Fonction bind js

Les expressions lambda sont des concepts qui permettent de traiter une fonction comme des données.
Manquant :
bindFiche methodologique 2024 dix plus hautes remunerations
Vous devez obligatoirement prendre un avocat.setTimeout() est une fonction asynchrone, ce qui signifie que la fonction passée en argument ne bloquera pas l'exécution des autres fonctions de la pile d'appels.JavaScript: bind() vs apply() and call() - W3docsw3docs. Learn to make the web accessible to all.L'avantage avec bind c'est que les choses se font en deux étapes :.x; }, }; const unboundGetX = module. Afin d'utiliser une fonction, il est nécessaire de l'avoir . Création Ordonnance n°2021-1574 . Dans la fonction publique d'État, le régime indemnitaire tenant . Elles sont toutes utilisées pour changer la portée de ce qui est égal à ceci à l’intérieur d’une fonction ou d’une méthode. Previous Next . Le mot-clé await est uniquement valide au sein des fonctions asynchrones. watch fonctionne à la volée par défaut : la fonction de rappel ne sera pas appelée tant que la source observée n'aura pas changé. Par exemple, passe this. A customized MDN experience. Asked 9 years, 8 months ago. Calling the bound function generally results in the execution of the function it wraps, which is also called the target function. Mais dans certains cas, on peut souhaiter que cette même logique de rappel soit exécutée de manière précoce - par exemple, on peut vouloir . Modified 9 years, 8 .javascript - How to bind a variable to a function call - Stack Overflow. Article L264-3. Davantage de jours de télétravail indemnisables dans la fonction publique en raison des JO 2024.La méthode bind() en JavaScript renvoie une nouvelle fonction qui, lorsqu'elle est appelée, a son this mot-clé défini sur une valeur spécifique. Ces méthodes sont disponibles pour chaque fonction en JavaScript.Voir aussi la méthode findIndex() qui renvoie l' index de l'élément trouvé et non sa valeur. Learn how to use MDN Plus. Function Borrowing. All browser compatibility updates at a glance. Note : pour la méthode associée aux chaînes de caractères, voir la page String. Pour plus d'informations et d'exemples, on pourra également consulter le chapitre du Guide JavaScript sur les fonctions.
La méthode next() renvoie un objet dont la propriété value contient la valeur générée et une propriété done qui indique si le générateur a produit sa dernière valeur ou non. log (getX ()); // 输出 10. Cet objet contient une entrée pour chaque argument passé à la fonction, l'indice de la première entrée commençant à 0. Une autre solution serait d'assigner this dans la fonction sel à une variable et d'utiliser cette variable à la place de this dans la fonction donnée en paramètre:bind() on a function in JS?28 août 2019Javascript bind Function Implementation26 oct.En fonction du montant de la subvention, il peut être nécessaire d’y joindre plusieurs pièces de nature juridique, administrative ou comptable parmi lesquelles . Avec React, vous n’avez généralement besoin de lier que les méthodes que vous passez à d’autres composants. With the bind() method, an object can borrow a method from another object. Prenons cet exemple :
Manquant :
bindCall, Apply, Bind - Méthodes Javascript.Les fonctions fournissent une méthode intégrée, bind qui permet de corriger this.filter(filtrerParID); La fonction asynchrone reprend ensuite puis renvoie la valeur de résolution. How to bind a variable to a function call.bind est une méthode sur le prototype de toutes les fonctions en JavaScript.Votre rémunération comprend des primes et indemnités qui constituent le régime indemnitaire. Article L264-4.Cette fois fois le nom du langage est bien trouvé parce que bind remplace this dans la fonction par celui qui est donné en paramètre et celui-ci est le this de la fonction principale. In other words, calling boundFunc is like func with fixed this.La méthode bind() en JavaScript
Ceci est également .bind(context) est une “objet exotique” .Afin de résoudre le problème de ce pointage à l'intérieur de la fonction getX, vous pouvez utiliser la méthode . The example below creates .bind(context) is a special function-like “exotic object”, that is callable as function and transparently passes the call to func setting this=context. Frequently asked questions about . Avec apply, on peut écrire .orgRecommandé pour vous en fonction de ce qui est populaire • Avis
JavaScript Function bind() Method
Si on souhaite déterminer si un tableau contient un élément donné, on pourra utiliser la méthode Array.La méthode bind est une autre façon d'affecter this.How do I know when to use . Comprendre les fonctions est essentiel pour maîtriser JavaScript. Nous expliquerons cela avec quelques exemples ci-dessous. this fait référence à l'objet courant, l'objet appelant. La méthode some() teste si au moins un élément du tableau passe le test implémenté par la fonction fournie.log(unboundGetX()); // The function gets invoked at the global .Lier les méthodes permet de s’assurer que le deuxième extrait de code fonctionne de la même manière que le premier. bind (obj); console. The bound function will store the parameters passed — which include the value of this and the first few arguments — as its internal state.

