsMicrosoft Windows
Enable or Disable Microsoft Edge Developer Tools in Windows 10
Voir aussi Étape 5 : Pas à pas du code JavaScript dans le débogueur dans Prise en main en cliquant avec le bouton droit sur un fichier HTML.Si DevTools a été à la position par défaut pour l’ensemble de la session, ce raccourci désactive DevTools dans une fenêtre distincte.The Activity Bar.

Ouvrez l’écran Options du développeur sur votre Android.Balises :Microsoft Edge DevToolsMicrosoft Edge DevelopmentDevtools Online
Nouveautés de DevTools (Microsoft Edge 89)
Dans Microsoft Edge, vous pouvez ouvrir DevTools à l’aide de la souris ou du clavier, de l’une des manières suivantes. Suivez les instructions pour activer le mode contraste élevé dans Windows. Browser tooling has come a long way since the days of Internet Explorer! The Microsoft .
Nouveautés de DevTools (Microsoft Edge 96)
La barre latérale Exécuter (débogueur), y compris le volet Espion.
Overview of DevTools
DevTools offre un moyen puissant d’inspecter et de déboguer des pages web et des . DevTools s’ouvre : Sélectionnez l’outil Sources . Les messages de console de Microsoft Edge s’affichent désormais dans la console DevTools sous Sortie de Microsoft Visual Studio . Remplacer l’automatisation des Explorer Internet. Vous pouvez maintenant fermer les Outils à distance pour Microsoft Edge .

La fenêtre DevTools non chaussée reste centrée en tant que fenêtre supérieure lors de l’inspection . Explorez la page web traduite dans une perspective 3D. DevTools provides a powerful way to inspect and debug webpages and web apps.L’outil Sources est l’endroit où vous déboguez JavaScript.4 pour Microsoft Visual Studio Code affiche désormais un favicon en regard de chacune des instances DevTools. Barre d’outils Déboguer.L’outil mémoire signale les tailles de magasin de stockage dans le cadre de la taille superficielle d’un objet.Balises :Visual Studio CodeMicrosoft Visual StudioEdge DevToolsMicrosoft Edge
Nouveautés de DevTools (Microsoft Edge 91)
Pour vous aider à comprendre les erreurs et les avertissements, l’outil console dans Microsoft Edge DevTools intègre Copilot dans Microsoft Edge.
Nouveautés de DevTools (Microsoft Edge 117)
