Js cache example

For example: caches.Client-side storage. Use CacheStorage. Also see EXPIRES.html stylesheet. You don't have to use it in conjunction with service workers, even though it is defined in the service worker .let cache = {}; async function getData (url){let result = ; if (cache [url]!== undefined) return cache [url]. For example, you can run a script that proactively loads expected query results into Redis at night when traffic .
Using Service Workers
That is, when we make the http request for the first time we will store the data in the cache, but the remaining requests will be returned from the cache.
Scalability issues. Paul Heintzelman.js Using Redis.And since we're probably going to make more than one request in a given amount of time, we're going to cache that whole.Balises :CachingLogRocket By Stanley Ulili. Sorted by: 124.js installed on your computer; Basic knowledge of JavaScript and Node. Viewed 6k times.png scripts/main. NETWORK: * # static. Javascript Jeep🚙💨 · Follow.node can be invoked either synchronously or asynchronously.
How to set HTTP headers (for cache-control)?
To use Redis instead of the in-memory cache, we'll need to update the cache module configuration and also set up a local Redis server.Balises :JavascriptApache Http ServerCache Control Html5+2Cache Control On Js ScriptHtml Cache-Control No-Cache Example just do this (example).match() to check if a given Request is a key in any of the Cache objects . If there is a match and it is fresh, it will .Creating a basic caching system in JavaScript: const cache = {}; function cacheData(key, value) { cache[key] = value; } function getData(key) { return cache[key]; } .You can inject the underlying cache-manager instance with @Inject(CACHE_MANAGER). add (/api/data). In the upper-right corner, select Clear runner caches . The React cache function is used to memoize data requests. During the service worker install event, we just need to open the pre-cache cache and add all the files using the Cache’s addAll function.// a simple function to add something const add = (n) => (n + 10); add(9); // a simple memoized function to add something const memoizedAdd = () => { let cache = {}; . Modern web browsers support a number of ways for websites to store data on the user's computer — with the user's permission — then retrieve it when necessary.La mise en cache est une technique qui stocke une copie d'une ressource donnée et la renvoie quand elle est demandée. catch ((error) => console. Use localStorage for that.
![]()

However the data will be persisted in the cache for only fifteen seconds. GitLab has bright documentation, but the Node.
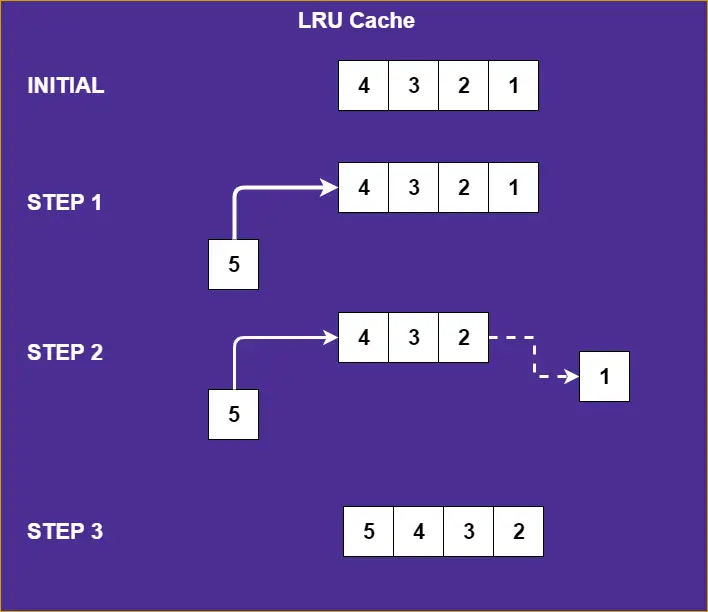
Caching

Lets take a look at a more complex example: CACHE MANIFEST # 2010-06-18:v2 # Explicitly cached 'master entries'.First, let's install the node-cache package. By default, Next.Balises :CachesCachingCache Api MdnRequest Cache
Using Cache with JavaScript examples
cache = new nodeCache() } Now let's add this into our app's startup script.Balises :CachesCache API in JavaScript
Request: cache property
Caching stores data so it doesn't need to be re-fetched from your data source on every request.
How to Build a Cache in JavaScript from the Ground Up
js caching with Redis. On the next commit, your CI/CD jobs use . After you’ve installed the NestJS CLI on your machine, let’s go ahead and . Select Build > Pipelines .js extends the native fetch API to allow each request on the server to set its own persistent caching semantics. So if you only want to make the call when you don't have the data yet, its really simple.
Cache handling with Service Workers and the Cache API
Cache API in JavaScript. Use Snyk Code to scan source code in minutes - no build needed - .Clients SHOULD include both PRAGMA: NO-CACHE and CACHE-CONTROL: NO-CACHE when a no-cache request is sent to a server not known to be HTTP/1. const precacheName = 'precache-example-website'; const precacheFiles = [. Access the API through the caches object, and the open method enables the creation, or opening of an already created cache. See the React