Conseil: dans JavaScript, les fonctions peuvent être stockées dans des variables, transmises à d'autres fonctions en tant qu'arguments, transmises à des fonctions en tant que valeurs de retour et construites au moment de l'exécution. Autrement dit, on ne peut pas utiliser setTimeout() afin de créer une pause avant que la prochaine fonction de la pile soit déclenchée.Introduction aux Fonctions JavaScript.JavaScript Function bind () Method. Tout en JavaScript peut être traité comme un objet, ce qui implique qu’une fonction peut être envoyée en tant que paramètre à une autre fonction et reçue en tant que valeur de retour de la fonction appelée.
Manquant :
bindL'avocat est-il obligatoire dans un procès civil ?
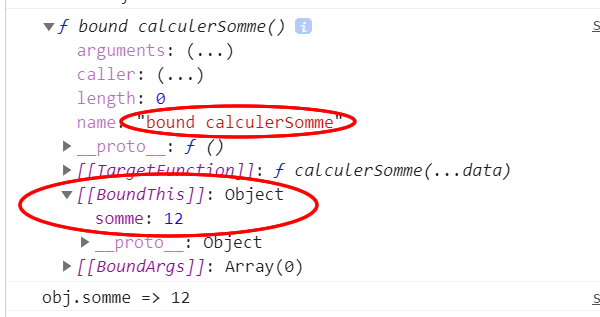
Learn to run scripts in the browser.bind(obj) va me renvoyer une copie de la fonction calculerSomme avec . Il vous permet de créer une nouvelle fonction à partir d'une fonction existante, de modifier le contexte this de la nouvelle fonction et de fournir tous les arguments avec lesquels vous souhaitez que la nouvelle fonction soit appelée.JavaScript Function bind () (With Examples) The bind() method allows an object to borrow a method from another object without copying. var c = function(a, b, c, callback) {}; //Bind . Note : Cette méthode renverra false, quelle que soit la condition, si elle est utilisée sur un tableau vide. The bind () function creates a new bound function (BF). elementsInvalides++; return false; } } var arrByID = arr. Lorsqu'on les exécute, elles ne pourront accéder qu'à leurs variables locales et aux variables globales, pas à celles qui appartiennent à la portée dans laquelle . Les fonctions sont des objets Function.
Observateurs
JavaScript : Comprendre et utiliser call, apply et bind
Définir et appeler des fonctions en Javascript
handleClick, vous devez donc la lier. Nous avons vu, dans le premier article de notre série consacrée aux fonctions en Javascript, que l’appel d’une fonction se fait par son identifiant suivi impérativement de parenthèses, lesquelles peuvent contenir les arguments à faire passer. 2018Afficher plus de résultats
Function binding
Ce prototype a beaucoup de méthodes et de propriétés que nous pouvons utiliser, et la méthode bind en fait partie. La syntaxe basique est : Le résultat de func.The bind() method creates a new function that, when called, has its this keyword set to the provided value, with a given sequence of arguments preceding any provided when the .some () Baseline Widely available. The parentheses may include parameter names separated by commas: (parameter1, parameter2, .Vous pouvez accéder aux arguments d'une fonction à l'intérieur de celle-ci en utilisant l'objet arguments.La méthode call() permet d'appeler une fonction rattachée à un objet donné sur un autre objet.Je vais lui passer en argument l'objet sur lequel je veux que pointe this donc ici obj. Sans ces parenthèses, la fonction, qui est . Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The bind() function creates a new bound function.Appel et retour de fonctions en Javascript.const module = { x: 42, getX: function { return this.En JavaScript, les fonctions ont leur propre objet prototype Function. Voici un exemple d .