Ouvrir DevTools. Sous l’onglet Edge DevTools : Navigateur, cliquez plusieurs fois sur le bouton Fermer DevTools ou Ouvrir DevTools. Le mode Internet . Passer au contenu principal.Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et de l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces. Dans Microsoft Edge 86, pour activer cette fonctionnalité, accédez à edge://flags#enable-experimental-web-platform-features et activez l’indicateur fonctionnalités de plateforme web expérimentale.Dans Microsoft Edge, vous pouvez ouvrir DevTools à l’aide de la souris ou du clavier, de l’une des manières suivantes.Balises :Microsoft Edge DevToolsVisual Studio CodeMicrosoft Visual StudioMicrosoft Edge WebDriver. Déboguez votre page web en parcourant le contexte d’empilement DOM ou z-index. Débogage à distance en mode IE. Pour ouvrir DevTools dans Microsoft Edge, sélectionnez F12 ou Ctrl+Maj+I. How to Enable or Disable Microsoft Edge Developer Tools in Windows 10.
Nouveautés de DevTools (Microsoft Edge 99)
Balises :Microsoft Edge DevToolsVisual Studio CodeMicrosoft Visual Studio+2Azure ArtifactsChromium
Vue d’ensemble de DevTools
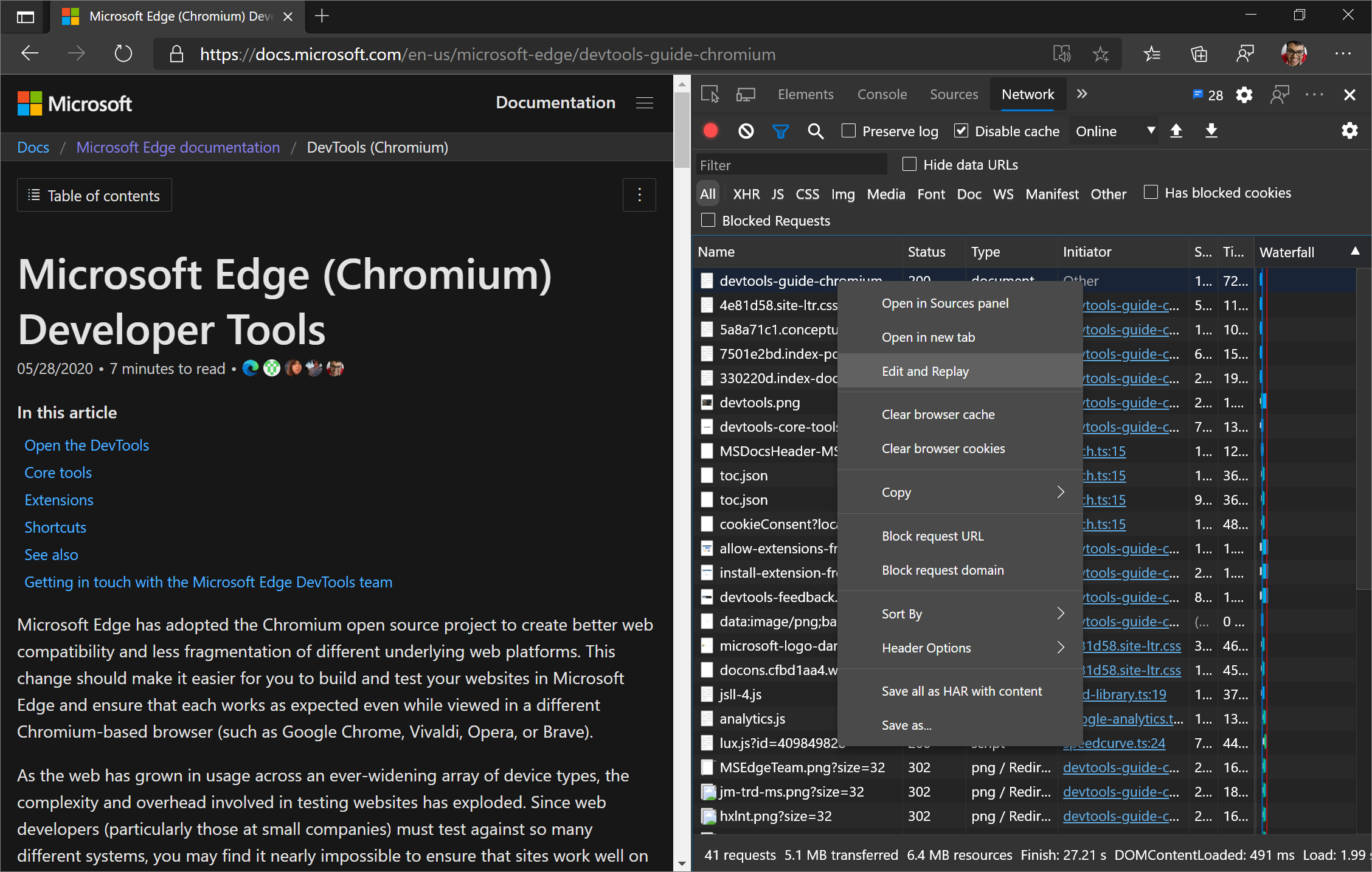
Lorsque vous actualisez la page web, DevTools ne charge pas la ressource, mais la remplace par votre copie locale à la place. DevTools is a set of web development tools that . L’outil Analyseur d’incident est disponible par défaut. DevTools s’affiche en mode contraste élevé. You can even edit source files and create .
Développer pour le web avec Microsoft Edge
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspect. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS).Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge.
Utiliser DevTools en mode Internet Explorer (mode IE)
Voir également.Balises :Microsoft Edge DevToolsMicrosoft Edge Development La fonctionnalité expérimentale de palette de commandes a été supprimée. Rechercher la prise en charge du clavier à l’aide des touches Tab et Entrée. Lors de l’inspection d’une page web, vous souhaiterez peut-être plus d’informations sur le code source affiché dans l’outil Sources.) > Aide > Basculez les info .Microsoft Edge DevTools s’affiche désormais en mode contraste élevé lorsque Windows est en mode contraste élevé. Touches Tab, Maj+Tab et Entrée. Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge.Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et de l’extension Microsoft Edge DevTools pour Microsoft Visual Studio . Commande+Maj+D.Turn off F12 opening DevTools with new Edge settingtechcommunity. La console est comme une ligne de commande intelligente et riche dans DevTools, et constitue un excellent outil complémentaire à utiliser avec d’autres outils. Que vous soyez sur Windows, .
Nouveautés de DevTools (Microsoft Edge 100)
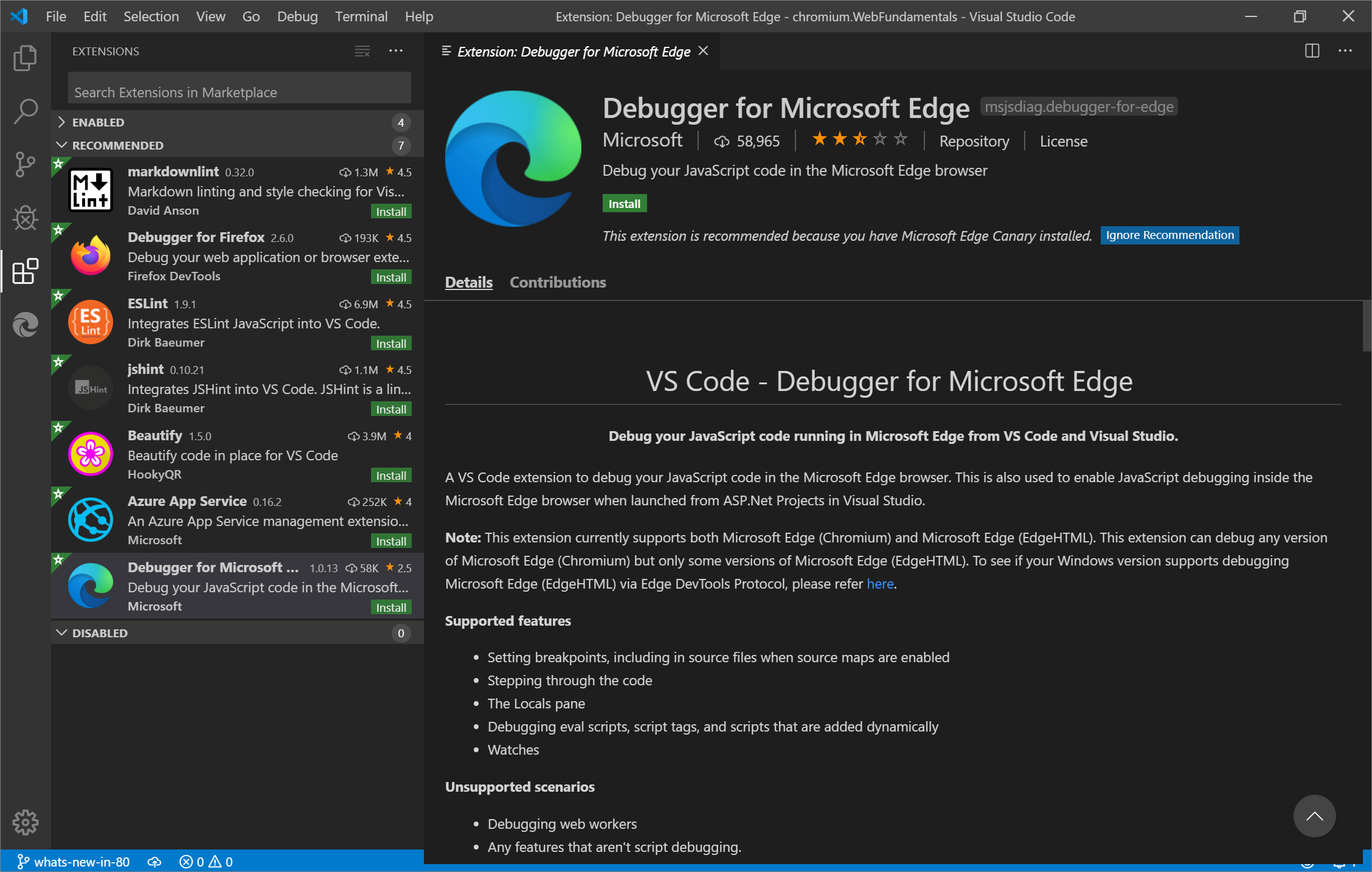
En utilisant la fonctionnalité Expliquer ces lignes de . Activer/désactiver le mode d’élément Inspect.Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et de l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et .Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter.En guise d’approche alternative, vous pouvez utiliser le navigateur pour télécharger l’extension Microsoft Edge DevTools à partir du site web visual Studio Marketplace. Effectuez une mise à niveau vers Microsoft Edge .

Commande+Maj+M.Ouvrir DevTools sur un onglet en mode IE.

The Microsoft Edge browser comes with built-in web development tools, called Microsoft Edge DevTools. L’outil Sources dans Microsoft Edge DevTools s’intègre à Copilot dans Microsoft Edge pour vous aider à comprendre le code source. Dans Microsoft Edge version 88, DevTools correspond désormais à la . Apprenez à manipuler les nœuds, à rechercher des éléments, à arrêter les modifications du DOM et à interagir avec la console.Pour connaître les raccourcis clavier par défaut pour DevTools, consultez Raccourcis clavier. L’outil qui est ouvert dépend de la façon .Lancez les Outils à distance pour Microsoft Edge (bêta) et, si vous y êtes invité, acceptez la boîte de dialogue d’autorisations dans l’application. Vérifier la prise en charge du clavier.Pour vous assurer que les mappages sources sont activés dans DevTools : Pour ouvrir DevTools, dans Microsoft Edge, cliquez avec le bouton droit sur une page web, puis sélectionnez Inspecter.Dans cet article. Si cet onglet n’est pas visible, cliquez sur le bouton . Activer/désactiver l’émulation de l’appareil. Ce guide vous aidera à maîtriser l'outil Éléments et à améliorer votre développement web. Dans DevTools, cliquez sur Paramètres .Microsoft Edge DevTools inclut les outils suivants.