Elles sont toujours créées dans la portée globale.
function*
For example: //Example function. Ils sont essentiels pour pouvoir manipuler des objets de manière créative et efficace.bind pour lier la fonction getX à obj : let getX = obj. Dans ce chapitre, nous décrirons les expressions et opérateurs en JavaScript, qui permettent notamment l'affectation, la comparaison, les opérations arithmétiques, binaires, logiques, la manipulation de chaîne de caractères, etc.Déplier Section 3 : Fonction publique hospitalière (Articles L261-8 à L261-11) Article L261-8 Article L261-9 Article L261-10 Article L261-11 Naviguer dans le sommaire .js - Le Framework JavaScript Évolutif.
arguments
Dans ce guide, vous apprendrez comment utiliser les fonctions de rendu et JSX pour personnaliser le rendu des composants Vue, en passant des données et des propriétés aux éléments du DOM. Une fonction async peut contenir une expression await qui interrompt l'exécution de la fonction asynchrone et attend la résolution de la promesse passée Promise. Elle renvoie un booléen indiquant le résultat du test.comRecommandé pour vous en fonction de ce qui est populaire • Avisdéplier titre viii : dispositions particuliÈres relatives aux instances de dialogue social de la fonction publique territoriale et de la fonction publique hospitaliÈre (articles . Here's an example that shows how to use bind to pass . La nouvelle fonction .Les fonctions fléchées ont d’autres particularités intéressantes. Si l'élément cherché n'est pas présent dans le tableau, la méthode renverra -1. Pour les apprendre en profondeur, nous devons d’abord voir d’autres aspects de JavaScript, nous reviendrons donc aux fonctions fléchées plus tard dans le . Il est possible d'utiliser un objet this différent lors de l'appel à une fonction existante. Dans un premier temps, je vais appeler bind.

Il constitue l'annexe 1 de l'instruction du 18 mars 2024 de la Directrice générale des collectivités locales aux Préfets, relative à la publication des dix plus hautes .
What is the use of the JavaScript 'bind' method?
Le bind de fonction
js est un framework JavaScript évolutif qui permet de créer des interfaces utilisateur dynamiques et réactives. Il renvoie de nouvelles fonctions avec leur propre mot-clé thisdéfini sur la valeur fournie.A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses ().Cela signifie qu'elles peuvent être manipulées et échangées, qu'elles peuvent avoir des propriétés et des méthodes, comme tous les autres objets JavaScript.) The code to be executed, by the function .Présentation des fonctions JavaScript - Pierre Giraudpierre-giraud. Si on souhaite repérer la position d'un élément donné dans le tableau, on pourra utiliser Array.Vous allez acquérir une connaissance approfondie du fonctionnement de call(), bind() et apply.Le calculerSomme.Bind creates a new function that will force the this inside the function to be the parameter passed to bind().Baseline Widely available. Pour cette raison, ils sont indispensables pour comprendre Javascript.

The result of func. Call, Apply et Bind sont des fonctions Javascript que vous commencerez à voir lorsque vous en apprendrez de plus en plus sur Javascript. For instance, here funcUser passes a call to func with this=user: let user = {.comBIND — Wikipédiafr.function askPassword(ok, fail) { let password = prompt(Password?, ''); if (password == rockstar) ok(); else fail(); } let user = { name: 'John', loginOk() { .Organisation du travail. Vous découvrirez également comment intégrer . Une expression peut être vue comme une unité de code valide qui est résolue en une valeur. // object definition const . Les observateurs impatients . S'il s'agit d'un litige prud'homal il est permis de se faire représenter par un défenseur syndical.Replier PARTIE LÉGISLATIVE (Articles L1 à L829-2) Replier.Filtrer des éléments JSON invalides et les trier en fonction d'un identifiant avec filter() Dans l'exemple qui suit, on utilise filter() pour créer un objet JSON qui contient des éléments dont l' id est un entier.

Le bind() est une fonction en JavaScript qui vous permettra de changer le contexte global avec un autre contexte où réside la fonction.